vue3——shallowReactive 与 shallowRef
-
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
-
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
-
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
-
代码演示:
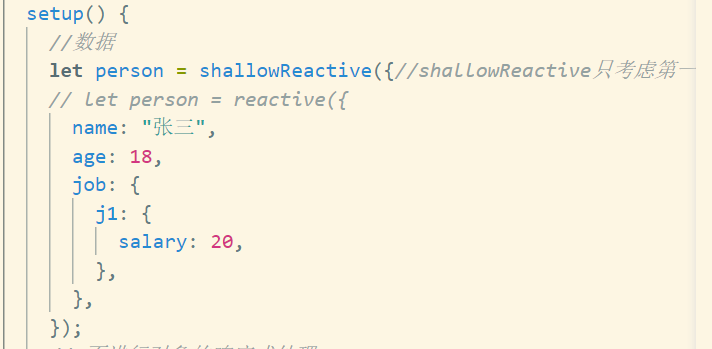
shallowReactive
我们在组件中使用shallowReactive方法定义了一个对象 我们返回对象将对象的属性在模板中使用

第一层才是响应式的 ,深层次的数据将不在具有响应式的功能,数据是改变了的,但是vue监测不到无法触发页面的更新
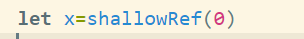
shallowRef:
只处理基本数据类型的响应式, 不进行对象的响应式处理。


可以看出,shallowRef对基本数据类型在页面中可以有响应式功能
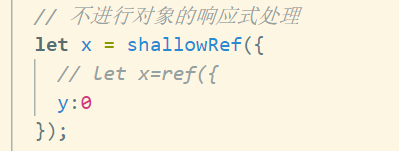
但如果传递是一个对象,是没有响应式效果的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!