Vue脚手架配置代理
一.配置方法
方法一:
在vue.config.js中添加配置:
devServer: {
proxy: 'http://localhost:5000'
}
-
优点:配置简单,请求资源时直接发给前端(8080)即可。
-
缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
-
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二:
编写vue.config.js配置具体代理规则:

changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
-
优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
-
缺点:配置略微繁琐,请求资源时必须加前缀。
二.使用:
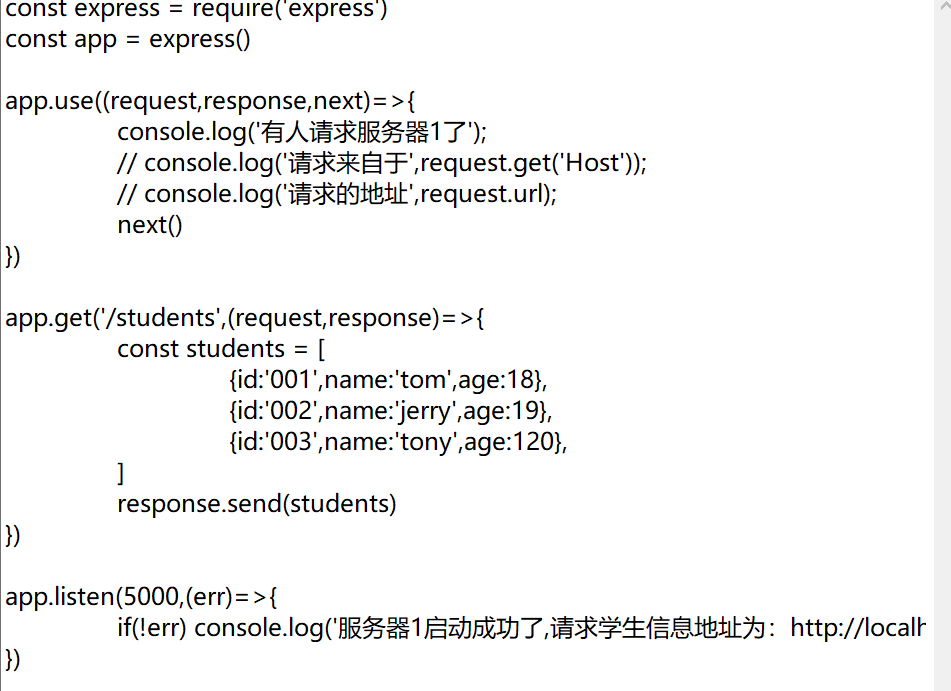
1.配置服务器创建数据文件

2.配置代理服务器

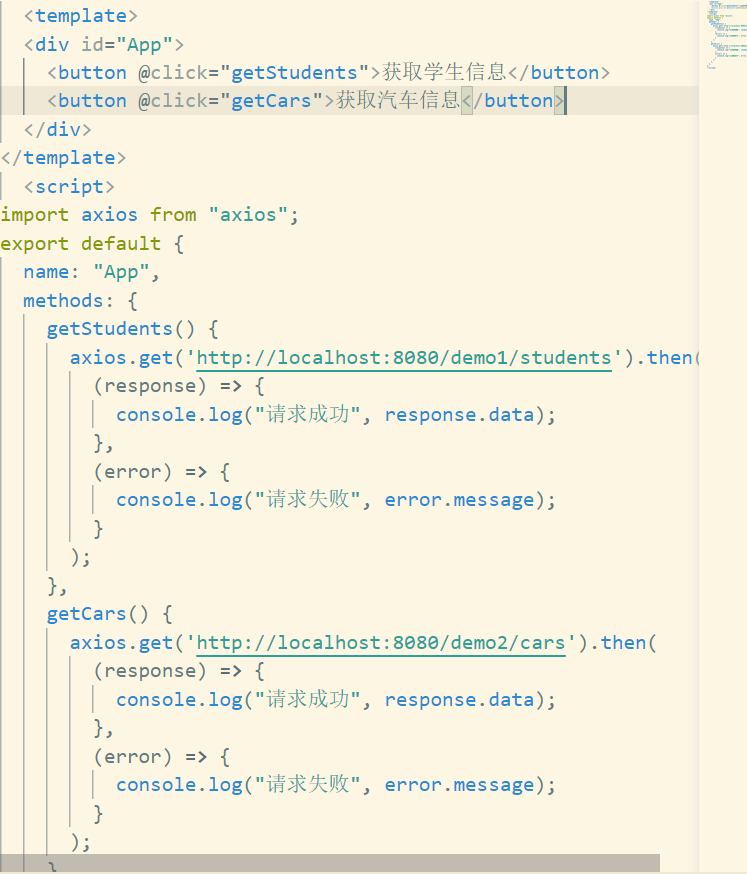
3.客户端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?