第一次作业(简易计算器)
一.项目功能介绍
1.该计算器需要实现加、减、乘、除、开平方功能。
2.需要有一个运行的UI界面,可以和电脑自带的计算器相比较。
3.该界面要有一个文本输入框,用来显示输入的表达式;
4.若干个按钮,用来用来显示数字以及操作符;
5.当点击按钮时,按钮上面对应的文本要显示在文本输入框中,并完成计算。
二.使用环境介绍
MATLAB是一种用于技术计算的高性能语言。它在一个易于使用的环境中集成了计算,可视化和编程,其中问题和解决方案以熟悉的数学符号表示。可以做小游戏,可以进行精确的数学计算(高数,概率,线代方程,尤其擅长矩阵),三维建模画出立体图形,与C++,Python等混合编程。
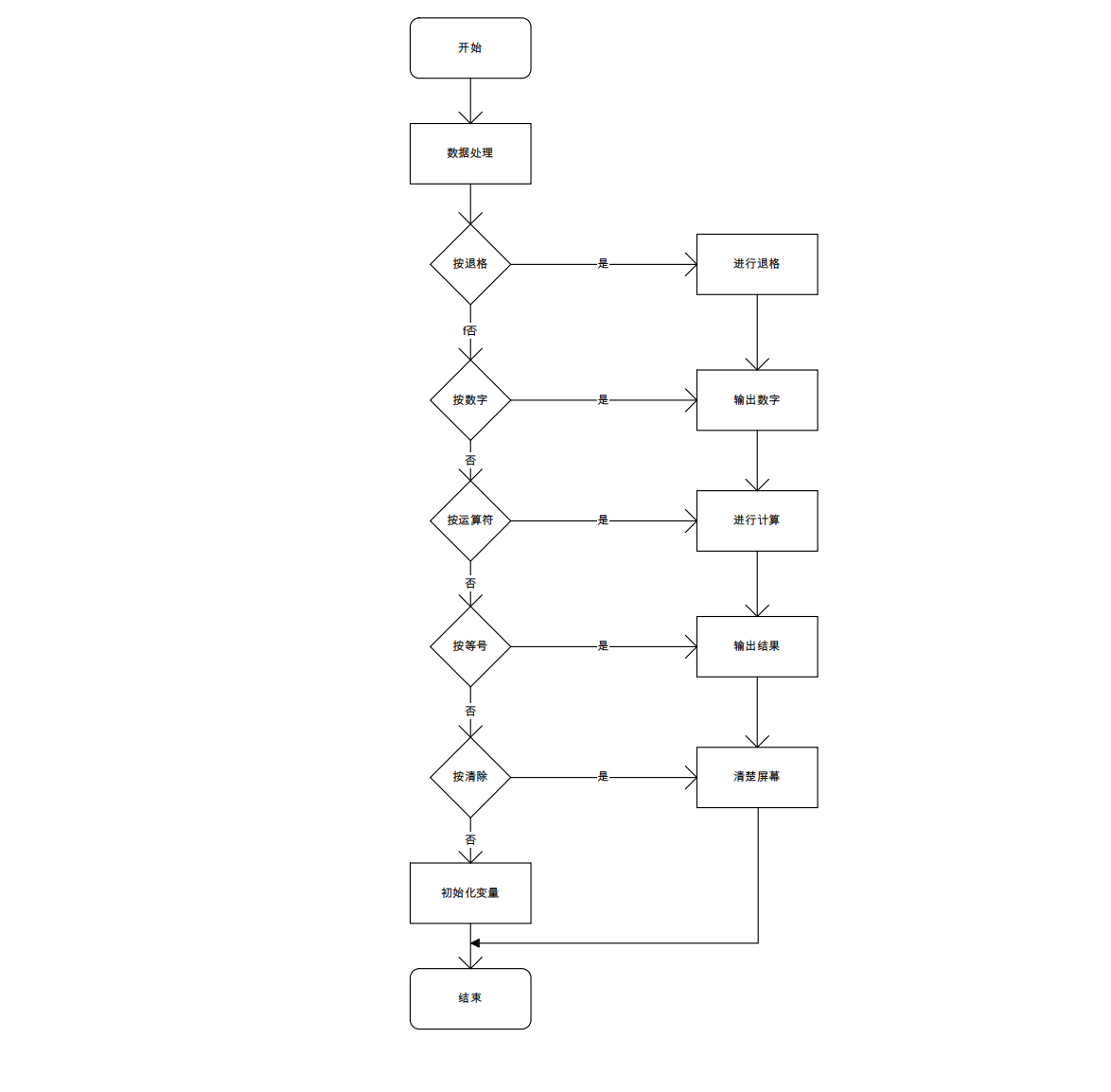
三.程序流程图

四.详细代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 | classdef app1 < matlab.apps.AppBase % Properties that correspond to app components properties (Access = public) UIFigure matlab.ui.Figure genhao matlab.ui.control.Button Display matlab.ui.control.EditField Clear matlab.ui.control.Button Delete matlab.ui.control.Button Lift matlab.ui.control.Button Right matlab.ui.control.Button Divide matlab.ui.control.Button Multiply matlab.ui.control.Button Subtract matlab.ui.control.Button Add matlab.ui.control.Button Equal matlab.ui.control.Button Number_3 matlab.ui.control.Button Number_6 matlab.ui.control.Button Number_9 matlab.ui.control.Button Point matlab.ui.control.Button Number_7 matlab.ui.control.Button Number_8 matlab.ui.control.Button Number_5 matlab.ui.control.Button Number_2 matlab.ui.control.Button Number_4 matlab.ui.control.Button Number_1 matlab.ui.control.Button Number_0 matlab.ui.control.Button end % Callbacks that handle component events methods (Access = private) % Button pushed function: Number_0 function Number_0ButtonPushed(app, event) app.Display.Value = app.Display.Value +"0"; end % Button pushed function: Number_1 function Number_1ButtonPushed(app, event) app.Display.Value = app.Display.Value +"1"; end % Button pushed function: Number_4 function Number_4ButtonPushed(app, event) app.Display.Value = app.Display.Value +"4"; end % Button pushed function: Number_2 function Number_2ButtonPushed(app, event) app.Display.Value = app.Display.Value +"2"; end % Button pushed function: Number_5 function Number_5ButtonPushed(app, event) app.Display.Value = app.Display.Value +"5"; end % Button pushed function: Number_8 function Number_8ButtonPushed(app, event) app.Display.Value = app.Display.Value +"8"; end % Button pushed function: Number_7 function Number_7ButtonPushed(app, event) app.Display.Value = app.Display.Value +"7"; end % Button pushed function: Number_9 function Number_9ButtonPushed(app, event) app.Display.Value = app.Display.Value +"9"; end % Button pushed function: Number_6 function Number_6ButtonPushed(app, event) app.Display.Value = app.Display.Value +"6"; end % Button pushed function: Number_3 function Number_3ButtonPushed(app, event) app.Display.Value = app.Display.Value +"3"; end % Button pushed function: Add function AddButtonPushed(app, event) app.Display.Value = app.Display.Value +"+"; end % Button pushed function: Subtract function SubtractButtonPushed(app, event) app.Display.Value = app.Display.Value +"-"; end % Button pushed function: Multiply function MultiplyButtonPushed(app, event) app.Display.Value = app.Display.Value +"*"; end % Button pushed function: Divide function DivideButtonPushed(app, event) app.Display.Value = app.Display.Value +"/"; end % Button pushed function: Point function PointButtonPushed(app, event) app.Display.Value = app.Display.Value +"."; end % Button pushed function: Lift function LiftButtonPushed(app, event) app.Display.Value = app.Display.Value +"("; end % Button pushed function: Right function RightButtonPushed(app, event) app.Display.Value = app.Display.Value +")"; end % Button pushed function: Equal function EqualButtonPushed(app, event) app.Display.Value = num2str(eval(char(app.Display.Value))); end % Button pushed function: Delete function DeleteButtonPushed(app, event) str = char(app.Display.Value); app.Display.Value = str(1:end-1); end % Button pushed function: Clear function ClearButtonPushed(app, event) app.Display.Value=""; end % Callback function function genhaoButtonPushed(app, event) num = char(get(app.Display.Value,'√')); app.Display.Value = sqrt((num^2 + 4 * 2) - num^2); end % Button pushed function: genhao function genhaoButtonPushed2(app, event) num = num2str(eval(char(app.Display.Value))); app.Display.Value = app.Display.Value +sqrt(); end end % Component initialization methods (Access = private) % Create UIFigure and components function createComponents(app) % Create UIFigure and hide until all components are created app.UIFigure = uifigure('Visible', 'off'); app.UIFigure.Position = [100 100 720 622]; app.UIFigure.Name = 'MATLAB App'; % Create Number_0 app.Number_0 = uibutton(app.UIFigure, 'push'); app.Number_0.ButtonPushedFcn = createCallbackFcn(app, @Number_0ButtonPushed, true); app.Number_0.Position = [74 59 100 54]; app.Number_0.Text = '0'; % Create Number_1 app.Number_1 = uibutton(app.UIFigure, 'push'); app.Number_1.ButtonPushedFcn = createCallbackFcn(app, @Number_1ButtonPushed, true); app.Number_1.Position = [76 132 100 54]; app.Number_1.Text = '1'; % Create Number_4 app.Number_4 = uibutton(app.UIFigure, 'push'); app.Number_4.ButtonPushedFcn = createCallbackFcn(app, @Number_4ButtonPushed, true); app.Number_4.Position = [77 209 100 54]; app.Number_4.Text = '4'; % Create Number_2 app.Number_2 = uibutton(app.UIFigure, 'push'); app.Number_2.ButtonPushedFcn = createCallbackFcn(app, @Number_2ButtonPushed, true); app.Number_2.Position = [203 132 100 54]; app.Number_2.Text = '2'; % Create Number_5 app.Number_5 = uibutton(app.UIFigure, 'push'); app.Number_5.ButtonPushedFcn = createCallbackFcn(app, @Number_5ButtonPushed, true); app.Number_5.Position = [203 209 100 54]; app.Number_5.Text = '5'; % Create Number_8 app.Number_8 = uibutton(app.UIFigure, 'push'); app.Number_8.ButtonPushedFcn = createCallbackFcn(app, @Number_8ButtonPushed, true); app.Number_8.Position = [203 285 100 54]; app.Number_8.Text = '8'; % Create Number_7 app.Number_7 = uibutton(app.UIFigure, 'push'); app.Number_7.ButtonPushedFcn = createCallbackFcn(app, @Number_7ButtonPushed, true); app.Number_7.Position = [75 285 100 54]; app.Number_7.Text = '7'; % Create Point app.Point = uibutton(app.UIFigure, 'push'); app.Point.ButtonPushedFcn = createCallbackFcn(app, @PointButtonPushed, true); app.Point.Position = [202 59 100 54]; app.Point.Text = '.'; % Create Number_9 app.Number_9 = uibutton(app.UIFigure, 'push'); app.Number_9.ButtonPushedFcn = createCallbackFcn(app, @Number_9ButtonPushed, true); app.Number_9.Position = [329 285 100 54]; app.Number_9.Text = '9'; % Create Number_6 app.Number_6 = uibutton(app.UIFigure, 'push'); app.Number_6.ButtonPushedFcn = createCallbackFcn(app, @Number_6ButtonPushed, true); app.Number_6.Position = [329 209 100 54]; app.Number_6.Text = '6'; % Create Number_3 app.Number_3 = uibutton(app.UIFigure, 'push'); app.Number_3.ButtonPushedFcn = createCallbackFcn(app, @Number_3ButtonPushed, true); app.Number_3.Position = [330 132 100 54]; app.Number_3.Text = '3'; % Create Equal app.Equal = uibutton(app.UIFigure, 'push'); app.Equal.ButtonPushedFcn = createCallbackFcn(app, @EqualButtonPushed, true); app.Equal.Position = [330 59 100 54]; app.Equal.Text = '='; % Create Add app.Add = uibutton(app.UIFigure, 'push'); app.Add.ButtonPushedFcn = createCallbackFcn(app, @AddButtonPushed, true); app.Add.Position = [464 285 100 54]; app.Add.Text = '+'; % Create Subtract app.Subtract = uibutton(app.UIFigure, 'push'); app.Subtract.ButtonPushedFcn = createCallbackFcn(app, @SubtractButtonPushed, true); app.Subtract.Position = [464 209 100 54]; app.Subtract.Text = '-'; % Create Multiply app.Multiply = uibutton(app.UIFigure, 'push'); app.Multiply.ButtonPushedFcn = createCallbackFcn(app, @MultiplyButtonPushed, true); app.Multiply.Position = [465 132 100 54]; app.Multiply.Text = 'x'; % Create Divide app.Divide = uibutton(app.UIFigure, 'push'); app.Divide.ButtonPushedFcn = createCallbackFcn(app, @DivideButtonPushed, true); app.Divide.Position = [465 59 100 54]; app.Divide.Text = '/'; % Create Right app.Right = uibutton(app.UIFigure, 'push'); app.Right.ButtonPushedFcn = createCallbackFcn(app, @RightButtonPushed, true); app.Right.Position = [464 352 100 54]; app.Right.Text = ')'; % Create Lift app.Lift = uibutton(app.UIFigure, 'push'); app.Lift.ButtonPushedFcn = createCallbackFcn(app, @LiftButtonPushed, true); app.Lift.Position = [329 352 100 54]; app.Lift.Text = '('; % Create Delete app.Delete = uibutton(app.UIFigure, 'push'); app.Delete.ButtonPushedFcn = createCallbackFcn(app, @DeleteButtonPushed, true); app.Delete.Position = [203 352 100 54]; app.Delete.Text = 'Del'; % Create Clear app.Clear = uibutton(app.UIFigure, 'push'); app.Clear.ButtonPushedFcn = createCallbackFcn(app, @ClearButtonPushed, true); app.Clear.Position = [75 352 100 54]; app.Clear.Text = 'C'; % Create Display app.Display = uieditfield(app.UIFigure, 'text'); app.Display.Position = [76 428 488 112]; % Create genhao app.genhao = uibutton(app.UIFigure, 'push'); app.genhao.ButtonPushedFcn = createCallbackFcn(app, @genhaoButtonPushed2, true); app.genhao.Position = [586 285 95 121]; app.genhao.Text = '√'; % Show the figure after all components are created app.UIFigure.Visible = 'on'; end end % App creation and deletion methods (Access = public) % Construct app function app = app1 % Create UIFigure and components createComponents(app) % Register the app with App Designer registerApp(app, app.UIFigure) if nargout == 0 clear app end end % Code that executes before app deletion function delete(app) % Delete UIFigure when app is deleted delete(app.UIFigure) end endend |
五.功能展示
5.1加


5.2减


5.3乘


5.4除


5.5开方







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具