vue——minix混入
1.功能:可以把多个组件共用的配置提取成一个混入对象
2.使用方式:
第一步定义混合:mixin.js

第二步使用混入:
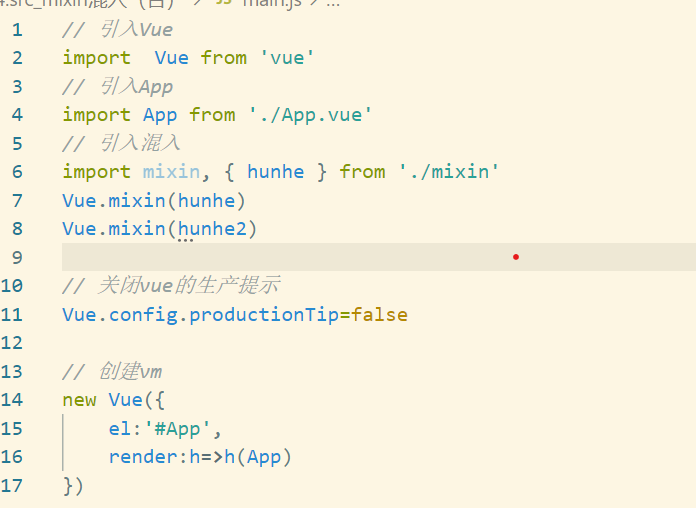
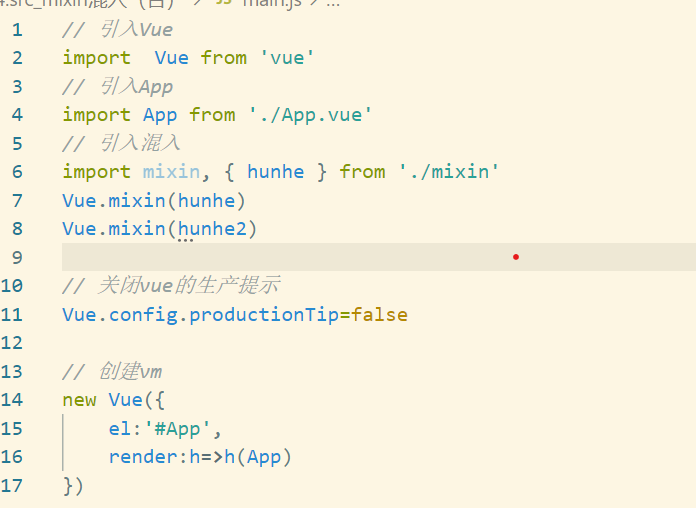
全局混入:main.js中

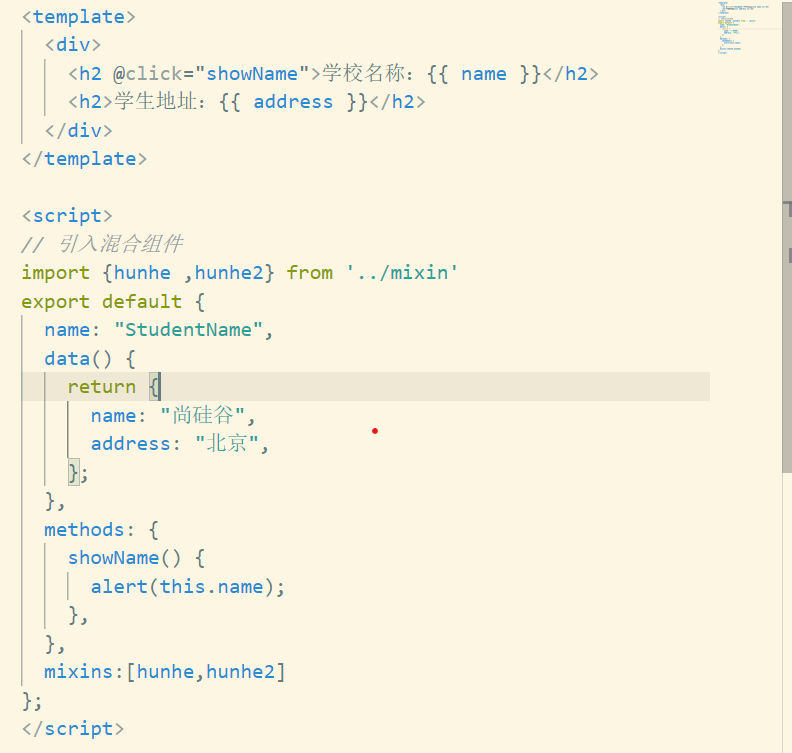
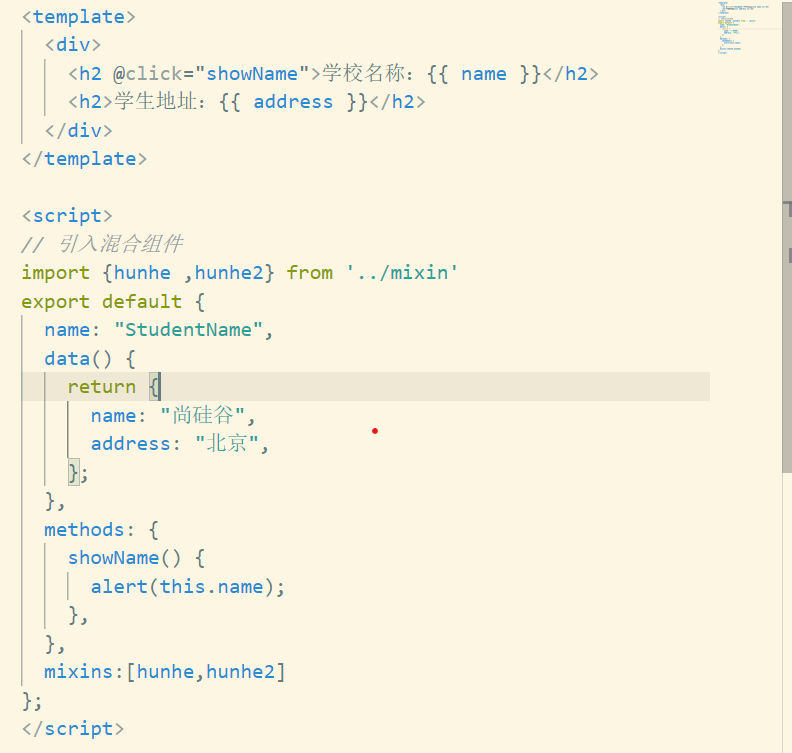
局部混入:

总结: vue中混入是实现类继承的重要方式。
minix会在引入文件 中进行 属性和方法的合并(混入)minix优先执行,相同字段名 熟悉会覆盖。相同函数名会合并为一个数组,数组会优先执行minix.

1.功能:可以把多个组件共用的配置提取成一个混入对象
2.使用方式:
第一步定义混合:mixin.js

第二步使用混入:
全局混入:main.js中

局部混入:

总结: vue中混入是实现类继承的重要方式。
minix会在引入文件 中进行 属性和方法的合并(混入)minix优先执行,相同字段名 熟悉会覆盖。相同函数名会合并为一个数组,数组会优先执行minix.
Powered by:
博客园
Copyright © 2025 小懵丹儿
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具