基本数据类型:
字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)。
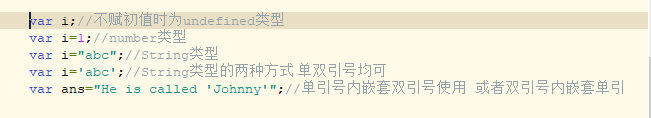
JavaScript 拥有动态类型。相同的变量可用作不同的类型,无需声明变量的类型:
String类型

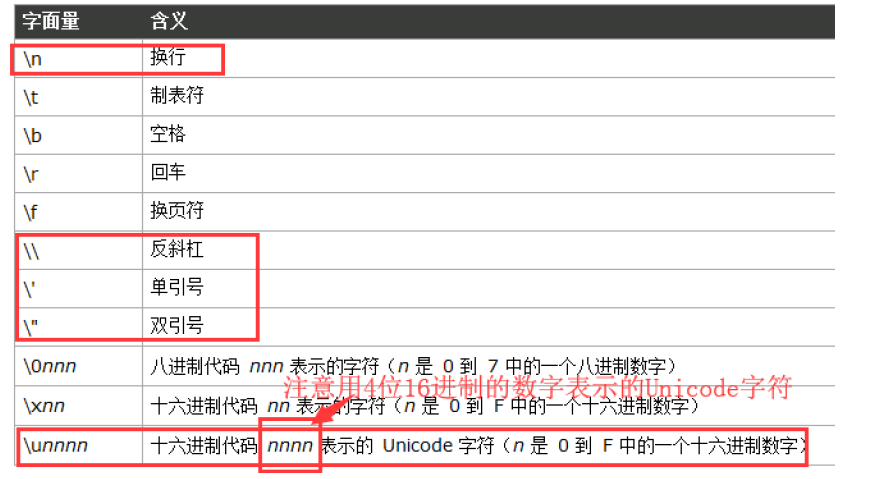
字符类型的几个特殊值

Number类型:
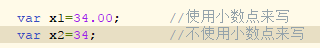
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:

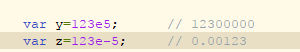
极大或极小的数字可以通过科学(指数)计数法来书写:

Boolean类型:
布尔(逻辑)只能有两个值:true 或 false。(1==true 0==false)
未定义类型undefined和空类型null:
(1)undefined即是一种数据类型,这种类中只有一个值undefined。 表示变量只定义没赋值。例如:
var name; //只定义未赋值
alert(name==undefined) //显示true
(2)null表示值为空,即空值。 即是一种数据类型,也是一个值。跟Undefined不同的是,可以通过将变量的值设置为 null 来清空变量的值。例如
var name=“AAA”;
name=null; //清空变量的值。
(3)undefined是null派生出来的,本质上是一种类型。因此本质上是一种类型,只是应用场景不同。例如:
alert(null == undefined) ; //显示true
数据类型的转换:
大多数情况下,运算符和函数会自动转换将值转换为正确的类型。称之为“类型转换”。比如,alert 会自动将任何值转换为字符串。算术运算符会将值转换为数字。
还有些例子,需要显式进行类型转换,以得到正确的结果。
可以使用 typeof 操作符来查看 JavaScript 变量的数据类型;
toString
String() 强制转换
当需要一个值的字符串形式,就会进行 string 类型转换。比如,alert(value) 将 value 转换为 string 类型,然后显示这个值。
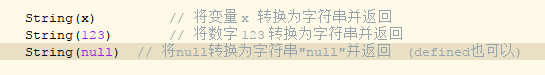
也可以显式地调用 String(value) 来达到这一目的:

toString()
也有同样的效果。 (null 和 undefined除外)
语法:NumberObject.toString(radix) / /radix 可选。规定表示数字的基数,使 2 ~ 36 之间的整数。若省略该参数,则使用基数 10。当 radix 为 2 时,NumberObject 会被转换为二进制值表示的字符串。
强制转换成字符串和调用 toString() 方法的唯一不同之处在于,对 null 和undefined 值强制类型转换可以生成字符串而不引发错误:
var s1 = String(null); //"null"
var oNull = null;
var s2 = oNull.toString(); //会引发错误
toFixed()
可把 Number 四舍五入为指定小数位数的数字。
语法: NumberObject.toFixed(num) / / num 必需。规定小数的位数,是 0 ~ 20 之间的值,包括 0 和 20,有些实现可以支持更大的数值范围。如果省略了该参数,将用 0 代替。
toNumber
在算术函数和表达式中,会自动进行 number 类型转换。(强制转换)
比如,当使用 / 用于非 number 类型:

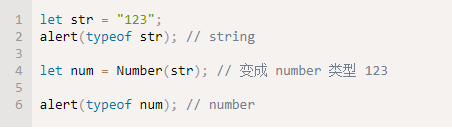
也可以使用 Number(value) 显式地将这个值转换为 number 类型。

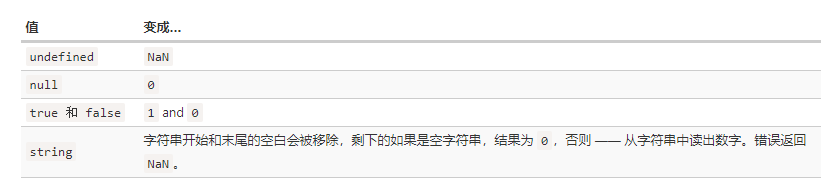
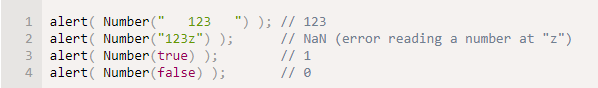
number 类型转换规则:


请注意 null 和 undefined 有点不同。null 变成数字 0,undefined 变成 NaN。
parseInt() 函数可解析一个字符串,并返回一个整数。
语法: parseInt(string, radix) //string 必需。要被解析的字符串。radix可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以“0x” 或 “0X” 开头,将以 16 为基数。如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。
parseFloat() 从字符串中解析出一个浮点数
语法: parseFloat(string) //string 必需。要被解析的字符串。parseFloat 将它的字符串参数解析成为浮点数并返回。如果在解析过程中遇到了正负号(+ 或 -)、数字 (0-9)、小数点,或者科学记数法中的指数(e 或E)以外的字符,则它会忽略该字符以及之后的所有字符,返回当前已经解析到的浮点数。同时参数字符串首位的空白符会被忽略。如果参数字符串的第一个字符不能被解析成为数字,则 parseFloat 返回NaN。
ToBoolean
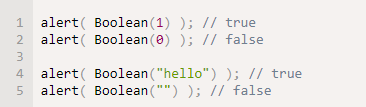
逻辑操作或显式调用 Boolean(value) 会触发 boolean 类型转换。
转换规则如下:
- 假值,比如
0、空的字符串、null、undefined和NaN变成false。 - 其他值变成
true。 
请注意: 包含 0 的字符串
"0"是true在 JavaScript 中,非空的字符串总是true.



