vue中子传父,父传子的具体用法
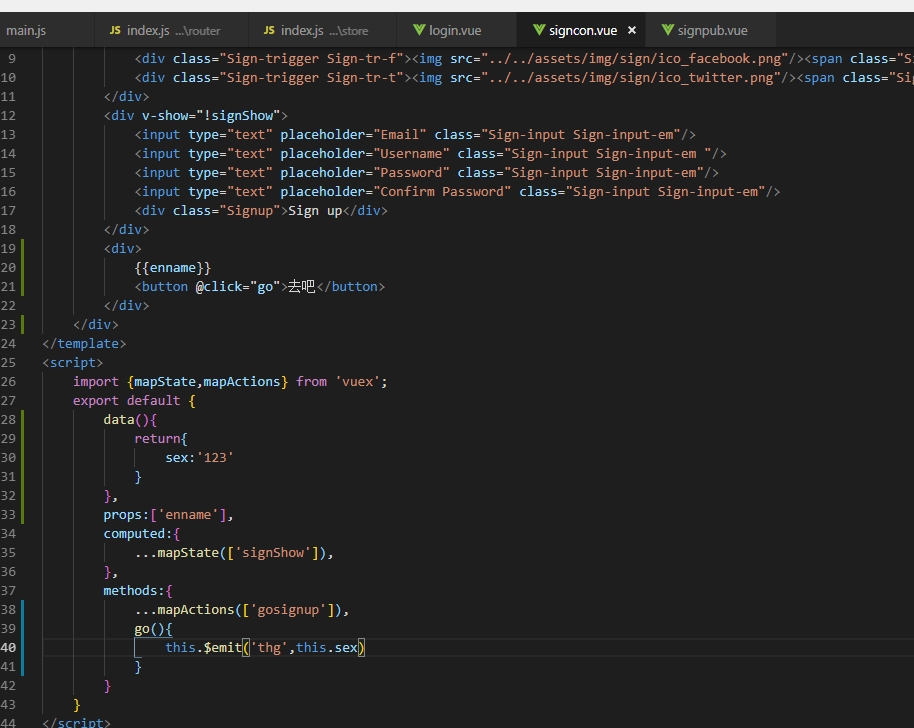
先说明下父组件Login,子组件signCon
子拿到父数据可以通过,在子组件里面设置props:['name']的方法拿到。
首先在父组件中定义数据了:
data(){
Englishname:'lishishi'
}
<signCon :name="Englishname"/>
子组件中:
props:['name']
在子组件中的html中就可以使用了{{name}}
子传父,想一想肯定是父组件想用子组件中的数据了
子组件中的html中有一个<button @click="go"><button/>
data(){
return{
sex:['男',‘女’]
}
}
methiods:{
go(){
this.$emit('thg',this.sex)
}
}
在父组件中也就是Login里面找到子组件也就是<signCon @thg="shows"/>
methods:{
shows(e){
this.data=e
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!