vue3——toRef
一.ref与toRef的区别:
toRef应用场景:
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
扩展:toRefs 与toRef功能一致,但可以批量创建多个 ref 对象,语法:
代码演示:
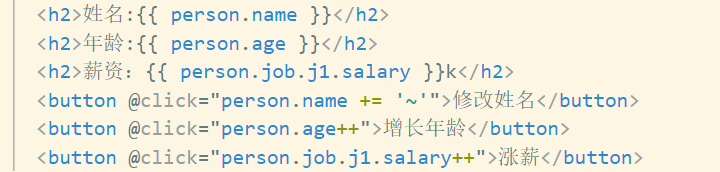
原始代码:

上诉代码中可以看到使用的数据都是person.xxx,person在代码中不整洁
如果我们想实现效果还不繁琐,就需要用到toRef方法
使用toRef
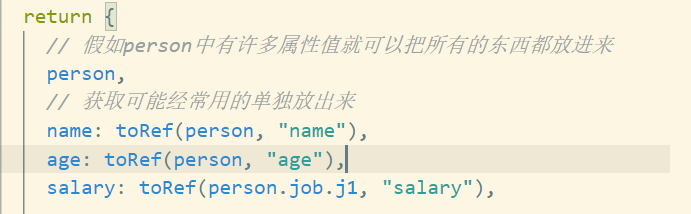
首先引入toRef方法然后在返回的使用调用toRef并传入要返回的对象里面的哪个值,就可以实现响应式


就可以实现响应式数据
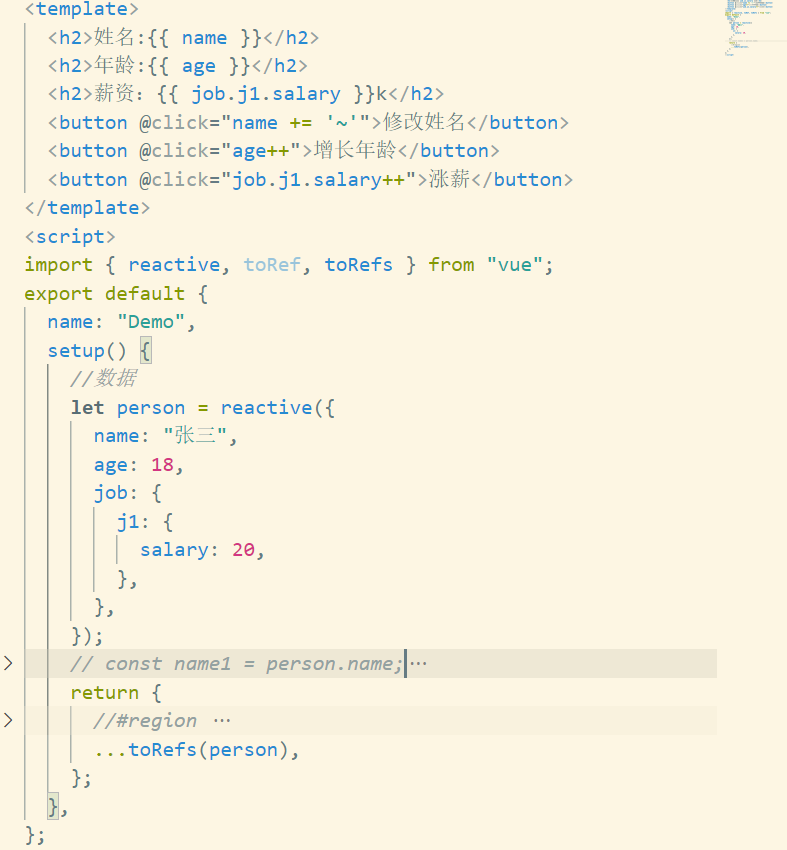
使用toRefs
引入toRefs方法 我们还可以使用toRefs来包装多个ref数据 解构之后返回 模板中也可以使用

分类:
Vue学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具