python的GUI编程
1. GUI编程
GUI一览
| 控件 | 控件的介绍 |
|---|---|
| Button | 与 Label 类似,但提供额外的功能,如鼠标悬浮、按下、释放以及键盘活动/事件 |
| Canvas | 提供绘制形状的功能(线段、椭圆、多边形、矩形),可以包含图像或位图 |
| Checkbutton | 一组选框,可以勾选其中的任意个(与 HTML 的 checkbox 输入类似) |
| Entry | 单行文本框,用于收集键盘输入(与 HTML 的文本输入类似) |
| Frame | 包含其他控件的纯容器 |
| Label | 用于包含文本或图像 |
| LabelFrame | 标签和框架的组合,拥有额外的标签属性 |
| Listbox | 给用户显示一个选项列表来进行选择 |
| Menu | 按下 Menubutton 后弹出的选项列表,用户可以从中选择 |
| Menubutton | 用于包含菜单(下拉、级联等) |
| Message | 消息。与 Label 类似,不过可以显示成多行 |
| PanedWindow | 一个可以控制其他控件在其中摆放的容器控件 |
| Radiobutton | 一组按钮,其中只有一个可以“按下”(与 HTML 的 radio 输入类似) |
| Scale | 一组按钮,其中只有一个可以“按下”(与 HTML 的 radio 输入类似) |
| Scrollbar | 为 Text、Canvas、Listbox、Enter 等支持的控件提供滚动功能 |
| Spinbox | Entry 和 Button 的组合,允许对值进行调整 |
| Text | 多行文本框,用于收集(或显示)用户输入的文本(与 HTML 的 textarea 类似) |
| Toplevel | 与 Frame 类似,不过它提供了一个单独的窗口容器 |
import tkinter
top = tkinter.Tk()
#label控件
Label = tkinter.Label(top,text='hello wold')
Label.pack()
#button控件
quit = tkinter.Button(top,text = 'hello wold', command = top.quit, bg='red',fg='white')
quit.pack(fill=tkinter.X, expand=1)
tkinter.mainloop()
**
程序:**
1 from tkinter import *
2 from tkinter import messagebox
3 from PIL import Image,ImageTk
4 import re #正则表达式
5 import requests
6 def butonck():
7 #改变lab颜色
8 labelx["fg"]="green"
9 #获取输入框值
10 textx=entryx.get()
11 #去掉字符串前后空格
12 textx=textx.strip()
13 if textx=='':
14 #弹出提示框
15 messagebox.showinfo("东东提示","输入不可为空")
16 else:
17 #字典数据
18 datax={
19 "word":textx,
20 "sizes":60,
21 "fonts":"lfc.ttf",
22 "fontcolor":"#000000"
23 }
24 rx=requests.post("http://www.uustv.com/",data=datax)
25 rx.encoding="utf-8"
26 htmlx=rx.text #网站源码
27 zz='<div class="tu">.*?<img src="(.*?)"/></div>'#括号里的.*?表示要取的值
28 #取图片地址
29 imagex=re.findall(zz,htmlx)
30 #取图片数据
31 imagedatax=requests.get("http://www.uustv.com/"+imagex[0]).content
32 #打开文件
33 ff=open('{}.gif'.format(textx),"wb")
34 #写图片数据
35 ff.write(imagedatax)
36 #
37 bmx=ImageTk.PhotoImage(file='{}.gif'.format(textx))
38 lab2=Label(rview,image=bmx)
39 lab2.bm=bmx
40 lab2.grid(row=2,columnspan=2)
41 #创建窗口
42 rview=Tk()
43 #标题
44 rview.title("东小东标题党")
45 #窗口大小 长高用小写x隔开
46 #rview.geometry("600x300")
47 #窗口基于屏幕的坐标 +x轴+y轴
48 rview.geometry("+500+200")
49 #创建lab标签
50 labelx=Label(rview,text="签名",fg="red",font=("宋体",30))
51 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐
52 labelx.grid(row=0,column=0)
53 #创建输入框
54 entryx=Entry(rview,font=("宋体",20))
55 #显示输入框
56 entryx.grid(row=0,column=1)
57 #创建按钮
58 buttonx=Button(rview,text="确定",font=("宋体",30),command=butonck)
59 #显示按钮
60 buttonx.grid(row=1,column=2)
61 #显示后改变按钮属性
62 #buttonx["width"]=2
63
64
65 #消息循环 显示窗口
66 rview.mainloop()
其他补充:
*按钮标签:*
设置是否可点击buttonx.config(state=DISABLED) //不可按 NORMAL为正常
改变文字:buttonx["text"]="改变文字"
Lab标签:
改变文字内容:labx.config(text="改变文字")
改变文字样式:labx.config(font=("xx",100,"bold")) #字体,大小,加粗
获取标签上的内容:constr=labx["text"]
grid为表格布局
lab2.grid(row=2,columnspan=2)#columnspan为跨两列,对应 rowspan为跨行
sticky=“ew”#横向占满填充
其它属性:
padx和pady=10 #设置边距
bg为背景色;fg为前景色
布局默认:将页面尺寸去掉,则自动根据内容大小动态包裹
鼠标移动到此次改变箭头样式:标签.config(cursor="gumby")
对齐方式:anchor=W //W左E右
浮雕效果:relief=SUNKEN
pack布局:
标签.pack()默认为上居中随窗口移动不变
标签.pack(fill=X)#横向大小填充,内容居中
标签.pack(fill=BOTH,expand=True)#纵向大小填充,内容居中
标签.pack(fill=BOTH,expand=True)#填充全部,内容居中
标签.pack(side=LEFT) #全部向左靠
加载一张图片:
imgx = PhotoImage(file='dong.gif')
label = Label(image=imgx, width=20,height=20)
label.image = imgx
label.grid(row=1, column=1, sticky=W + E + N + S, padx=10, pady=10) #sticky=W + E + N + S 表示填充控件
*可绑定的事件:*
单击鼠标左键:
左键移动:
左键释放:
双击左键:
进入:
离开:
获得光标:
光标离开:
回车键:
按任意键:
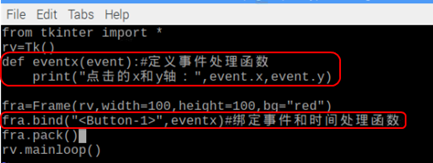
*事件处理函数形参可用值:*
输出点击的坐标:event.x event.y 如:
输出键盘按键对应的符号:event.char 如:
获取鼠标点击坐标实现:

*关闭程序是出现弹出提示框:*

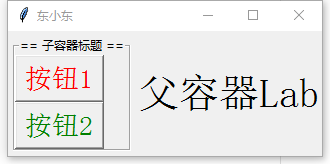
*子容器:*
* *
*
1 from tkinter import *
2 #创建窗口
3 rview=Tk()
4 #标题
5 rview.title("东小东")
6 #窗口基于屏幕的坐标 +x轴+y轴
7 rview.geometry("+500+200")
8 #创建lab标签
9 labelx=Label(rview,text="父容器Lab",font=("宋体",30))
10 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐
11 labelx.grid(row=0,column=1)
12
13 #----------------------------------------------------------------------------
14
15 # 创建一个子容器,其父容器为rview
16 monty = LabelFrame(rview, text="== 子容器标题 ==")
17 monty.grid(column=0, row=0,padx=5,pady=5) #设置子容器在父容器的位置
18
19
20 #创建子容器里的按钮1
21 buttonx1=Button(monty,text="按钮1",font=("宋体",20),fg="red")
22 buttonx1.grid(row=0,column=0) #设置按钮在子容器的位置
23
24 #创建子容器里的按钮2
25 buttonx2=Button(monty,text="按钮2",font=("宋体",20),fg="green")
26 buttonx2.grid(row=1,column=0) #设置按钮在子容器的位置
27
28 #---------------------------------------------------------------------------
29
30 #消息循环 显示窗口
31 rview.mainloop()
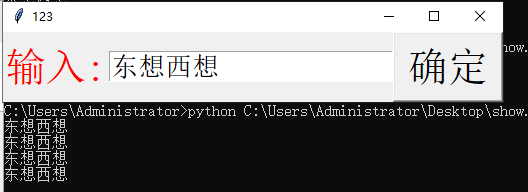
输入框内容操作

1 from tkinter import *
2
3 def butonck():
4 print(entryx.get())#输出输入框值
5
6 #创建窗口
7 rview=Tk()
8 #标题
9 rview.title("123")
10 #窗口大小 长高用小写x隔开
11 #rview.geometry("600x300")
12 #创建lab标签
13 labelx=Label(rview,text="输入:",fg="red",font=("宋体",30))
14 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐
15 labelx.grid(row=0,column=0)
16 #创建输入框默认显示
17 entext = StringVar()
18 #创建输入框
19 entryx=Entry(rview,font=("宋体",20),textvariable=entext)
20 #显示输入框
21 entryx.grid(row=0,column=1)
22 #创建按钮
23 buttonx=Button(rview,text="确定",font=("宋体",30),command=butonck)
24 #显示按钮
25 buttonx.grid(row=0,column=2)
26
27 #-------------------------------------------------
28 #设置内容
29 entext.set('西')
30 #插入内容,最开始处
31 entryx.insert(0,'东')
32 #插入内容,光标位置开始
33 entryx.insert(INSERT,'想')
34 #插入内容,末尾
35 entryx.insert(END,'想')
36 #--------------------------------------------------
37
38 #消息循环 显示窗口
39 rview.mainloop()
*文本框加滚动条实现:*

1 from tkinter import *
2 #创建窗口
3 rview=Tk()
4 #标题
5 rview.title("东小东")
6 #窗口基于屏幕的坐标 +x轴+y轴
7 rview.geometry("+500+200")
8 #创建lab标签
9 labelx=Label(rview,text="文本框实现",font=("宋体",30))
10 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐
11 labelx.grid(row=0,column=0)
12
13 #----------------------------------------------------------------------------
14
15 # 创建一个纵向滚动的滚动条,打包到窗口右侧,铺满Y方向
16 scrollbar = Scrollbar(rview, orient=VERTICAL,bg="red") # orient默认为纵向
17 scrollbar.grid(row=2,column=0)
18
19 # 打包一个文本域到窗口,y方向滚动文本的监听丢给滚动条的set函数(文本域主动关联滚动条)
20 #高度和宽度确定的是字符个数(win)
21 text = Text(rview, width=50,height=10, yscrollcommand=scrollbar.set)
22 text.grid(row=2,column=0)
23
24 # 拉动滚动条时,改变文本域在y方向上的视图(滚动条主动关联文本域)
25 scrollbar.config(command=text.yview)
26
27 #---------------------------------------------------------------------------
28
29 #消息循环 显示窗口
30 rview.mainloop()
添加操作属性:
text.delete(0.0, END)#清空文本框
text.insert(END, "追加的内容")
*将opencv的图片转换到TK:*
from PIL import Image, ImageTk
1 cv2image = cv2.cvtColor(tux, cv2.COLOR_BGR2RGBA) # 转换颜色从BGR到RGBA
2 current_image = Image.fromarray(cv2image) # 将图像转换成Image对象
3 imgx = ImageTk.PhotoImage(image=current_image)
4 label = Label(image=imgx)
5 label.image = imgx
6 label.grid(row=1, column=0, rowspan=4, sticky=W + E + N + S, padx=10, pady=10) # sticky=W + E + N + S 表示填充控件
来自菜鸟编程
Tkinter 组件
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。
目前有15种Tkinter的部件。我们提出这些部件以及一个简短的介绍,在下面的表:
| 控件 | 描述 |
|---|---|
| Button | 按钮控件;在程序中显示按钮。 |
| Canvas | 画布控件;显示图形元素如线条或文本 |
| Checkbutton | 多选框控件;用于在程序中提供多项选择框 |
| Entry | 输入控件;用于显示简单的文本内容 |
| Frame | 框架控件;在屏幕上显示一个矩形区域,多用来作为容器 |
| Label | 标签控件;可以显示文本和位图 |
| Listbox | 列表框控件;在Listbox窗口小部件是用来显示一个字符串列表给用户 |
| Menubutton | 菜单按钮控件,用于显示菜单项。 |
| Menu | 菜单控件;显示菜单栏,下拉菜单和弹出菜单 |
| Message | 消息控件;用来显示多行文本,与label比较类似 |
| Radiobutton | 单选按钮控件;显示一个单选的按钮状态 |
| Scale | 范围控件;显示一个数值刻度,为输出限定范围的数字区间 |
| Scrollbar | 滚动条控件,当内容超过可视化区域时使用,如列表框。. |
| Text | 文本控件;用于显示多行文本 |
| Toplevel | 容器控件;用来提供一个单独的对话框,和Frame比较类似 |
| Spinbox | 输入控件;与Entry类似,但是可以指定输入范围值 |
| PanedWindow | PanedWindow是一个窗口布局管理的插件,可以包含一个或者多个子控件。 |
| LabelFrame | labelframe 是一个简单的容器控件。常用与复杂的窗口布局。 |
| tkMessageBox | 用于显示你应用程序的消息框。 |
标准属性
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
| 属性 | 描述 |
|---|---|
| Dimension | 控件大小; |
| Color | 控件颜色; |
| Font | 控件字体; |
| Anchor | 锚点; |
| Relief | 控件样式; |
| Bitmap | 位图; |
| Cursor | 光标; |
几何管理
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,一下是Tkinter公开的几何管理类:包、网格、位置
| 几何方法 | 描述 |
|---|---|
| pack() | 包装; |
| grid() | 网格; |
| place() | 位置; |
Button语法格式如下:
w = Button ( master, option=value, ... )
- master: 按钮的父容器。
- options: 可选项,即该按钮的可设置的属性。这些选项可以用键 = 值的形式设置,并以逗号分隔。
| 序号 | 可选项 & 描述 |
|---|---|
| 1 | activebackground当鼠标放上去时,按钮的背景色 |
| 2 | activeforeground当鼠标放上去时,按钮的前景色 |
| 3 | bd按钮边框的大小,默认为 2 个像素 |
| 4 | bg按钮的背景色 |
| 5 | command按钮关联的函数,当按钮被点击时,执行该函数 |
| 6 | fg按钮的前景色(按钮文本的颜色) |
| 7 | font文本字体 |
| 8 | height按钮的高度 |
| 9 | highlightcolor要高亮的颜色 |
| 10 | image按钮上要显示的图片 |
| 11 | justify显示多行文本的时候,设置不同行之间的对齐方式,可选项包括LEFT, RIGHT, CENTER |
| 12 | padx按钮在x轴方向上的内边距(padding),是指按钮的内容与按钮边缘的距离 |
| 13 | pady按钮在y轴方向上的内边距(padding) |
| 14 | relief边框样式,设置控件3D效果,可选的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT。 |
| 15 | state设置按钮组件状态,可选的有NORMAL、ACTIVE、 DISABLED。默认 NORMAL。 |
| 16 | underline下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,前两个字符带下划线,以此类推 |
| 17 | width按钮的宽度,如未设置此项,其大小以适应按钮的内容(文本或图片的大小) |
| 18 | wraplength限制按钮每行显示的字符的数量 |
| 19 | text按钮的文本内容 |
| 19 | anchor锚选项,控制文本的位置,默认为中心 |
方法
以下为组件常用的方法:
| 方法 | 描述 |
|---|---|
| deselect() | 清除单选按钮的状态 |
| flash() | 在激活状态颜色和正常颜色之间闪烁几次单选按钮,但保持它开始时的状态。 |
| invoke() | 可以调用此方法来获得与用户单击单选按钮以更改其状态时发生的操作相同的操作 |
| select() | 设置单选按钮为选中。 |
Python Tkinter 画布(Canvas)
Python Tkinter 画布(Canvas)组件和 html5 中的画布一样,都是用来绘图的。您可以将图形,文本,小部件或框架放置在画布上。
语法
语法格式如下:
w = Canvas ( master, option=value, ... )
- master: 按钮的父容器。
- options: 可选项,即该按钮的可设置的属性。这些选项可以用键 = 值的形式设置,并以逗号分隔。
| 序号 | 可选项 & 描述 |
|---|---|
| 1 | bd边框宽度,单位像素,默认为 2 像素。 |
| 2 | bg背景色 |
| 3 | confine如果为 true (默认), 画布不能滚动到可滑动的区域外。 |
| 4 | cursor光标的形状设定,如arrow, circle, cross, plus 等 |
| 5 | height高度 |
| 6 | highlightcolor要高亮的颜色 |
| 7 | relief边框样式,可选值为 FLAT、SUNKEN、RAISED、GROOVE、RIDGE。 默认为 FLAT。 |
| 8 | scrollregion一个元组 tuple (w, n, e, s) ,定义了画布可滚动的最大区域,w 为左边,n 为头部,e 为右边,s 为底部。 |
| 9 | width画布在 X 坐标轴上的大小。 |
| 10 | xscrollincrement用于滚动请求水平滚动的数量值。 |
| 11 | xscrollcommand水平滚动条,如果画布是可滚动的,则该属性是水平滚动条的 .set()方法。 |
| 12 | yscrollincrement类似 xscrollincrement, 但是垂直方向。 |
| 13 | yscrollcommand垂直滚动条,如果画布是可滚动的,则该属性是垂直滚动条的 .set()方法。 |
Canvas 组件支持以下标准选项:
arc − 创建一个扇形
coord = 10, 50, 240, 210
arc = canvas.create_arc(coord, start=0, extent=150, fill="blue")
image − 创建图像
filename = PhotoImage(file = "sunshine.gif")
image = canvas.create_image(50, 50, anchor=NE, image=filename)
line − 创建线条
line = canvas.create_line(x0, y0, x1, y1, ..., xn, yn, options)
oval − 创建一个圆
oval = canvas.create_oval(x0, y0, x1, y1, options)
polygon − 创建一个至少有三个顶点的多边形
oval = canvas.create_polygon(x0, y0, x1, y1,...xn, yn, options)
实例
实例中点击按钮会显示一个信息:
实例
#!/usr/bin/python
# -*- coding: UTF-8 -*-
import Tkinter
import tkMessageBox
# -*- coding: cp936 -*-
# 创建一个矩形,指定画布的颜色为白色
from Tkinter import *
root = Tk()
# 创建一个Canvas,设置其背景色为白色
cv = Canvas(root,bg = 'white')
# 创建一个矩形,坐标为(10,10,110,110)
cv.create_rectangle(10,10,110,110)
cv.pack()
root.mainloop()
# 为明显起见,将背景色设置为白色,用以区别 root
top.mainloop()
Python Tkinter 复选框(Checkbutton)
Python Tkinter 复选框用来选取我们需要的选项,它前面有个小正方形的方块,如果选中则有一个对号,也可以再次点击以取消该对号来取消选中。
语法
语法格式如下:
w = Checkbutton ( master, option=value, ... )
- master: 按钮的父容器。
- options: 可选项,即该按钮的可设置的属性。这些选项可以用键 = 值的形式设置,并以逗号分隔。
| 序号 | 可选项 & 描述 |
|---|---|
| 1 | activebackground当鼠标放上去时,按钮的背景色 |
| 2 | activeforeground当鼠标放上去时,按钮的前景色 |
| 3 | bg按钮的背景色 |
| 4 | bitmap位图 |
| 5 | bd边框的大小,默认为 2 个像素 |
| 6 | command关联的函数,当按钮被点击时,执行该函数 |
| 7 | cursor光标的形状设定,如arrow, circle, cross, plus 等 |
| 8 | disabledforeground禁用选项的前景色 |
| 9 | font文本字体 |
| 10 | fg选项的前景色 |
| 11 | height复选框文本行数,默认为 1。 |
| 12 | highlightcolor聚焦的高亮颜色 |
| 13 | image是否使用图标 |
| 14 | justify显示多行文本的时候,设置不同行之间的对齐方式,可选项包括LEFT, RIGHT, CENTER |
| 15 | offvalueCheckbutton 的值不仅仅是 1 或 0,可以是其他类型的数值,可以通过 onvalue 和 offvalue 属性设置 Checkbutton 的状态值。 |
| 16 | onvalueCheckbutton 的值不仅仅是 1 或 0,可以是其他类型的数值,可以通过 onvalue 和 offvalue 属性设置 Checkbutton 的状态值。 |
| 17 | padx按钮在x轴方向上的内边距(padding),是指按钮的内容与按钮边缘的距离,默认为 1 像素。 |
| 18 | pady按钮在y轴方向上的内边距(padding),默认为 1 像素。 |
| 19 | relief边框样式,设置控件3D效果,可选的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT。 |
| 20 | selectcolor选中后的颜色,默认为 selectcolor="red"。 |
| 21 | selectimage选中后的图片 |
| 22 | state状态,默认为 state=NORMAL |
| 23 | text显示的文本,使用 "\n" 来对文本进行换行。 |
| 24 | underline下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,前两个字符带下划线,以此类推 |
| 25 | variable变量,variable 的值为 1 或 0,代表着选中或不选中 |
| 26 | width默认宽度是复选框的文本或图像决定的,你可以设置指定字符数。 |
| 27 | wraplength是否设置包裹。 |
方法
以下为常用的方法:
| 序号 | 方法 & 描述 |
|---|---|
| 1 | deselect()清除复选框选中选项。 |
| 2 | flash()在激活状态颜色和正常颜色之间闪烁几次单选按钮,但保持它开始时的状态。 |
| 3 | invoke()可以调用此方法来获得与用户单击单选按钮以更改其状态时发生的操作相同的操作 |
| 4 | select()设置按钮为选中。 |
| 5 | toggle()选中与没有选中的选项互相切换 |
实例
实例中点击按钮会显示一个信息:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
from Tkinter import *
import tkMessageBox
import Tkinter
top = Tkinter.Tk()
CheckVar1 = IntVar()
CheckVar2 = IntVar()
C1 = Checkbutton(top, text = "RUNOOB", variable = CheckVar1, \
onvalue = 1, offvalue = 0, height=5, \
width = 20)
C2 = Checkbutton(top, text = "GOOGLE", variable = CheckVar2, \
onvalue = 1, offvalue = 0, height=5, \
width = 20)
C1.pack()
C2.pack()
top.mainloop()
Python Tkinter 文本框(Entry)
Python Tkinter 文本框用来让用户输入一行文本字符串。
- 你如果需要输入多行文本,可以使用 Text 组件。
- 你如果需要显示一行或多行文本且不允许用户修改,你可以使用 Label 组件。
语法
语法格式如下:
w = Entry( master, option, ... )
- master: 按钮的父容器。
- options: 可选项,即该按钮的可设置的属性。这些选项可以用键 = 值的形式设置,并以逗号分隔。
| 序号 | 可选项 & 描述 |
|---|---|
| 1 | bg输入框背景颜色 |
| 2 | bd边框的大小,默认为 2 个像素 |
| 3 | cursor光标的形状设定,如arrow, circle, cross, plus 等 |
| 4 | font文本字体 |
| 5 | exportselection默认情况下,你如果在输入框中选中文本,默认会复制到粘贴板,如果要忽略这个功能刻工艺设置 exportselection=0。 |
| 6 | fg文字颜色。值为颜色或为颜色代码,如:'red','#ff0000' |
| 7 | highlightcolor文本框高亮边框颜色,当文本框获取焦点时显示 |
| 8 | justify显示多行文本的时候,设置不同行之间的对齐方式,可选项包括LEFT, RIGHT, CENTER |
| 9 | relief边框样式,设置控件3D效果,可选的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT。 |
| 10 | selectbackground选中文字的背景颜色 |
| 11 | selectborderwidth选中文字的背景边框宽度 |
| 12 | selectforeground选中文字的颜色 |
| 13 | show指定文本框内容显示为字符,值随意,满足字符即可。如密码可以将值设为 show="*" |
| 14 | state默认为 state=NORMAL, 文框状态,分为只读和可写,值为:normal/disabled |
| 15 | textvariable文本框的值,是一个StringVar()对象 |
| 16 | width文本框宽度 |
| 17 | xscrollcommand设置水平方向滚动条,一般在用户输入的文本框内容宽度大于文本框显示的宽度时使用。 |
方法
下表为文本框组件常用的方法:
实例
实例中点击按钮会显示一个信息:
| 序号 | 方法 & 描述 |
|---|---|
| 1 | delete ( first, last=None )删除文本框里直接位置值text.delete(10) # 删除索引值为10的值 text.delete(10, 20) # 删除索引值从10到20之前的值 text.delete(0, END) # 删除所有值 |
| 2 | get()获取文件框的值 |
| 3 | icursor ( index )将光标移动到指定索引位置,只有当文框获取焦点后成立 |
| 4 | index ( index )返回指定的索引值 |
| 5 | insert ( index, s )向文本框中插入值,index:插入位置,s:插入值 |
| 6 | select_adjust ( index )选中指定索引和光标所在位置之前的值 |
| 7 | select_clear()清空文本框 |
| 8 | select_from ( index )设置光标的位置,通过索引值 index 来设置 |
| 9 | select_present()如果有选中,返回 true,否则返回 false。 |
| 10 | select_range ( start, end )选中指定索引位置的值,start(包含) 为开始位置,end(不包含) 为结束位置start必须比end小 |
| 11 | select_to ( index )选中指定索引与光标之间的值 |
| 12 | xview ( index )该方法在文本框链接到水平滚动条上很有用。 |
| 13 | xview_scroll ( number, what )用于水平滚动文本框。 what 参数可以是 UNITS, 按字符宽度滚动,或者可以是 PAGES, 按文本框组件块滚动。 number 参数,正数为由左到右滚动,负数为由右到左滚动。 |
实例
#!/usr/bin/python
# -*- coding: UTF-8 -*-
from Tkinter import *
top = Tk()
L1 = Label(top, text="网站名")
L1.pack( side = LEFT)
E1 = Entry(top, bd =5)
E1.pack(side = RIGHT)
top.mainloop()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律