vue——vue3中ref和reactive函数
一.ref函数
- 作用:定义一个响应式数据
- 语法:

-
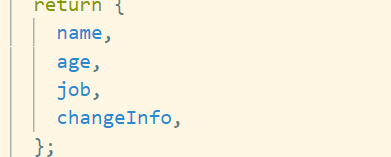
- 返回对象

- 备注:
-
-
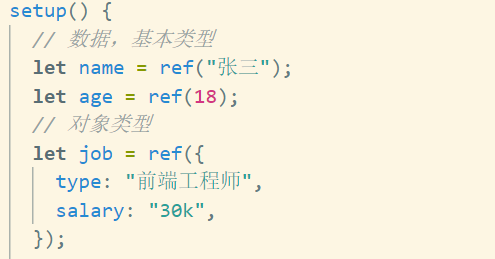
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 -
对象类型的数据:内部 “ 求助 ”了Vue3.0中的一个新函数——
reactive函数
-
二.reactive函数

-
reactive定义的响应式数据是“深层次的”。(比如上面代码中的c:666,也可以响应到)
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
三.ref 和 reactive函数的对比:
ref 函数用来定义: 基本数据类型,也可以定义对象(数组) 类型数据,但会自动转换为代理对象
reactive 用来定义: 对象(或数组)类型数据。
ref 函数通过Object.definedPropery() 的get() 和 set() 方法实现的数据响应式。
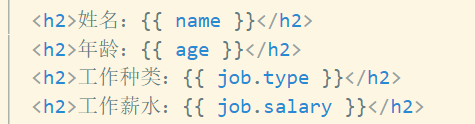
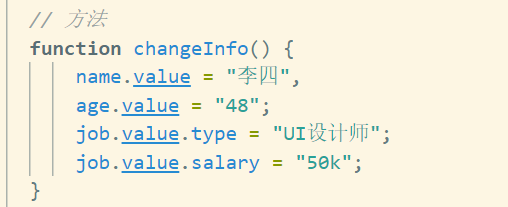
ref 函数定义的数据: 操作数据需要.value 读取模板的时候直接读取不需要.value
reactive: 定义数据: 操作数据与读取数据: 均不要.value







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!