vue3——计算属性与监视
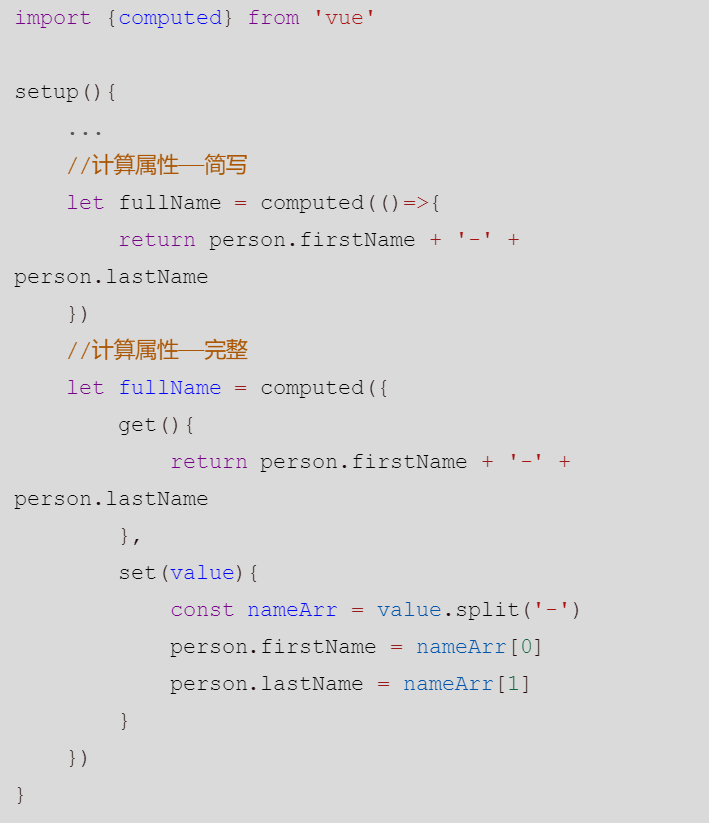
一.computed函数
与Vue2.x中computed配置功能一致
写法:

以上是两种写法:
第一种简写形式:如果在显示界面更改了fullname,会有警告:计算属性不能更改,因为简写的形式是只读的
第一种完整写法:可读可写
二.watch函数
与Vue2.x中watch配置功能一致
有6种情况:
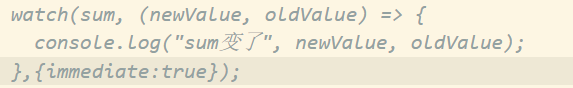
1.监视ref定义的一个响应式数据:可设第三个参数,immediate:true

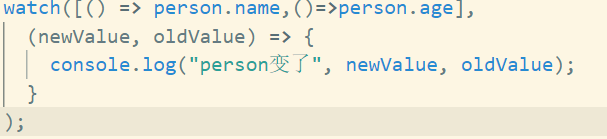
2.监视ref所定义的多个响应式数据:用数组的形式

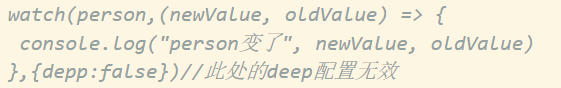
3.监视reactive所定义的响应式数据全部属性
1.注意:此处无法正确的获取oldValue
2.注意:强制开启了深度监视(deep配置无效)

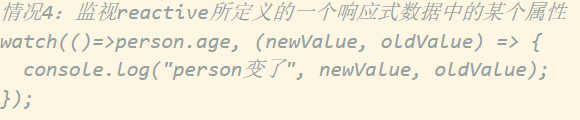
4.监视reactive所定义的一个响应式数据中的某个属性:

5.监视reactive所定义的多个响应式数据中的某个属性

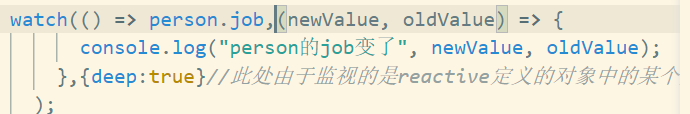
6.特殊情况:
此处由于监视的是reactive定义的对象中的某个属性,所以deep配置有效

注意:
-
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
-
监视reactive定义的响应式数据中某个属性时:deep配置有效


