Vue封装的过渡与动画
一.作用:
在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
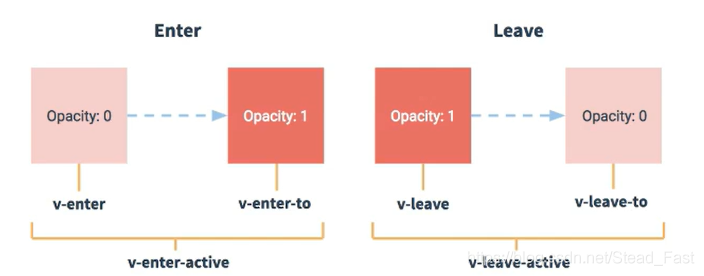
二.图示:

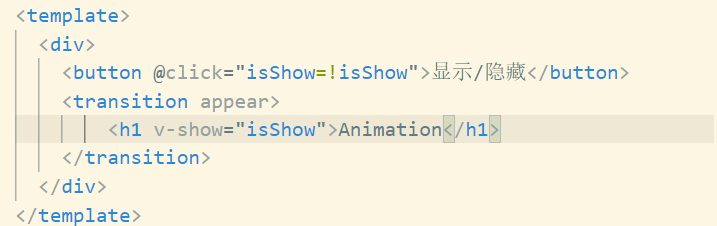
三.写法:
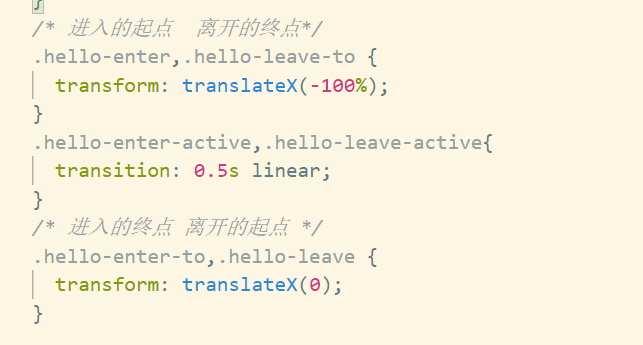
1.准备好样式
- 元素进入的样式:
-
-
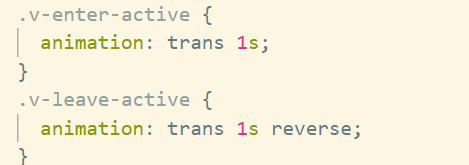
v-enter-active:进入过程中
-
v-enter-to:进入的终点
-
- 元素离开的样式
-
-
v-leave-active:离开过程中
-
v-leave-to:离开的终点
-

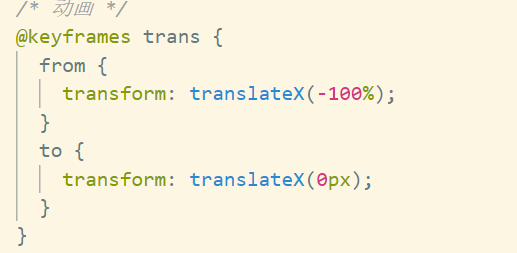
@keyframes定义动画名

animation调用该动画

2.多个动画效果
多个动画效果需要给<transition>标签添加name属性和修改类名(将v换成指定name)

过渡效果

3.多个元素的动画效果
多个元素使用同一个过渡效果,使用<transition-grounp>标签,每个过渡的元素都要添加独一无二的key

五.动画效果有集成的第三方动画库
安装Animate.css
1.npm iinstall animate.css --save
使用方法:
引入:import 'animate.css'
在transition标签配置name属性为animate__animated animate__bounce,,enter-active-class可在官网复制提供的进入动画名,leave-active-class也可以在官网提供的离开动画名






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix