Vue——关于main.js的分析
1.main.js的作用?
main.js是项目的入口文件
以上参考地址:https://www.jianshu.com/p/e108ae9d1c88- 1.实例化Vue。
- 2.放置项目中经常会用到的插件和CSS样式。例如: 网络请求插件:
axios和vue-resource、图片懒加载插件:vue-lazyload - 3.存储全局变量。例如(用于的基本信息)
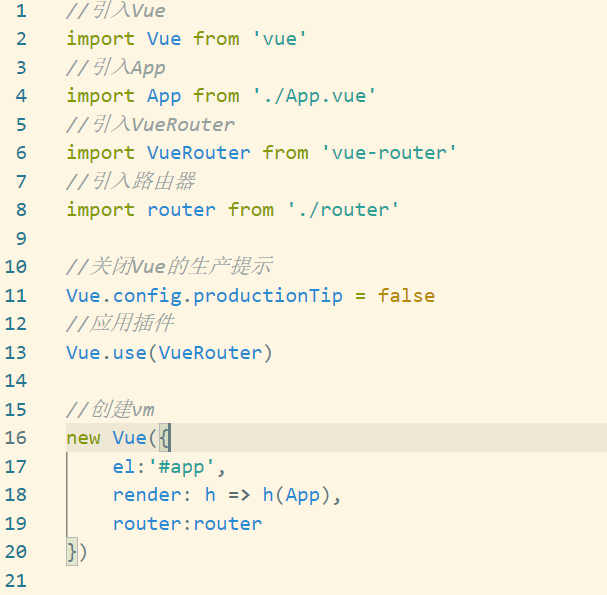
2.main.js代码
关于main.js的代码我做了一下分析:
1.关于不同版本的vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1)vue.js是完整版的vue,包含:核心功能+模板解析器
(2)vue.runtime.xxx.js是运行版的vue,只包含:核心功能:没有模板解析器
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,
需要使用render函数接受到的createElement函数去指定具体内容
2.render: h => h(App)分析:
将App组件放入容器中
render是一个函数,用这个方法是为了避免引用了残缺版的vue可以解析到






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具