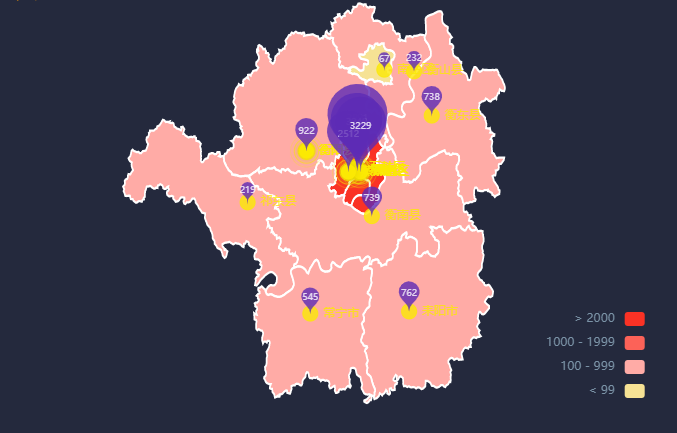
Echarts地图气泡显示不同区域数据
完成效果图

var data=[{"name":"耒阳市","value":762},{"name":"衡东县","value":738},{"name":"雁峰区","value":3891},{"name":"衡山县","value":232},{"name":"石鼓区","value":3240},{"name":"蒸湘区","value":2512},{"name":"衡阳县","value":922},{"name":"祁东县","value":219},{"name":"珠晖区","value":3229},{"name":"南岳区","value":67},{"name":"衡南县","value":739},{"name":"常宁市","value":545}]; //获取衡阳市的地图信息 function GetGeoMap() { var geoJson = null; var url = "/js/430400_full.json"; MapChart.showLoading(); $.get(url, null, function (ret) { geoJson = ret; loadMap(geoJson); // $.getJSON(uploadedDataURL, function(geoJson) { }); } //初始化地图容器 var MapChart = echarts.init(document.getElementById('main')); //设置地图。 var loadMap = function (geoJson) { echarts.registerMap('tianjin', geoJson); MapChart.hideLoading(); var data = MapMarkLine; var xData = []; for (var i = 0; i < data.length; i++) { xData.push(data[i].value); } var geoCoordMap = { '珠晖区': [112.626324,26.891063], '雁峰区': [112.612241,26.893694], '石鼓区': [112.607635,26.903908], '蒸湘区': [112.570608,26.89087], '南岳区': [112.734147,27.240536], '衡阳县': [112.379643,26.962388], '衡南县': [112.677459,26.739973], '衡山县': [112.86971,27.234808], '衡东县': [112.950412,27.083531], '祁东县': [112.111192,26.787109], '耒阳市': [112.847215,26.414162], '常宁市': [112.396821,26.406773], } xData.sort(function (a, b) { return a - b; }); var min = xData[0], max = xData[xData.length - 1]; var maxSize4Pin = 100, minSize4Pin = 20; var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push({ name: data[i].name, value: geoCoord.concat(data[i].value) }); } } return res; }; var option = { title: { text: '投资人员分布', subtext: '1,2803人', x: 'left', textStyle: { color: '#fff', fontSize:13 }, subtextStyle: { color: '#ff9c00', fontSize:22 } }, tooltip: { trigger: 'item', formatter: function (params) { if (typeof (params.value)[2] == "undefined") { return params.name + ' : ' + params.value; } else { return params.name + ' : ' + params.value[2]; } } }, // legend: { // orient: 'vertical', // y: 'bottom', // x: 'right', // data: ['credit_pm2.5'], // textStyle: { // color: '#fff' // } // }, visualMap: { show: true, type: 'piecewise', pieces: [ { min: 2000 }, { min: 1000, max: 1999, }, { min: 100, max: 999 }, { max: 99 }, // {min:0,max: 2000}, // {max:100}// 不指定 min,表示 min 为无限大(-Infinity)。 ], showLabel: true, right: '5%', bottom: '10%', text: [''], // 文本,默认为数值文本 textStyle: { color: '#7B93A7' }, calculable: true, seriesIndex: [1], inRange: { color: ['#f6e294', '#FFABA6', '#FC6258', '#FA3225'] } }, geo: { show: true, map: 'tianjin', label: { normal: { show: false }, emphasis: { show: false, } }, roam: true, itemStyle: { normal: { areaColor: '#031525', borderColor: '#fff', borderWidth: 2, }, emphasis: { areaColor: '#56ddff', //鼠标放上去的亮色 } } }, series: [ { name: 'credit_pm2.5', type: 'scatter', coordinateSystem: 'geo', data: convertData(data), symbolSize: function (val) { //var a = (maxSize4Pin - minSize4Pin) / (max - min); //var b = minSize4Pin - a * min; //b = maxSize4Pin - a * max; //return a * val[2] + b; return 15; }, label: { normal: { formatter: '{b}', position: 'right', show: true }, emphasis: { show: true } }, itemStyle: { normal: { color: '#FBE805', areaColor: '#FBE805', borderColor: '#FBE805', }, emphasis: { areaColor: '#FBE805' } }, }, { type: 'map', map: 'tianjin', geoIndex: 0, aspectScale: 0.75, //长宽比 showLegendSymbol: false, // 存在legend时显示 label: { normal: { show: false }, emphasis: { show: false, textStyle: { color: '#fff' } } }, roam: true, itemStyle: { normal: { areaColor: '#031525', borderColor: '#3B5077', }, emphasis: { areaColor: '#2B91B7' } }, animation: false, data: data }, { name: '点', type: 'scatter', coordinateSystem: 'geo', symbol: 'pin', data: convertData(data), symbolSize: function (val) { var a = (maxSize4Pin - minSize4Pin) / (max - min); var b = minSize4Pin - a * min; b = maxSize4Pin - a * max; return a * val[2] + b;//计算并返回气泡大小 }, label: { normal: { show: true, formatter: '{@[2]}',//将集合中序号为2的显示在气泡上,默认为1{x,y,val} textStyle: { color: '#fff',//文字颜色 fontSize: 9, } } }, itemStyle: { normal: { color: '#5d2bb5', //标志颜色 } }, zlevel: 6, }, { name: 'Top 5', type: 'effectScatter', coordinateSystem: 'geo', data: convertData(data.sort(function (a, b) { return b.value - a.value; }).slice(0, 5)), symbolSize: function (val) { //var a = (maxSize4Pin - minSize4Pin) / (max - min); //var b = minSize4Pin - a * min; //b = maxSize4Pin - a * max; //return a * val[2] + b; return 15; }, showEffectOn: 'render', rippleEffect: { brushType: 'stroke' }, hoverAnimation: true, label: { normal: { formatter: '{b}', position: 'right', show: true } }, itemStyle: { normal: { color: '#fbe903', shadowBlur: 10, shadowColor: '#dece00' } }, zlevel: 1 }, ] }; MapChart.setOption(option); GetUserCountByAre(""); }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类