vue——路由使用
一.什么是路由:
1.理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
2.前端路由:key是路径,value是组件。
二.基本使用:
1.安装vue-router,命令:npm i vue-router
2.应用插件:Vue.use(VueRouter)
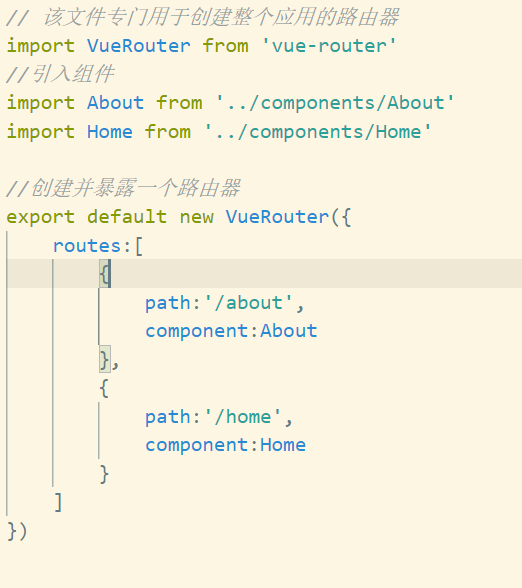
3.编写router配置项:

4.实现切换

5.指定展示位置
<router-view> </router-view>
三.几个注意点:
1.
1.配置路由规则,使用children配置项:

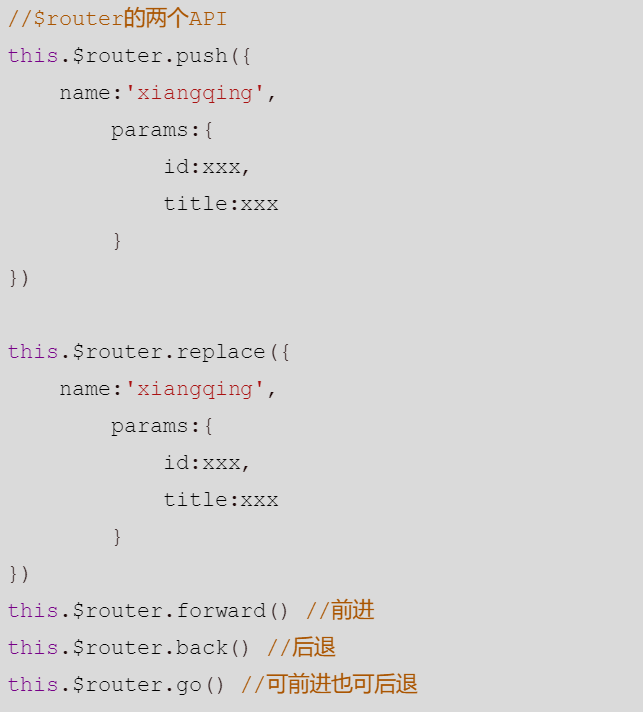
2.跳转(完整路径)
<router-link to="/home/news">News</router-link>
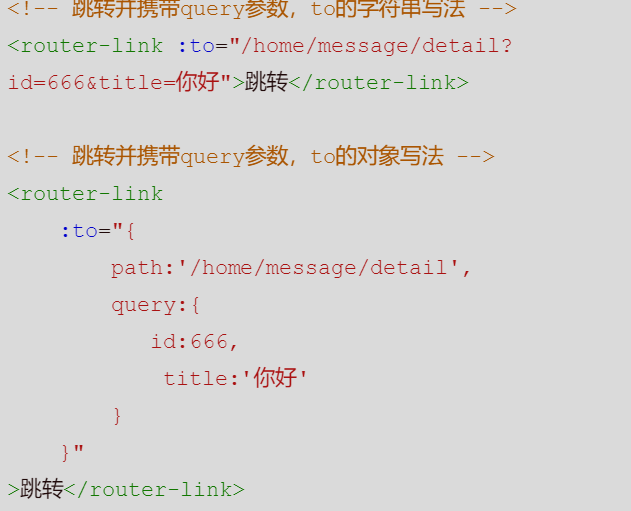
五.路由的query参数
1.传递参数

2.接受参数

这种传参不会打扰到路由配置
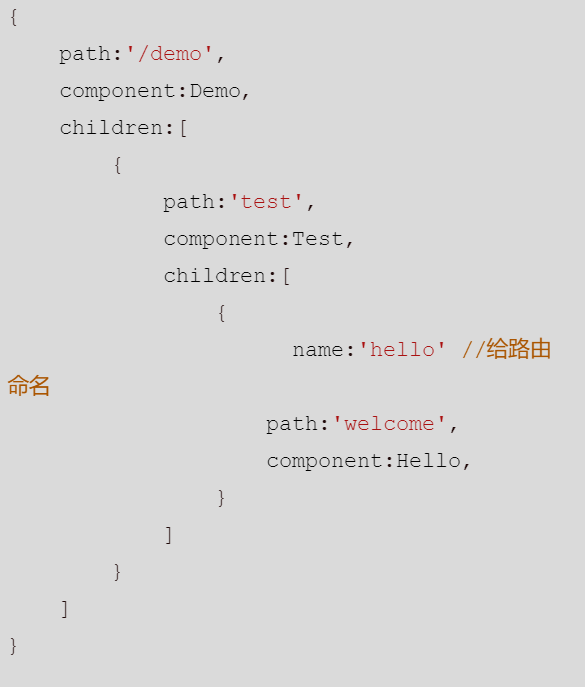
六.命名路由
1.作用:可以简化路由的跳转
2.如何使用:
给路由命名:

简化跳转:

七.路由的params参数
1.配置路由,声明接收params参数

传递参数

特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
接受参数:

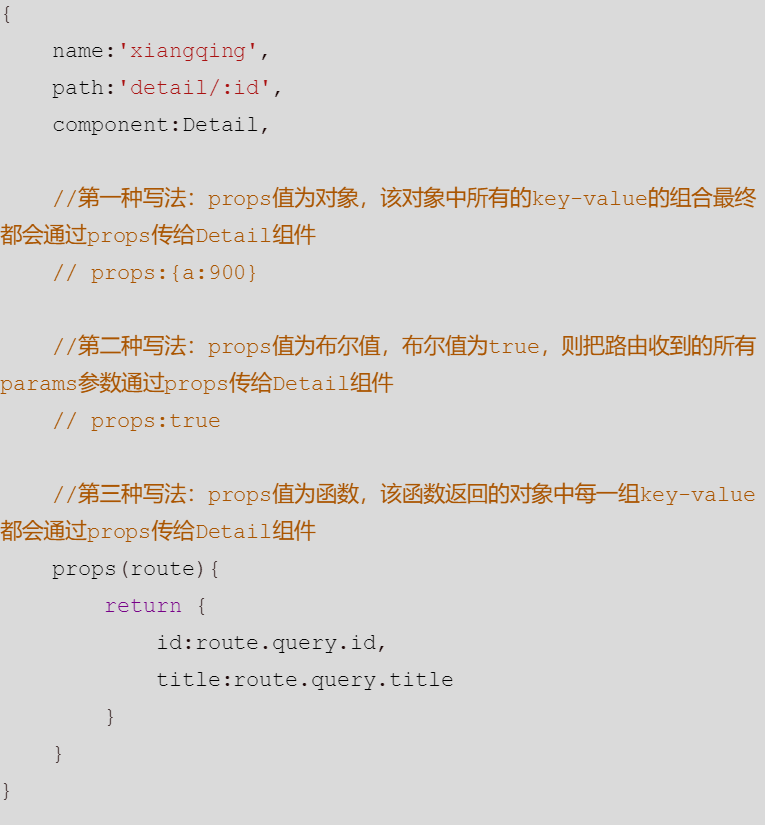
八.路由的props配置
作用:让路由组件更方便的收到参数

九.
十一.
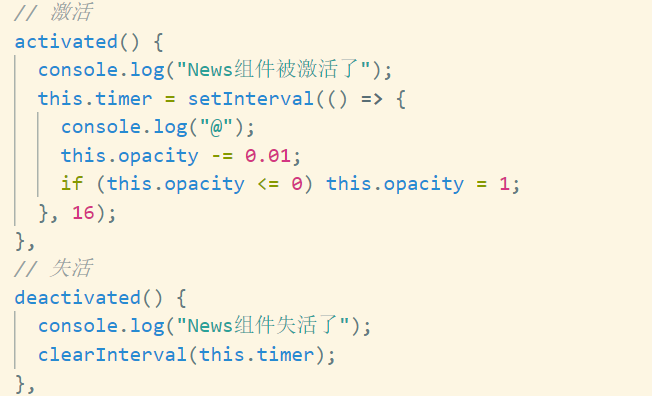
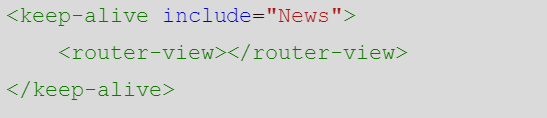
十二.两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
2.具体名字:
- activated路由组件被激活时触发
- deactivated路由组件失活时被触发