vue——webStorage
1.存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
2.浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
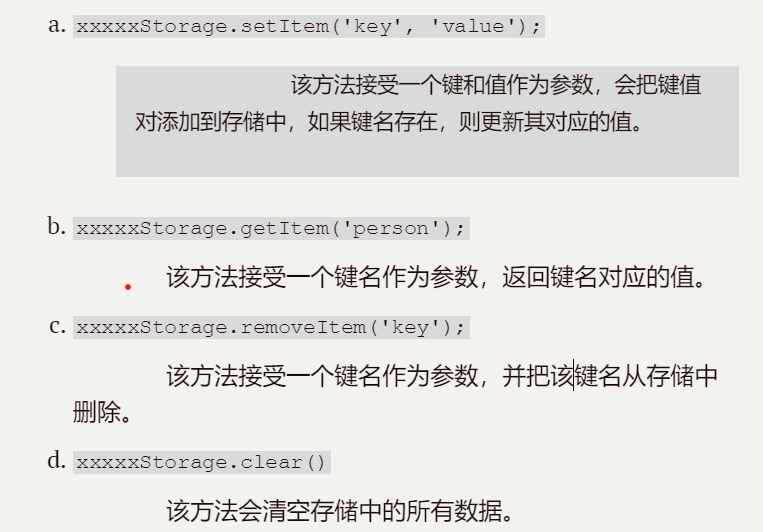
3.相关API:

例子:
localStorage的用法


-----------注意----------
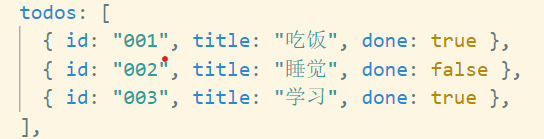
localStorage.setItem('todos',todos);
不能直接这么存数组,直接存在localStorage中todos [object Object],[object Object]
必须将其转换为字符串进行存储 JSON.stringify()
写法:localStorage.setItem('todos',JSON.stringify(value));
取出
必须将其转换为字符串进行存储 JSON.parse()
写法:console.log(JSON.parse(localStorage.getItem(“value”)));
此时才能输出我们想要用的数据
4.备注:
-
-
LocalStorage存储的内容,需要手动清除才会消失。
-
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。 -
JSON.parse(null)的结果依然是null。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号