幽灵空白节点解决方案,史上最明白

<div class="con">
<img src="../img/jiaoyue.png" /><span>I am very good</span>
</div>

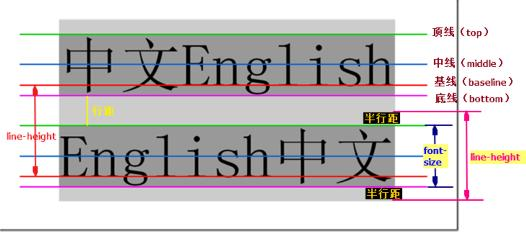
底下会有空白,因为行内块状元素默认是以文字的基线对齐的,
解决方案有两个
1.
.con{
border:1px solid red;
font-size: 0;
line-height: 0;
}
.con span{
font-size: 16px;
}
效果:

方案2:
.con{
border:1px solid red;
}
.con span{
}
img{
height:50px;
width:50px;
vertical-align:bottom
}
效果: