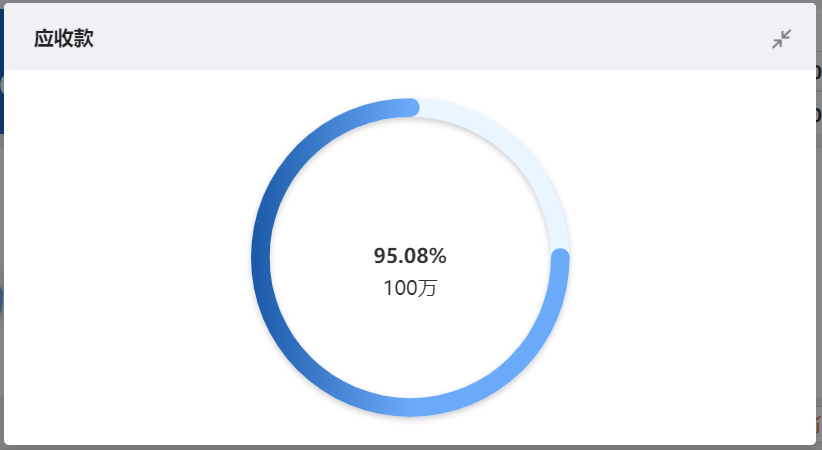
环形圆角图echarts
社区看了很多,无法用饼图来实现,在官方 Issues 看到类似问题,官方已解决,使用极坐标来实现。
option = {
title: {
text: '95.08%',
textStyle: {
color: '#333',
fontSize: 16
},
subtext: '100万',
subtextStyle: {
color: '#333',
fontSize:16
},
itemGap: 10, // 主副标题距离
left: 'center',
top: 'center'
},
angleAxis: {
max: 100, // 满分
clockwise: false, // 逆时针
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
radiusAxis: {
type: 'category',
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
polar: {
center: ['50%', '50%'],
radius: ['60%','100%'] //图形大小
},
series: [{
type: 'bar',
data: [{
name: '作文得分',
value: 75,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
offset: 0,
color: '#6BAAF9'
}, {
offset: 0.5,
color: '#6BAAF9'
},{
offset: 1,
color: '#1A59A8'
}])
}
},
}],
coordinateSystem: 'polar',
roundCap: true,
barWidth: 15,
barGap: '-100%', // 两环重叠
z: 2,
},{ // 灰色环
type: 'bar',
data: [{
value: 100,
itemStyle: {
color: '#E9F5FF',
shadowColor: 'rgba(1, 0, 0, 0.2)',
shadowBlur: 5,
shadowOffsetY: 2
}
}],
coordinateSystem: 'polar',
roundCap: true,
barWidth: 15,
barGap: '-100%', // 两环重叠
z: 1
}]
}
此配置为我经国原文链接改造过后的图:


原为链接:https://blog.csdn.net/z291493823/article/details/103502767?utm_medium=distribute.pc_relevant_download.none-task-blog-2~default~BlogCommendFromBaidu~default-1.nonecase&dist_request_id=&depth_1-utm_source=distribute.pc_relevant_download.none-task-blog-2~default~BlogCommendFromBaidu~default-1.nonecas
查看 demo https://gallery.echartsjs.com/editor.html?c=xuyO-o_wd
官方 Pull requests https://github.com/apache/incubator-echarts/pull/11393
官方 Pull requests https://github.com/apache/incubator-echarts/pull/11393
环形圆角图在线更改:https://www.makeapie.com/editor.html?c=xuyO-o_wd
更多作品:https://www.makeapie.com/explore.html?u=bd-1949357510&type=work#sort=rank~timeframe=all~author=all





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2019-04-22 柯里化