vue——组件自定义事件
一.什么是组件自定事件?
自定义事件:顾名思义就是自己定义的事件,包含事件名,事件回调等,定义好之后去给组件使用。也是一种组件的通信方式,适用于子组件==>父组件。
二.子组件怎么给父组件传值的?
(1)通过props传值
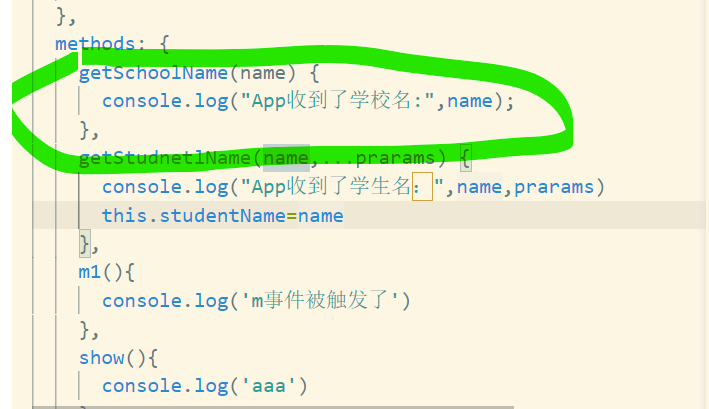
(i)找到父组件,先定义一个接受子组件数据的函数,并存入我们的变量中
注意:我们这传入的是一个函数,所以要用冒号去识别函数
<Student : 子组件发送数据时调用的方法名=" 父组件接收数据的方法名 "></Student>


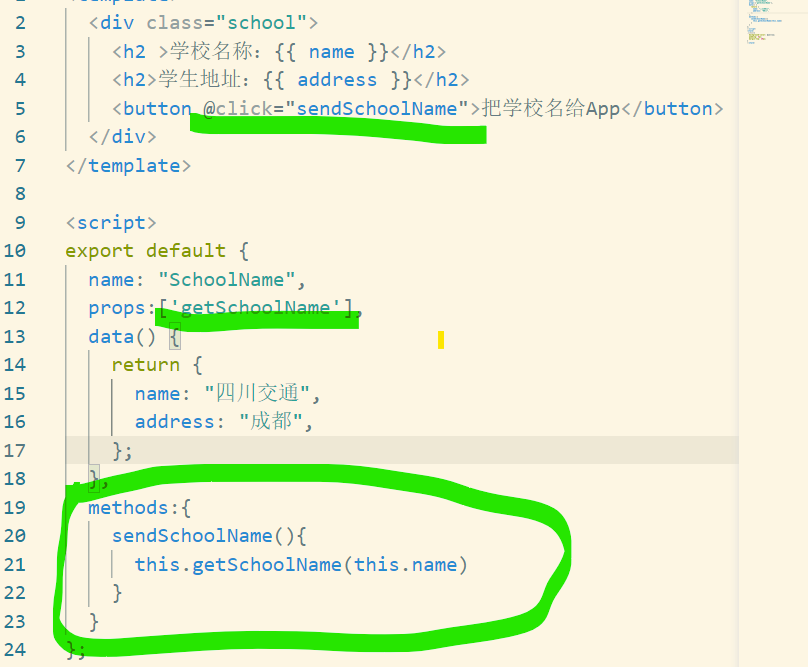
(ii)父组件回应完子组件后,就需要子组件来传递数据
找到子组件之后,首先需要用props接收父组件递给的函数。然后给按钮添加点击事件,来触发父组件的函数,并传入你要传递的数据参数。

(iii)这样就成功了,父组件会接收到子组件的学校姓名:四川交通
总结:props父组件给子组件传递的过程就是:
子组件通过调用父组件传递进来接收数据的方法,来实现数据传递
(2)组件自定义事件实现父子传值
组件自定义事件需要用v-on,v-on也可以写@,v-on在谁身上,就在谁的组件实例上绑定事件
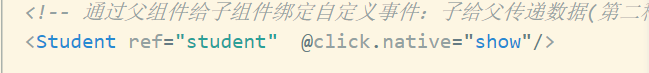
(i)在父组件中给子组件绑定一个自定义事件
![]()

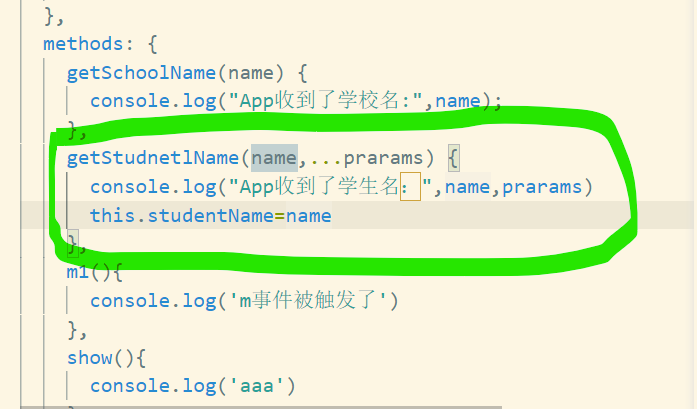
(ii)需找到子组Student触发,通过$emit触发,传入参数,父组件接受参数

以上传入了多个参数:可以使用扩展运算符prarams,就可以接受所有参数,(上面随便传入了几个数字),在父组件中利用es6的三个点...prarams就可以接收到传入的几个数字
(3)第三种方法实现子传父
通过ref,ref相当于一个组件的标识,可以直接拿到该组件的实例对象
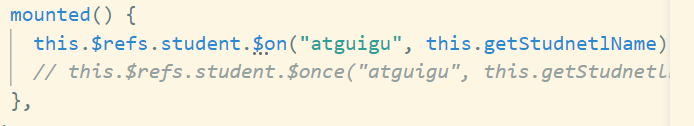
加上ref属性,我们就可以通过this.$refs.student去找这个组件

通过$on去绑定自定义事件,需要传入自定义事件名,以及调用的函数(相比较下要麻烦一点,但灵活性强,比如可以添加定时器等)

上面代码注释掉的$once:触发一次函数,也可以在自定义上添加once修饰符
比如:<Student @atguigu.once="getStudnetlName" />
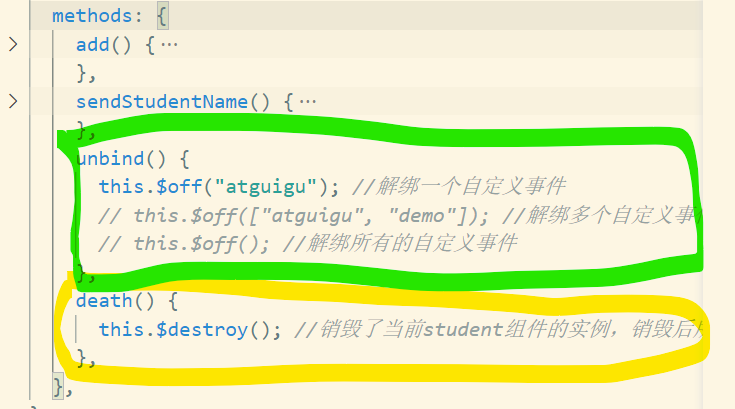
(4)自定义事件解绑和销毁


以上代码中有解绑的几种写法
三.总结
1.一种组件间通信的方式,适用于:子组件 ===> 父组件
2.使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
3.绑定自定义事件:
第二种方式,在父组件中:
<Demo ref="demo"/>......mounted({this.$refs.xxx.$on('atguigu',this.test)}
4.
6.组件上也可以绑定原生DOM事件,需要使用native修饰符。
7.注意:通过this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中要么用箭头函数,否则this指向会出问题!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号