vue——插槽的作用与理解
1.
总结:如果子组件没有使用插槽,父组件如果需要在子组件中填充html,是不能做到的
父组件:通过slot的方式指定到对应的插槽

父组件:

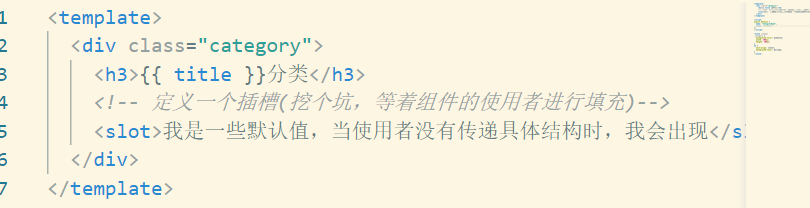
子组件:放一个占位符

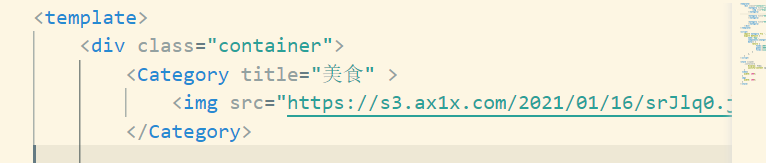
父组件:在占位符填充内容

总结:如果子组件没有使用插槽,父组件如果需要在子组件中填充html,是不能做到的
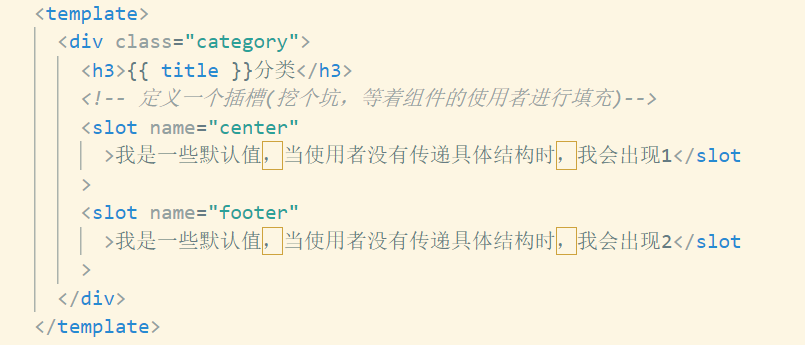
子组件:设置了两个插槽(center,footer)

父组件:通过slot的方式指定到对应的插槽

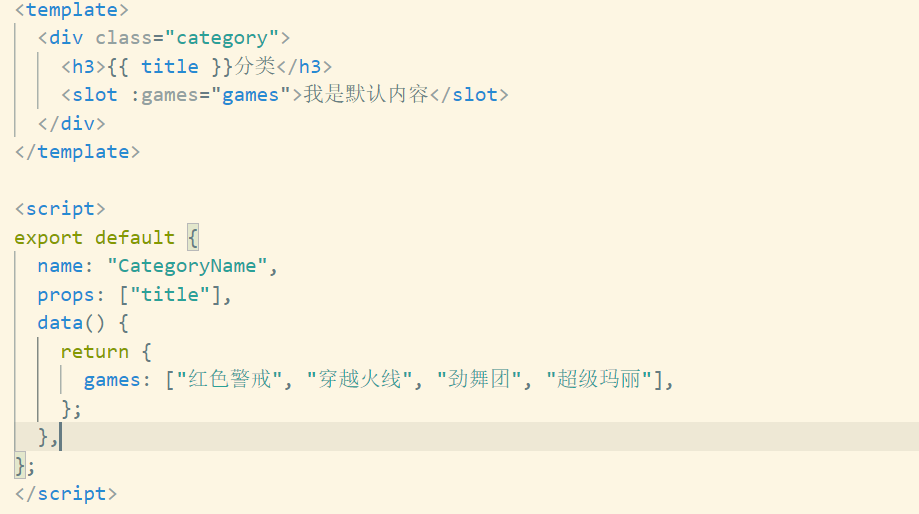
子组件:

父组件:

Powered by:
博客园
Copyright © 2025 小懵丹儿
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义