CSS 入门看这一篇就够了:)
一、元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 | 常见标签 |
| 块级元素 | 一行只能放一个 | 可以直接设置宽高 | 父容器的100% | 容器级可以包含任何标签 | <h1>~<h6>、<p>、<div>、<ul>、<ol> |
| 行内元素 | 一行可以放多个 | 不可以直接设置宽高 | 本身内容的宽度 | 容纳文本或其他行内元素 | <a>、<span> |
| 行内块元素 | 一行可以放多个 | 可以直接设置宽高 | 本身内容的宽度 | <img />、<input />、<td> |
二、CSS 三大特性
1、层叠性:相同选择器设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。
2、继承性:子标签会继承父标签里的某些样式,如文本颜色和字号。
3、优先级:当同一个元素指定多个选择器,就会有优先级的产生;选择器相同则执行层叠性,否则根据选择器权重执行。
优先级注意点:权重是由四组数字组成,但是不会有进位。(可以理解为类选择器永远大于元素选择器,ID选择器永远大于类选择器)
| 选择器 | 选择器权重 |
| 继承或* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
| 行内样式 style="" | 1,0,0,0 |
| !important 重要的 | 无穷大 |
三、圆角边框
border-radius 属性用于设置元素的外边框圆角,语法 border-radius: length;(以length为半径画圆相切于边框两边所形成的圆角)
四个属性:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius。
四、阴影
1、盒子阴影:box-shadow 属性用于为盒子添加阴影。语法 box-shadow: h-shadow v-shadow blur spread color inset;
2、文字阴影:text-shadow 属性用于给文本添加阴影。语法 text-shadow: h-shadow v-shadow blur color;
h-shadow 水平阴影,v-shadow 垂直阴影,blur 模糊距离,spread 阴影尺寸,color 阴影颜色,inset 将外部阴影改为内部阴影。
五、浮动
设置了浮动 float 的元素最重要特性:
1、脱离标准流的控制浮动到指定位置,俗称脱标。
2、浮动的盒子不再保留原先的位置
3、浮动元素具有行内块元素特性
六、清除浮动
由于父盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父盒子高度为0,就好影响下面的标准流盒子。
清除浮动的方法:额外标签法、父级 overflow: hidden、父级 after 伪元素、父级双伪元素。
七、定位
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
| static 静态定位 | 否 | 不能使用边偏移 | 几乎不用 |
| relative 相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute 绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fix 固定定位 | 是(不占有位置) | 相对于浏览器可视窗口 | 常用 |
| sticky 粘性定位 | 否(占用位置) | 相对于浏览器可视窗口 | 常用 |
(在使用定位布局时,可能会出现盒子重叠的情况,可使用 z-index 来控制盒子的前后顺序)
八、vertical-align 属性应用
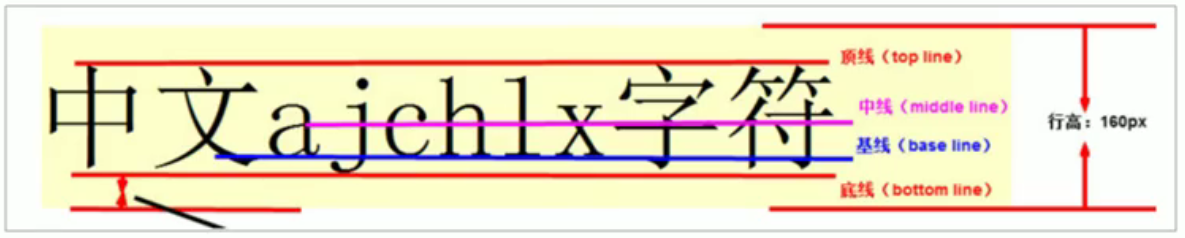
CSS 的 vertical-align 属性经常用于设置图片或者表单(行内块元素)和文字垂直对齐,只对行内或行内块元素有效。
语法:vertical-align: baseline | top | middle | bottom,默认以基线对齐。

九、结构伪类选择器
| 选择符 | 简介 |
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个 E 元素 |
| E:nth-child(n) | 匹配父元素中第 n 个子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
十、盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有两个值:content-box、border-box。
1、box-sizing: content-box 盒子大小为 width + padding + border。(默认情况)
2、box-sizing: border-box 盒子大小为 width。
十一、过渡属性
transition: 要过渡的属性 花费的时间 运动曲线 何时开始
十二、2D 转换
1、2D 移动是 2D 转换里面的一种功能,可以改变元素在页面的位置,类似定位。
语法:transform: translate(x,y);
translate 不会影响其他元素的位置,translate 中的百分比单位是相对于自身元素的,对行内标签没得效果。
2、2D 旋转指的是让元素在二维平面内顺时针旋转或者逆时针旋转。
语法:transform: rotate(度数);
单位是 deg,角度为正时,顺时针旋转,否则逆时针旋转,默认旋转的中心点时元素中心点。
3、2D 转换中心点
语法:transform-origin: x y;
4、2D 转换之缩放
语法:transform: scale(x,y)
x,y 分别是宽高放大的倍数,也可以简写为 transform: scale(n);
可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子。
十三、动画
1、用 keyframes 定义动画
<!--类似于这种,可以是其他百分比例,0% 和 100% 相当于from 和 to --> @keyframes 动画名称{ 0%{ } 50%{ width: 100px; } 100%{ width: 200px; } }
2、使用动画
div {
width: 50px;
height: 50px;
background-color: pink;
margin: 100px auto;
animation-name: 动画名称;
animation-duration: 持续时间;
}
3、动画其他属性
animation-timing-function(速度曲线)、animation-delay(延时)、animation-iteration-count(播放次数) ......
十四、3D 转换
1、3D 移动在 2D 移动的基础上多加了一共可以移动的方向,就是 z 轴方向。
语法:transform: translate3d(x,y,z);
2、透视 perspective
3、3D 旋转:transform: rotate3d(x,y,z,deg)
4、3D 呈现 transform-style
transform-style: preserve-3d;(默认flat,不开启 3D 立体空间)。
代码写给父级,但是影响的是子盒子。
十五、弹性盒 flex
flex 是 flexible Box 的缩写,采用 flex 布局的元素,称为 flex 容器,他的所有子元素自动成为容器成员,称为 flex 项目。
flex 布局就是通过给父盒子添加 flex 属性,来控制子盒子的位置和排列方式。
当我们为父盒子设为 flex 布局后,子元素的 float、clear 和 vertical-align 属性将失效。
1、常见父项属性:flex-direction(设置主轴的方向)、justify-content(设置主轴上的子元素排列方式)、flex-wrap(设置子元素是否换行)
align-content(设置侧轴上的子元素的排列方式,仅对多行有效),align-items(设置侧轴上的子元素排列方式,仅用于单行)
flex-flow(复合属性,相当于同时设置了 flex-direction 和 flex-wrap)
2、常见子项属性:flex(子项目占的比例)、align-self(控制子项目自己在侧轴的排列方式)、order(子项的排列顺序)
十六、常见问题汇总
1、子元素设置 margin-top 后,父元素跟随下移的问题
2、外边距合并塌陷问题
浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题



