Vue二手书商城:(二)项目框架
前提:安装好node并配置好,此处不赘述。
一.package.json
2.进入文件夹执行命令。
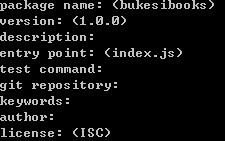
我在F盘建了一个bukesibooks文件夹,进入后执行命令npm init。

回车后会出现如下信息,一一填写确认即可,或者直接执行命令npm init -y,这样所有信息都默认。

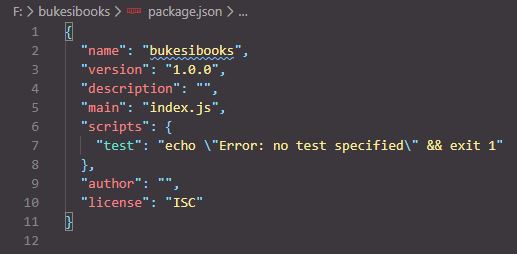
于是bukesibooks文件夹里出现了package.json文件。

3.安装需要用的包。
开发过程需要,产品上线后不需要的包安装时使用npm install xxx --save-dev命令(--save-dev可以缩写为-D),产品上线后需要用的包安装时使用npm install xxx --save命令(--save可以缩写为-S)。

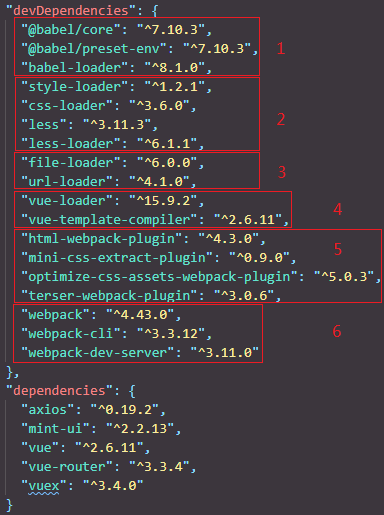
安装成功后,package.json文件是下图这样,devDependencies是开发过程需要的包,dependencies是产品上线后需要用的包,为什么要安装这些包会在《(三)项目中的webpack配置》中说明,现在把它们装好就行。

注意事项:
-
如果用npm安装包很慢,可以使用cnpm淘宝镜像,参考这里http://npm.taobao.org/
-
如果安装过程太慢卡住了等等退出安装的情况,重新安装最好把项目根目录下的node_modules文件夹删了再重新安装,因为上次安装中断可能会导致某些包被破坏或缺损。
-
如果不想一个个包输入安装,可以复制别人完整的package.json文件,然后再在项目根目录下执行命令npm install就可以安装文件里的包,就像在github上一些项目不会有node_modules文件夹(因为这个文件夹很大),你clone到本地执行命令npm install,就可以安装该项目对应需要的包了。
4.package.json文件中的"script"修改如下图。

修改之后就可以使用npm run dev命令使用webpack-dev-server,运行命令后它会根据webpack.config.js文件配置实时打包但不会在物理内存中生成文件,使用npm run build命令使用webpack,它会根据webpack.prod.js文件配置生成打包后的文件。
二.webpack配置
1.webpack配置文件有两个,webpack.config.js开发环境使用和webpack.prod.js生产环境使用,因为项目生产环境下需要更简洁轻量的代码,所以需要压缩html/css/js等等操作,而开发环境下不需要,所以生产环境的打包配置要多一些。
2.项目根目录下新建这两个文件,里面包含入口文件是哪个、输出文件和路径是什么,哪些文件要处理(因为浏览器不认识vue/less/scss文件,webpack可以将其处理成浏览器看的懂得内容),ES6转ES5,要不要压缩等等配置。应该怎么配置会在《(三)项目中的webpack配置》中说明。
三..babelrc
项目中用了ES6语法,要转为低版本js语法除了要在webpack配置文件配置外,还要建一个babel配置文件.babelrc,配置内容也可以写在webpack配置文件里。

四..gitignore
要将项目上传到github,那可以新建一个.gitignore文件,里面写不需要上传到github的文件。

五.其他
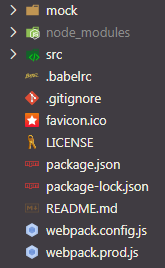
新建文件夹src和mock,新建文件README.md,src文件夹放项目具体内容,mock下的文件用作模拟项目请求的假数据,README.md文件写项目介绍,package-lock.json文件作用是锁定包的版本,它自己生成,不用管它。现在项目根目录下有这些内容:

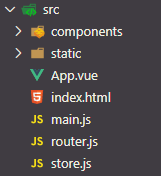
六.src文件夹
components子组件文件夹,static放css/img等静态文件,App.vue组件入口,index.html页面入口,main.js是js入口,router.js写路由配置,store.js写vuex配置。