Vue性能优化--在Vue中,千万别用属性数组作为循环的对象
在Vue中,千万别用属性数组作为循环的对象
methods:{
test(){
...上面省略业务逻辑1万字
// 16位像素数组
let dcmbuffer = new Uint16Array(dcmInfo._dictionary.dict["7FE00010"].Value[0] as ArrayBuffer);
this.currentImageInfo = {
pixel:dcmbuffer,
height: dcmInfo._dictionary.dict["00280010"].Value[0],
width: dcmInfo._dictionary.dict["00280011"].Value[0]
};
let ctx = this.$refs.ImageCanvas_imageShow.getContext('2d', {alpha: false});
// 创建canvas图像
let canvasImage = ctx.createImageData(this.currentImageInfo.width, this.currentImageInfo.height);
for (let i=0,index=0; i<canvasImage.data.length; i+=4,index++) {
// 注:canvasImage.data是rgba四通道数组,并且传入图像是16位位图
canvasImage.data[i] = Math.floor(this.currentImageInfo.pixel[index]/256);
canvasImage.data[i+1] = Math.floor(this.currentImageInfo.pixel[index]/256);
canvasImage.data[i+2] = Math.floor(this.currentImageInfo.pixel[index]/256);
canvasImage.data[i+3] = 255;
}
// 绘制图像: canvas图像 偏移x 偏移y
ctx.canvas.width = this.currentImageInfo.width;
ctx.canvas.height = this.currentImageInfo.height;
ctx.putImageData(canvasImage, 0, 0, 0,0, 400,500);
}
}
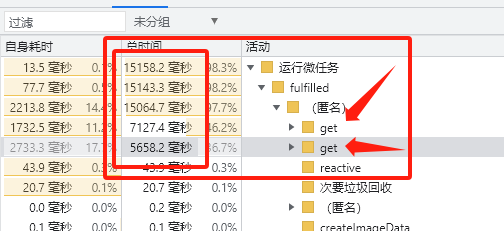
观察上面的代码,可以发现这就是普普通通的使用canvas渲染像素数组的代码,像素规模500万以上。有但是上面运行之后发现性能消耗特别慢,大概会有个十几秒左右才会把图像在canvas渲染出来。通过浏览器的性能分析发现,他使用了get导致的性能消耗。随后想到是不是由于获取vue属性时要通过get方式走,因此导致的性能消耗(我猜的,我以为通过this.xxx应该是走的引用,但是为什么频繁调用get,是因为vue的代理导致)。

随后将关键代码改为,不在通过this指向属性,最后成功解决渲染慢的问题。特此记录
canvasImage.data[i] = Math.floor(dcmbuffer[index]/256);
canvasImage.data[i+1] = Math.floor(dcmbuffer[index]/256);
canvasImage.data[i+2] = Math.floor(dcmbuffer[index]/256);
(´-﹏-`;)毁灭吧,我累了







