vue3——customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制
代码演示:

1.自定义一个ref名为:myRef

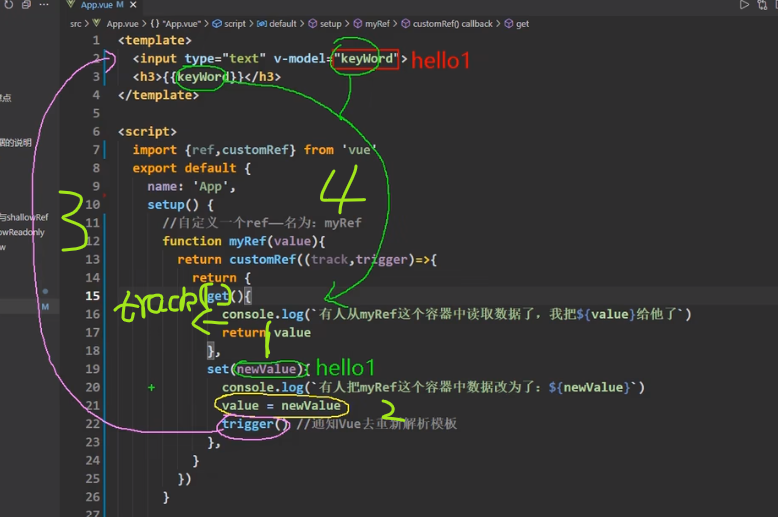
需要实现从文本框改变内容,h3也会发生变化:
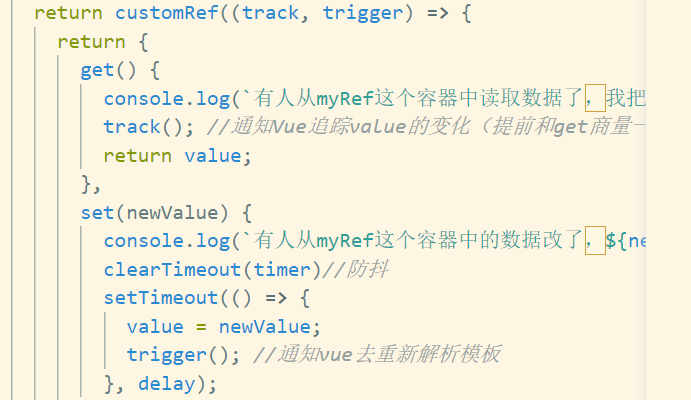
2.使用customRef(track,tigger){...}实现功能
两个参数分别是用于追踪的 track 与用于触发响应的 trigger,并返回一个一个带有 get 和 set 属性的对象

大概执行流程:

3.自定义的写法比较好用,可以往里自己写很多东西,比如代码中用到时间延迟setTimeout





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!