路由器的两种工作模式
路由器的两种模式:hash,history
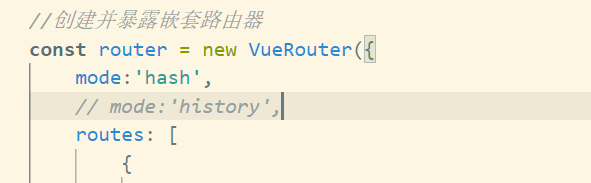
router=>index.js:

一.hash和history的区别:
- 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
-
hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
-
hash模式:
-
地址中永远带着#号。
-
兼容性较好。
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法
-
-
history模式:
-
不带#。
-
兼容性和hash模式相比略差,上线后刷新404,服务器把地址栏中的值当作服务器的接口
- 应用部署上线时需要后端人员支持,解决刷新页面服务端
-
二.解决history的刷新问题:
-
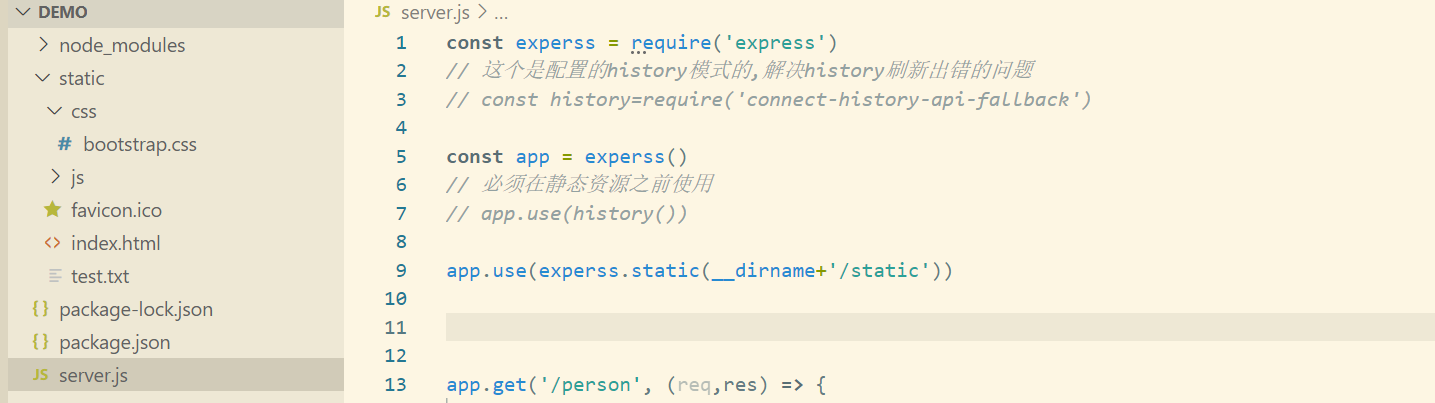
在服务器中终端npm i connect-history-api-fallback
-
在服务器server.js中引入:const history = require('connect-history-api-fallback)
- 使用app.use(history()),这行代码应该写在静态资源代码之前
-
-
三.部署步骤
- 将需要转成静态资源的文件打包成dist文件(npm run build)
- 在服务器上部署:把dist中的文件放在服务器中static文件中

- 放入后启动服务器去配置的相应地址打开即可



