vuex的理解与使用
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2.vuex理解
官方解释:vuex是一个专为vue.js应用程序开发的 状态管理模式。它采用集中式存储管理应用的所有的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
在网上查询到其他博主的理解以及自己的总结:
我们可以理解是一个全局变量:模块A和模块B
定义全局变量,然后想得到A中的数据,就需要把A的数据作为属性挂到B模块上,B模块通过A就可以拿到A中的数据
vuex就是‘前端数据库’,全局变量就是store,A就是state
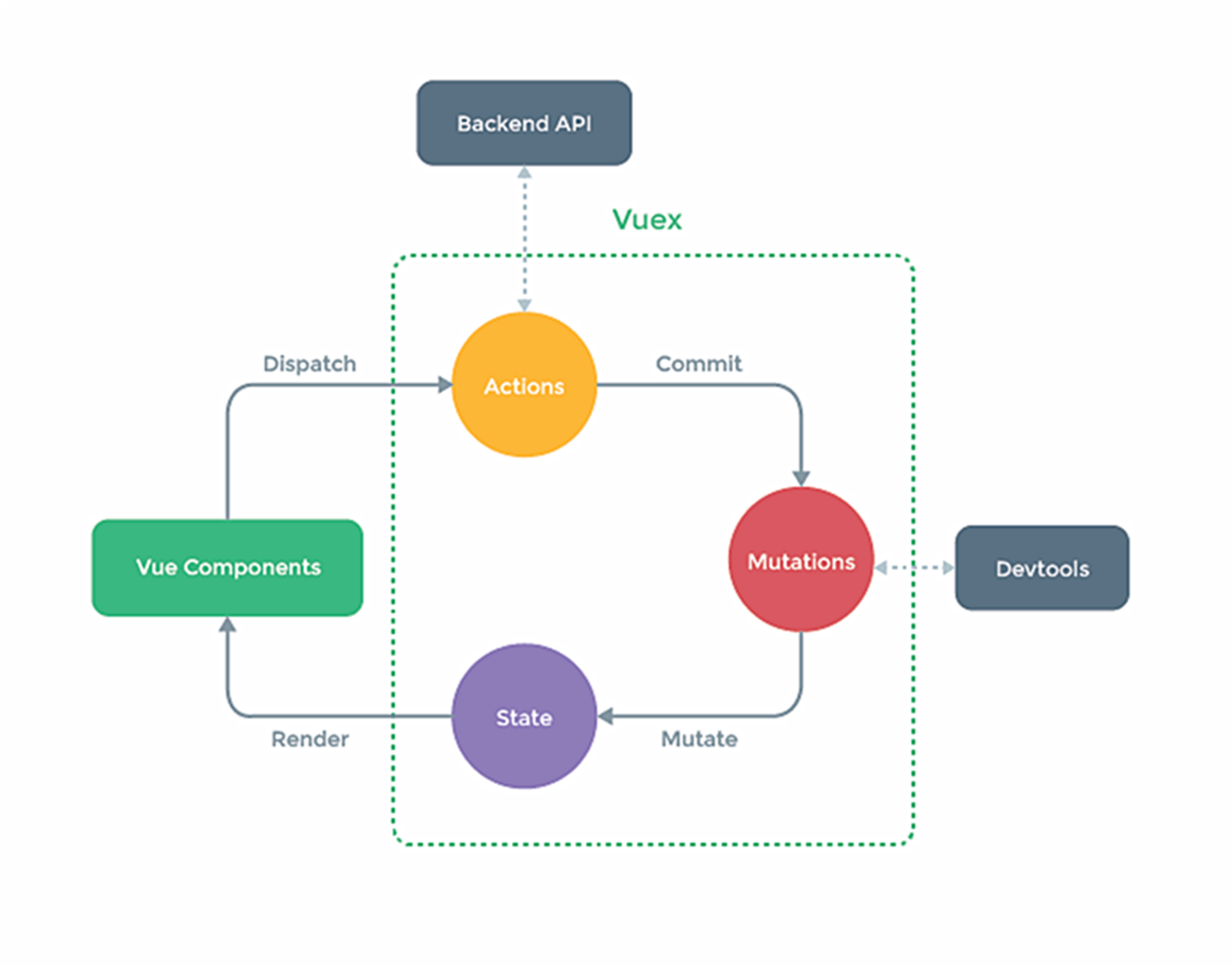
action处理数据,对处理的数据返回给mutation从而对state进行修改,可异步操作
mutation 对state数据进行修改,同步操作
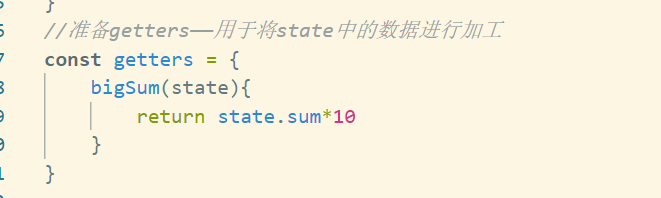
getter是一个纯函数,用于接受 state参数,返回你需要的值

modules将store分割成模块,每个模块拥有自己的(state,mutations,actions,getter),方便维护
vuex 核心仓库是store(state,mutations,actions,getter,modules)

3.何时使用?
多个组件需要共享数据时
4.使用vuex
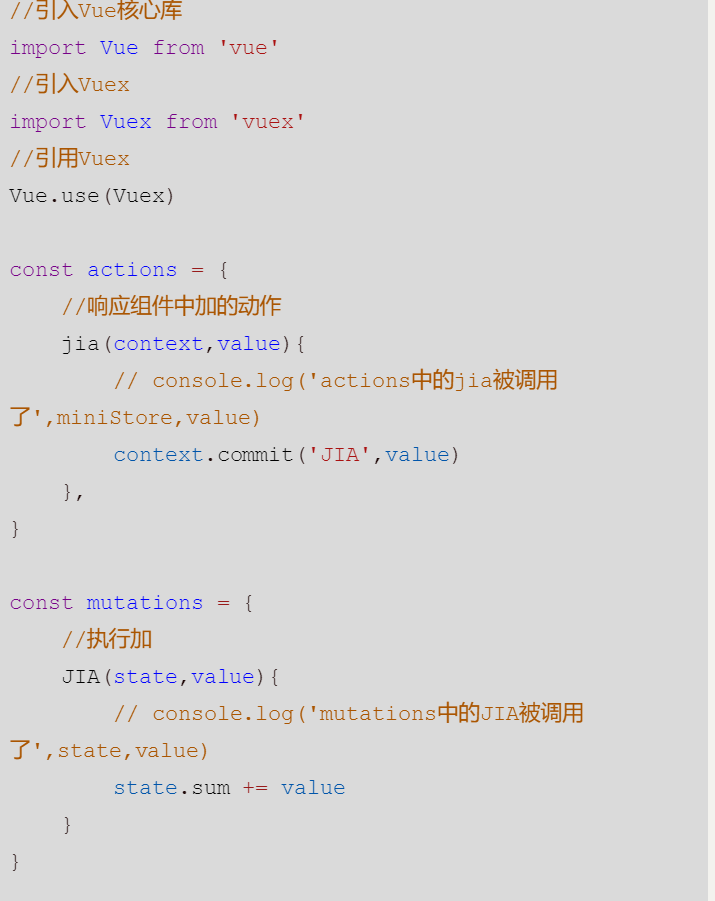
1.搭建vuex环境
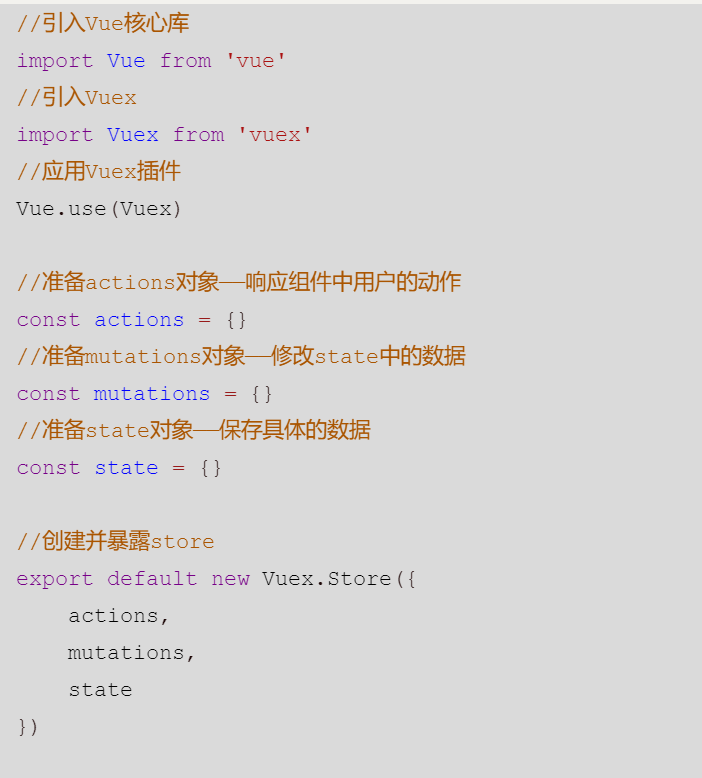
创建文件:src/store/index.js

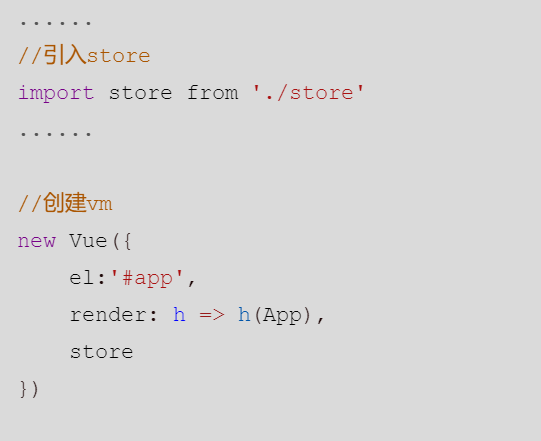
在main.js中创建vm时传入store配置项

2.基本使用
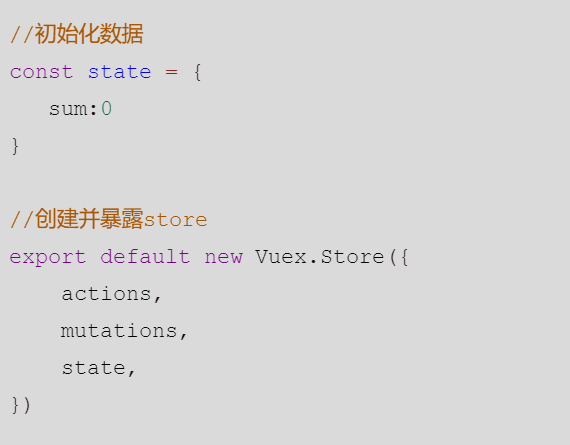
1.初识化数据、配置actions、配置mutations、操作文件store/index.js


当然用了getters也需要暴露在store中
2.组件中读取vuex中的数据:$store.state.sum
3.
4.备注:




