vue——ref属性
ref属性:
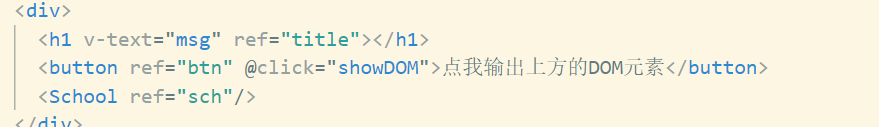
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School>
- 打标识:
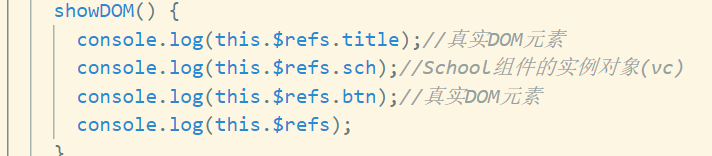
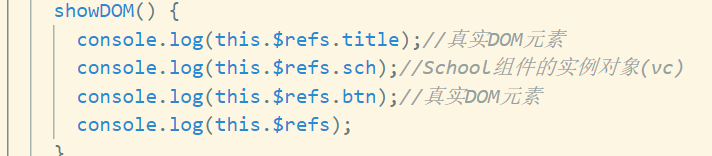
$refs:
- 类型:Object
- 一个对象,持有已注册过ref的所有子组件
- 获取:

- 想要在Vue中直接操作DOM(元素节点、文本节点、属性节点)元素,就必须用ref属性注册
ref属性:
<h1 ref="xxx">.....</h1> 或 <School ref="xxx"></School>
$refs: