AE常用表达式1
1.弹性表达式


amp = .1;
freq = 2.0;
decay = 2.0;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n--;}
}
if (n == 0){ t = 0;}
else{t = time - key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}
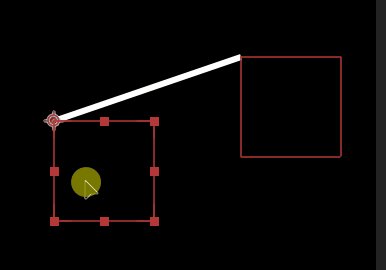
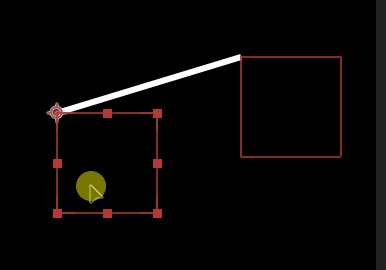
1. 表达式CreatPath
作用:控制路径上的点
a = thisComp.layer("a").transform.position; //a空对象的位置
a = thisLayer.fromComp(a); //将a转化成形状层thisLayer的坐标,空对象的坐标
b = thisComp.layer("b").transform.position; //b空对象的位置
b = thisLayer.fromComp(b); //将a转化成形状层thisLayer的坐标
createPath(points=[a,b],inTangents=[],outTangents=[],is_closed=true)
//createPath是路径的结构

creatPath函数;
函数的第一项参数points是一个二维数组,也就是数组里还有若干数组,它的每一项代表一个路径点的坐标;函数读取points数组里的坐标,从左到右依次连接这些点形成路径,比如points=([0,0],[100,0],[100,100],[0,100])就是一个正方形;值得一提的是一旦inTangent或者OutTangent不为空,那么这两个数组就必须有和points数组元素个数相等的元素个数,而且他们的元素的形式和points里的一样,都是[x,y]形式的坐标,in_closed的值为路径是否闭合
2. 表达式PointOnPath
作用:把其他图层放在路径上
path = thisComp.layer("形状图层 1").content("路径 1").path;b //形状图层的路径
progress = thisComp.layer("形状图层 1").content("修剪路径 1").start/100; //提取路径的开始位置/100,就是开始坐标
shape_pos = path.pointOnPath(progress); //将形状层坐标转化成合成坐标
//comp_ _pos
shapeLayer = thisComp.layer("形状图层 1"); //
comp_pos = shapeLayer.toComp(shape_pos)
//返回路径上占一定百分比的坐标
1.pointOnPath(percentage =0.5, t =time )
pointOnPath字面意思就是点在路径上,percentage是百分比,0.5就是百分之50 。t是时间(其实这个参数没太大关系啦不用动)
2.index就是图层序号,图层顺序从上到下图层序号从0开始递增。第一个图层的index是0,第二个图层是1 以此类推。
3.pos = linear(index,0,10,0,1)
表示的意思是 index的值从0到10的时候 pos的值对应的从0增加到1。
其实教程这么做也有弊端,那就是只能有10个图层在路径上分布,如果想多几个的话就要把那个10的数字改掉。
pos = linear(index,0,10,0,1);
thisComp.layer("红色 纯色 1").mask("蒙版 1").maskPath.pointOnPath(percentage = pos, t = time);
//pos = linear(index,0,10,0,1); 为了让圆均匀分布
//thisComp.layer("红色 纯色 1").mask("蒙版 1").maskPath 蒙版路径
//pointOnPath(percentage = pos, t = time); 点放在路径上
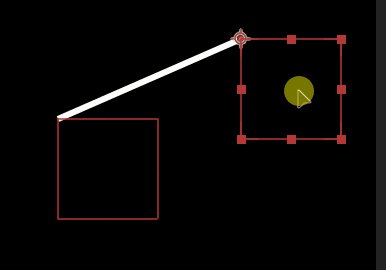
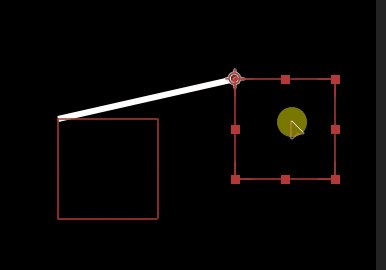
用法:
在形状图层的位置中链接到路径,然后在路径的后面加上pointOnPath,这样,形状图层就会在路径上,通过,percentage属性控制形状所在的位置,大小是0到1
利用CreatPath做出3D效果
frist = effect("fir")("图层").index;
end = effect("end")("图层").index;
pointArr = [];
for(var i=0;i<end-frist+1;i++)
{
var pos = thisComp.layer(frist+1).toComp([0,0,0]);
pos = thisLayer.fromComp(pos);
pointArr.push(pos);
}
close = effect("else")("复选框");
createPath(points = pointArr, inTangents = [], outTangents = [], is_closed = close)
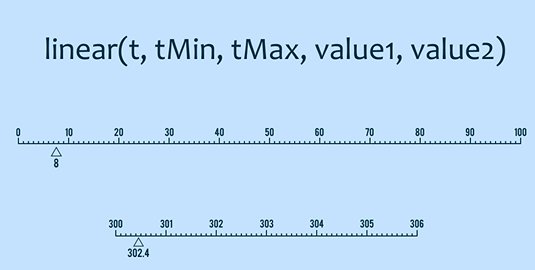
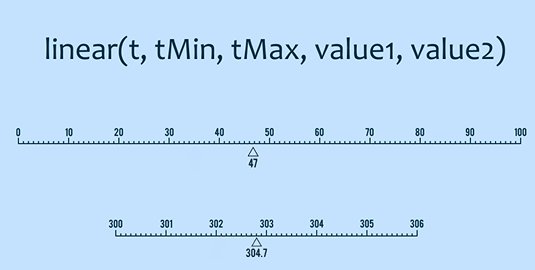
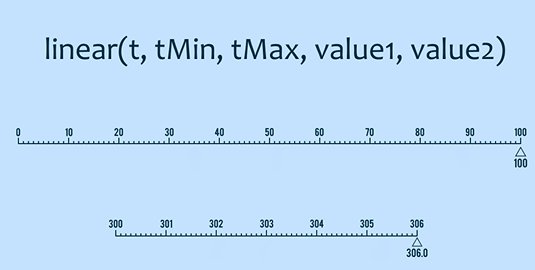
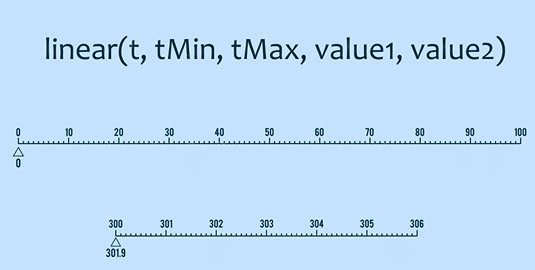
3. 表达式Linear
作用:让一个数在一个范围内重新映射
linear(t,tMin,tMax,value1,velue2)

t 代表的是要改变的参数,tMin和tMax是原始范围,value1和value2是映射的范围




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律