零基础学写界面
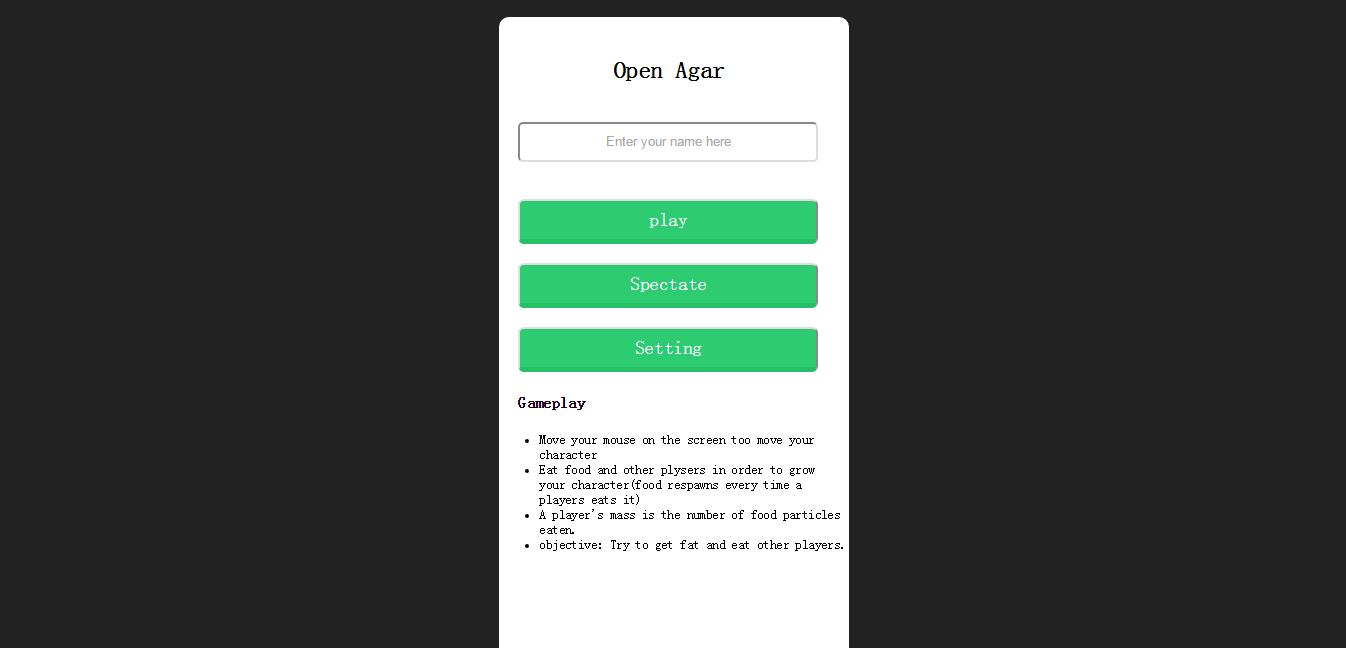
第一次动手写一个小界面,没有html跟css的基础,今天琢磨了半天,成果在这,直接上图(从自己的csdn博客复制过来,前两天账号出现问题)


1 <html> 2 <head> 3 <style type="text/css"> 4 5 //定义各个块:主要的框框、大标题、文本框、按钮块 6 div#content{background-color:#FFFFFF;height:650px;width:350px;margin-left: 13cm; margin-top:3cm;border-radius: 10px;} 7 div#title{padding-left: 3cm;padding-top: 0.5cm;} 8 div#text{padding-left: 0.5cm;padding-top: 0.5cm;} 9 div#btns{padding-left: 0.5cm;padding-top: 0.5cm;} 10 11 12 h4{padding-left: 0.5cm;} 13 14 //声明文本框的一些样式属性 15 .testStyle{ 16 width:300px;//宽 17 height:40px;//高 18 border-radius:5px; //圆角半径,达到文本框圆角效果 19 text-align:center; //文本排列方式 20 border-color:#DCDCDC; //边框颜色 21 border: lgray solid thin;//边框样式 22 23 } 24 25 //声明按钮样式属性,达到凹凸效果 26 input.ys{ 27 background-color:#2ECC71;//背景颜色 28 color: #FFFFFF;//文字颜色 29 border-radius: 6px;//圆角半径 30 width:300px; 31 height:45px; 32 border-bottom:5px //底部边框 33 solid #28BE68; //边框是实线,设置颜色 34 font-family:"宋体"; //设置字体 35 font-size : 1.2em; //字体大小 36 } 37 38 //鼠标悬浮于按钮上空改变颜色 39 input.ys:hover{ 40 background-color:#55D88B; //改变颜色,高亮 41 border-bottom:2px ; 42 solid #28BE68; 43 } 44 </style> 45 <title></title> 46 </head> 47 48 //<body>部分为页面可见部分 49 <body bgcolor="#222222"> //背景颜色 50 <div id="content"> //通过id可以找到对应的块的样式 51 <div id="title"> 52 <h2>Open Agar</h2> //标题 53 </div> 54 <div id="text"> 55 <input type="text" placeholder="Enter your name here" class="testStyle" /> // placeholder设置hint,class表达样式 56 </div> 57 <br /> 58 <div id="btns"> 59 <input type="button" value="play" class="ys"></input> 60 </div> 61 <div id="btns"> 62 <input type="button" value="Spectate" class="ys" /> 63 </div> 64 <div id="btns"> 65 <input type="button" value="Setting" class="ys" /> 66 <br /> 67 </div> 68 <div> 69 <h4>Gameplay</h4> 70 71 //列表 72 <ul style="font-size : 0.8em"> 73 <li>Move your mouse on the screen too move your character</li> 74 <li>Eat food and other plysers in order to grow </br>your character(food respawns every time a players eats it)</li> 75 <li>A player's mass is the number of food particles eaten.</li> 76 <li>objective: Try to get fat and eat other players.</li> 77 </ul> 78 </div> 79 </div> 80 </body> 81 </html>
主要设计思想:
灰黑色的背景有一个容器(框框),容器里面分成了几个块,分别定义每个块该有的属性。
早晨拿到这个界面也不知道从何下手,慢慢摸索还算是做出来了。继续努力!
下一篇博文有按钮按下效果的三种方法!
------------------------
没有谁的人生不是斩棘前行
----------------------------------------
JM






