vue——props配置项
1.props的功能:让组件接受外部传过来的数据
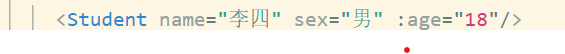
2.传递数据:外部组件

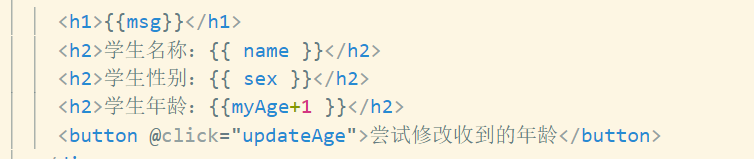
3.接受方式:
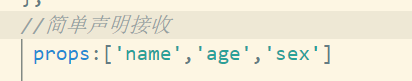
1.简单声明接受:


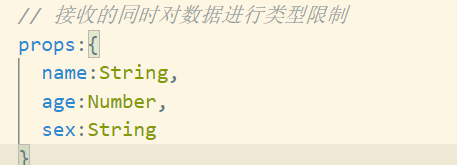
2.限制类接收:

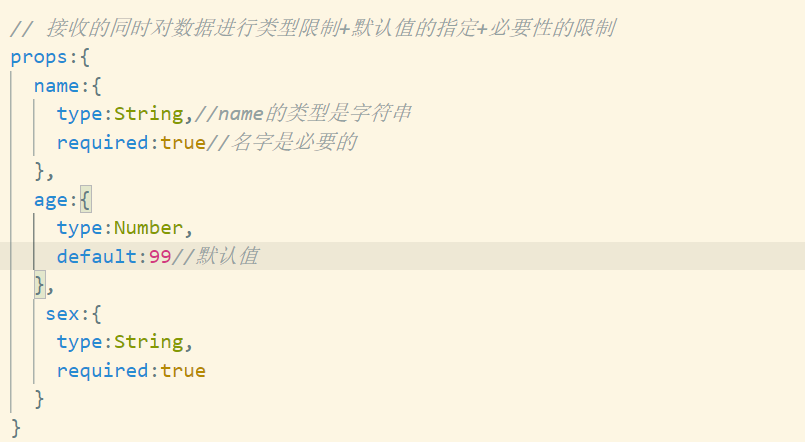
3.接收的同时对数据进行限制类、限制必要性、指定默认值:

备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
注意在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。





