vue——全局事件总线(GlobalEventBus)
一.什么是全局事件总线?
1.一种组件间通信的方式,适用于任意组件间通信。
是根据VueComponent.prototype.__ proto__ = Vue.prototype的原理来进行全局引用
二.全局事件总线的使用?
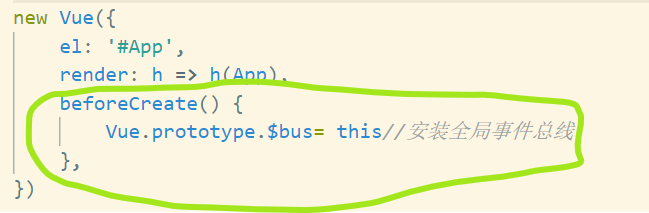
(i)安装全局事件总线
在main.js中的vue实例中写入beforeCreate

其中bus可以改其他名字,this指定vue实例
(ii)使用事件总线(分为两步:传递数据,接收数据)
我这总共用两个组件:school组件、student组件
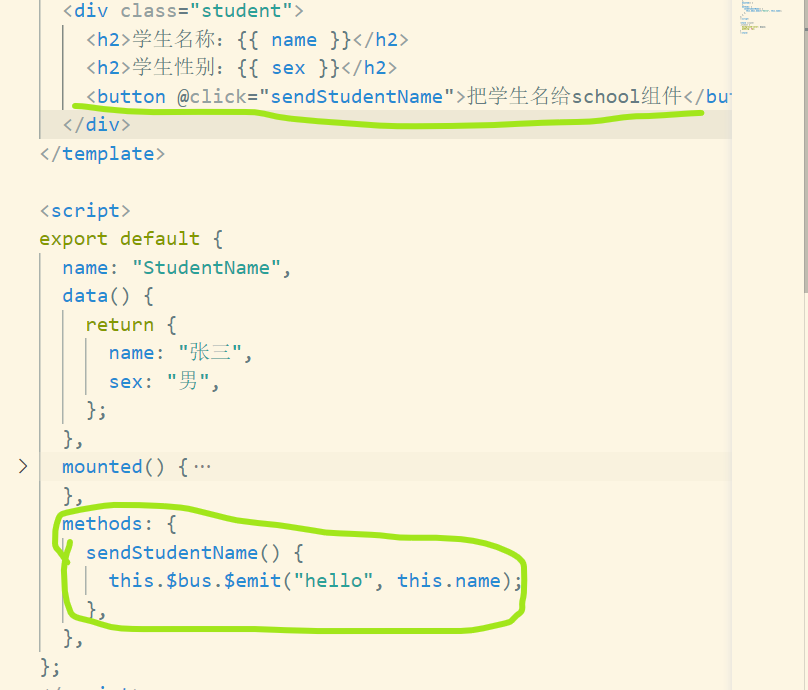
1.student组件向school组件传递数据
使用emit传递数据(此组件为student组件)

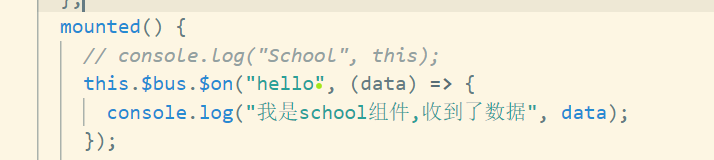
2.school组件接收student传来的数据
使用on接收数据(此组件为school组件)
接收数据写法:this.$bus.$on('xxxx',data=>{.......})

接收的函数要用箭头函数,this指向VueComponent,如果是普通函数则指向Vue函数
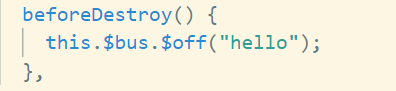
3.
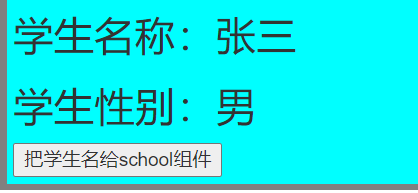
4.结果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具