第二次作业——前后端交互
前后端分离的页面交互
一、功能要求
实现一个前后端交互的页面登录功能。首先自己使用HBULIDER(html、css)设计一个网页,并与第一次作业设计的计算器进行连接,实现交互功能。登录成功时,跳转到第一次作业自己设计的计算器,并且能够验算成功。若登录不成功时,出现报错信息;如果用户未注册则需要先注册,在线注册的同时在数据库中就会增加注册的用户信息,等到再次登录时,该用户就可以登录成功!
二、所需要的技术和运行环境
为了实现交互功能,我们需要以下技术和代码运行环境:
1、前端:HTML、CSS、javaScript(简称JS),通过这三个设计登录页面。
2、表单提交:点击“登录”或“注册”按钮时提交到数据库,通过与数据库比对,如果能在数据库中找到与之完全对应的信息,则登录成功,否则就会出现报错信息,提示用户登录不成功。
3、创建数据库,以及数据库的增、删、改、查。目前有五大主流数据库分别是:SqlServery、MySQL、Oracle、DB2、Sybase ASE,在此时报告中,我们使用的是MySQL。
各大数据库的端口号在这里可以给大家总结一下:
(1)sqlserver 默认端口号为:1433
(2)mysql 默认端口为:3306
(3)oracle 默认端口号为:1521
(4)DB2 默认端口号为:50000
(5)Sybase ASE 默认端口号:5000
4、Java语言(idea):设计计算器。
5、驱动器——JDBC,JDBC为程序开发提供标准的接口。
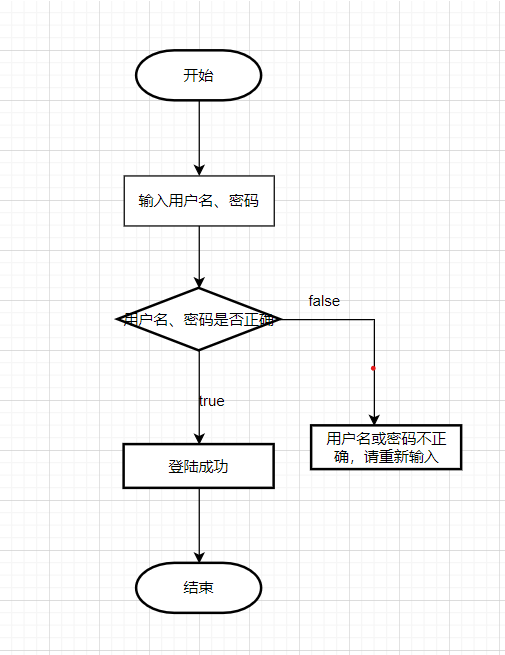
三、登录流程图
四、基本代码
登录页:userlogin.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页面</title>
<link href="./css/new_file.css" rel="stylesheet"/>
</head>
<body id="Body">
<form action="users" method="post" novalidate>
<div id="Background" >
<div id="z">
登录:<input id="names" name="names" type="text" placeholder="请输入用户名"/>
<br />
密码:<input id="pass" name="pass" type="password" placeholder="请输入密码" />
<br />
</div>
<div id="BetweenButton" >
<input type="button" value="登录" onclick="login()" />
<input style="margin-left: 10px;" type="button" value="注册" onclick="register()" />
</div>
</div>
</form>
<script>
function login(){
var username = document.getElementById("names").value;
var password = document.getElementById("pass").value;
var user = {
username: username,
password: password
};
var fakeResponse = {success: false}; // 模拟响应,假设登录成功
setTimeout(function(){
if(fakeResponse.success){
alert("登录成功!");
}
else{
alert("用户名或密码不正确!");
}
}, 1000);
}
function register(){
alert("未注册!请先注册!");
}
</script>
</body>
</html>
CSS代码:loginstyle.css
#fram{
background-color: greenyellow;
}
#Background{
height: 400px;
width: 500px;
background-color: rgba(176, 196, 222,0.3);
background-repeat: no-repeat;
background-size: 100% auto;
border-radius: 10px;/* 边框线粗细 */
position: absolute;/* 绝对定位 */
left: 20%;
top: 25%;
}
#BetweenButton{
position: absolute;
width: 200px;
left: 40%;
margin-top: 15px;
}
#Body{
background-image: url("../img/a1.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;/*图片铺满整个盒子,可能会溢出*/
}
#names{
margin-top: 30px;
}
#pass{
margin-top: 30px;
}
#z{
margin-left: 25%;
margin-top: 25%;
}
效果如下:


数据库连接的方法:connectionMySQL.java
package sql;
import java.sql.ResultSet;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.Statement;
import java.sql.SQLException;
//方法
public class Conn { // 创建类Conn
Connection con; // 声明Connection对象
public static String user;
public static String password;
public Connection getConnection() { // 建立返回值为Connection的方法
try { // 加载数据库驱动类
Class.forName("com.mysql.cj.jdbc.Driver");
System.out.println("数据库驱动加载成功");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
user = "root";//数据库登录名
password = "root";//密码
try { // 通过访问数据库的URL获取数据库连接对象
con = DriverManager.getConnection("jdbc:mysql://localhost:3306/test1?useUnicode=true&characterEncoding=gbk", user, password);
System.out.println("数据库连接成功");
} catch (SQLException e) {
e.printStackTrace();
}
return con; // 按方法要求返回一个Connection对象
}
public static void main(String[] args) { // 主方法,测试连接
Conn c = new Conn(); // 创建本类对象
c.getConnection(); // 调用连接数据库的方法
}
}
接口:
// 创建服务器对象
const server = express();
server.use(bodyParser.urlencoded({
extended: false
}));
// 加载CORS模块
const cors = require('cors');
// 使用CORS中间件
server.use(cors({
origin: ['http://localhost:8080', 'http://127.0.0.1:8080']
}));
//用户注册接口
server.post('/register', (req, res) => {
//console.log(md5('12345678'));
// 获取用户名和密码信息
let username = req.body.username;
let password = req.body.password;
//以username为条件进行查找操作,以保证用户名的唯一性
let sql = 'SELECT COUNT(id) AS count FROM reg_log WHERE username=?';
pool.query(sql, [username], (error, results) => {
if (error) throw error;
let count = results[0].count;
if (count == 0) {
// 将用户的相关信息插入到数据表
sql = 'INSERT reg_log(username,password) VALUES(?,MD5(?))';
pool.query(sql, [username, password], (error, results) => {
if (error) throw error;
res.send({
message: 'ok',
code: 200
});
})
} else {
res.send({
message: 'user exists',
code: 201
});
}
});
});
// 用户登录接口
server.post('/login', (req, res) => {
//获取用户名和密码信息
let username = req.body.username;
let password = req.body.password;
// SQL语句
let sql = 'SELECT id,username FROM reg_log WHERE username=? AND password=MD5(?)';
pool.query(sql, [username, password], (error, results) => {
if (error) throw error;
if (results.length == 0) { //登录失败
res.send({
message: 'login failed',
code: 201
});
} else { //登录成功
res.send({
message: 'ok',
code: 200,
result: results[0]
});
}
});
});
// 指定服务器对象监听的端口号
server.listen(3000, () => {
console.log('server is running...');
});
登录注册情况的测试:test.java
package SQL;
public class Test {
public static void main(String[] args) {
//删除2号信息
// connectionMySql c=new connectionMySql();
// c.openMysql();//
// int re=c.updata("delete from users where uid=2");//
// c.select("select * from users");//返回数字几,则sql语句执行了几条
// System.out.println(re);
//测试注册情况
// method m=new method();
// int re= m.insertUser("李四", "123456");
// System.out.println(re);
//测试登录情况
method m=new method();
int re= m.checkLogin("张三", "147536");//2
int re2= m.checkLogin("李四", "123456");//1
int re3= m.checkLogin("王五", "15936");//3
int re4= m.checkLogin("李华", "123");//1
System.out.println(re);
System.out.println(re2);
System.out.println(re3);
System.out.println(re4);
}
}
用户数据库:
CREATE DATABASE userslogin
--drop DATABASE userslogin
CREATE TABLE users(
uid INT PRIMARY KEY,
uname VARCHAR(20) NOT NULL,
upass INT NOT NULL
)
--drop TABLE users
INSERT INTO users VALUES (1,'小明','123895')
INSERT INTO users VALUES (2,'小花',563456)
INSERT INTO users VALUES (3,'晓东',123897)
INSERT INTO users(uname,upass) VALUES('小草',563246)
INSERT INTO users(uname,upass) VALUES('小溪',361148)
INSERT INTO users(uname,upass) VALUES('小何',623144)
SELECT * FROM users




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程