Echarts 树形股权图

点击上图人员切换至下方股权关系图,点击的为公司则继续在该图展示被点击公司的公司股份结构图,点击股权关系图切换至上图公司股份结构图
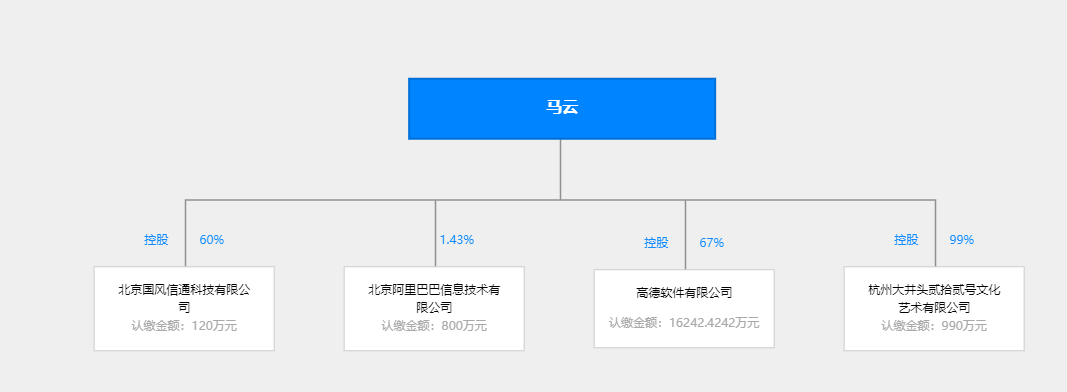
公司股份结构图:https://gallery.echartsjs.com/editor.html?c=xkiiaUN8q (他人编写)
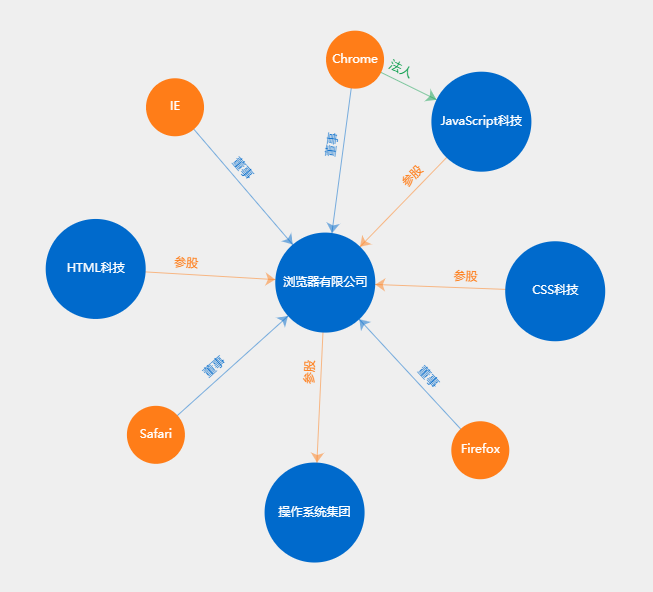
股权关系图:https://gallery.echartsjs.com/editor.html?c=xvLVfMXW2m (他人编写)
他人写的股权穿透图

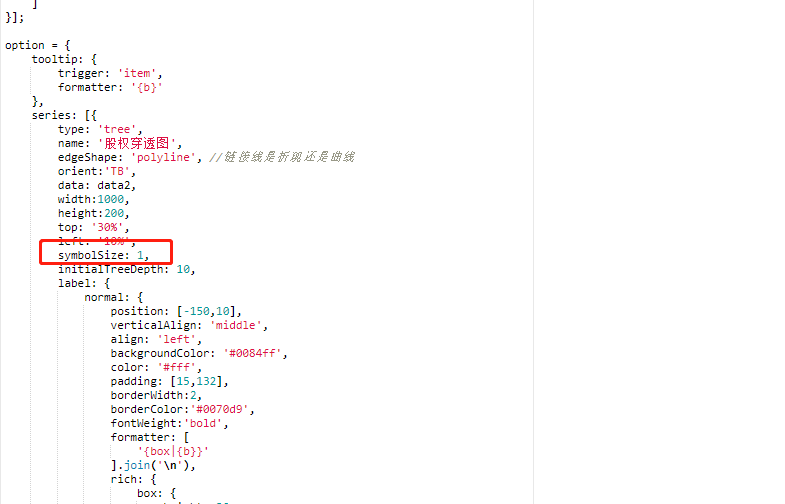
该图有一处无法满足我个人需求,点击子公司进行相应的操作。但是该方法不支持点击点击事件,因为点击区域由下图红色框树形设置的大小决定,当Size为1的时候则能够被点击的区域极小。

以下修正后的代码可支持点击事件:https://gallery.echartsjs.com/editor.html?c=xpXuQej3au&v=2
只写了部分我认为比较重要的注释,以下为代码
var data2 = [{ name: "马云", children: [{ //子集 name: "北京国风信通科技有限公司", value: '控股', percent: '60%', money: '120万元' }, { name: "北京阿里巴巴信息技术有限公司", value: '', percent: '1.43%', money: '800万元' }, { name: "高德软件有限公司", value: '控股', percent: '67%', money: '16242.4242万元' }, { name: "杭州大井头贰拾贰号文化艺术有限公司", value: '控股', percent: '99%', money: '990万元' } ] }]; var option = { tooltip: { trigger: 'item', formatter: '{b}' }, series: [{ type: 'tree', name: '股权穿透图', edgeShape: 'polyline', //链接线是折现还是曲线 orient: 'TB',//树形图的显示方向TB:从上往下显示 data: data2, width: 1000,//树形图宽 height: 200,//树形图高 top: '30%',//树型图整体偏移 left: '10%',//树型图整体偏移 symbolSize: [150, 40],//设置自己选择区域的宽高 symbol: 'rect',//子级选择区域的形状默认circle(圆形),rect矩形 roam: true,//鼠标移到区块时会显示一个灰色背景的title,移动不同区域时是否开启滑动动画 initialTreeDepth: 10,//树图初始展开的层级(深度),默认展开几层子节点 itemStyle: {//symbol的样式 color: '#fff', borderColor: '#fff', offset: [-150, 50] }, label: { normal: {//蓝色框的配置 position: [-70, 30],//蓝色框的定位 verticalAlign: 'middle', align: 'left',//框框的对其方向可以配合position定位到自己想要的位置 backgroundColor: '#0084ff', color: '#fff', padding: [15, 132],//内填充 borderWidth: 2,//边框宽度 borderColor: '#0070d9', fontWeight: 'bold', formatter: [ '{box|{b}}' ].join('\n'), rich: { box: { height: 30, color: '#fff', padding: [0, 5], align: 'center', fontWeight: 'bold', fontSize: 16, } } }, }, leaves: { label: { normal: {//子级框的配置 position: [-20, 30],//子级框的定位 verticalAlign: 'middle', align: 'left', backgroundColor: '#fff', padding: [15, 40], fontSize: 12, fontWeight: 'normal', width: 100, borderColor: '#ccc', borderWidth: 1, formatter: function (param) { console.log(param); let money = '认缴金额:' + param.data.money; let percent = param.data.percent; let name = param.name.substring(0, 11) + '\n' + param.name.substring(11); let konggu = param.value; if (konggu.length === 0) { return [ `{percent|${percent}}`, `{name|${name}}`, `{money|${money}}` ].join('\n'); } else { return [ `{konggu|${konggu}}`, `{percent|${percent}}`, `{name|${name}}`, `{money|${money}}` ].join('\n'); } }, rich: { konggu: { color: '#0f8bff', padding: [-50, 10], height: 18, distance: 10, align: 'left', verticalAlign: 'top', fontSize: 12, borderWidth: 1, fontWeight: 'normal', }, percent: { height: 18, color: '#0f8bff', padding: [-50, 10], align: 'right', verticalAlign: 'top', fontSize: 12, borderColor: 'red', borderWidth: 0, fontWeight: 'normal' }, name: { height: 18, color: '#000', padding: [0, 5], align: 'center', fontSize: 12, }, money: { height: 18, color: 'DarkGray', padding: [0, 5], align: 'center', fontSize: 12, borderWidth: 2, fontWeight: 'normal' } } } } }, lineStyle: { color: '#909090', }, expandAndCollapse: false,//是否开启点击父节点,展开及收缩子节点 animationDuration: 550, animationDurationUpdate: 750 },] }; myChart1.setOption(option); myChart1.on('click', function (params) { alert(111); })
标签:
Echarts股权关系图
, Echarts树图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类