vue3——hook函数
-
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
代码演示:
1.创建一个文件夹,自定义文件用来存放复用代码
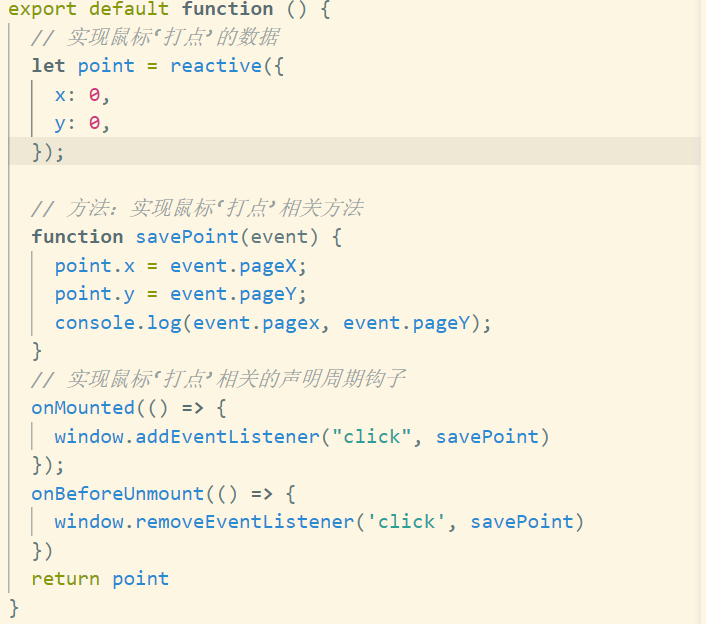
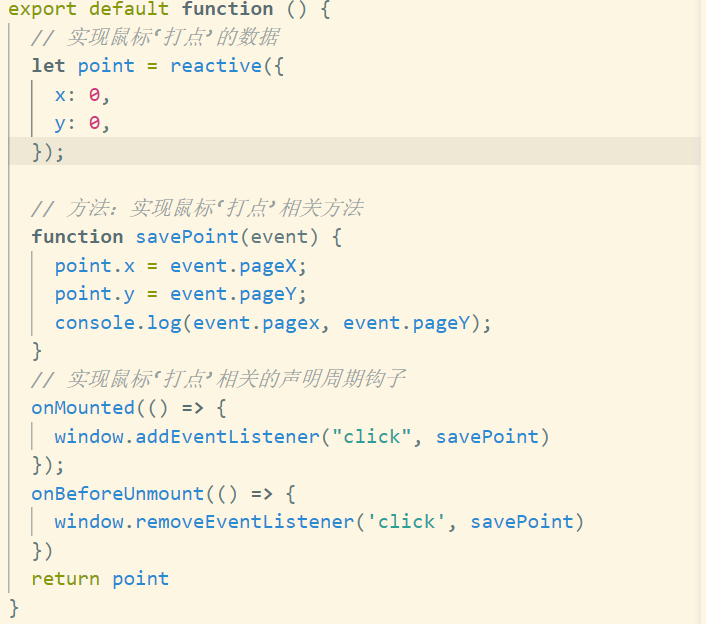
2.复用代码写入js文件中

在代码之前要引入用到的钩子,最后需要返回
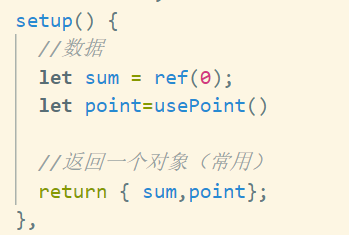
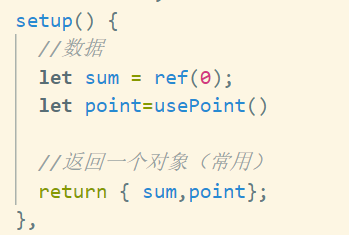
3.在需要使用复用代码的组件中引入文件
import usePoint from '../hooks/usePoint'
使用数据并返回对象:


什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于vue2.x中的mixin。
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
代码演示:
1.创建一个文件夹,自定义文件用来存放复用代码
2.复用代码写入js文件中

在代码之前要引入用到的钩子,最后需要返回
3.在需要使用复用代码的组件中引入文件

Powered by:
博客园
Copyright © 2025 小懵丹儿
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!