小程序存储图片到相册getImageInfo、saveImageToPhotosAlbum、openSetting
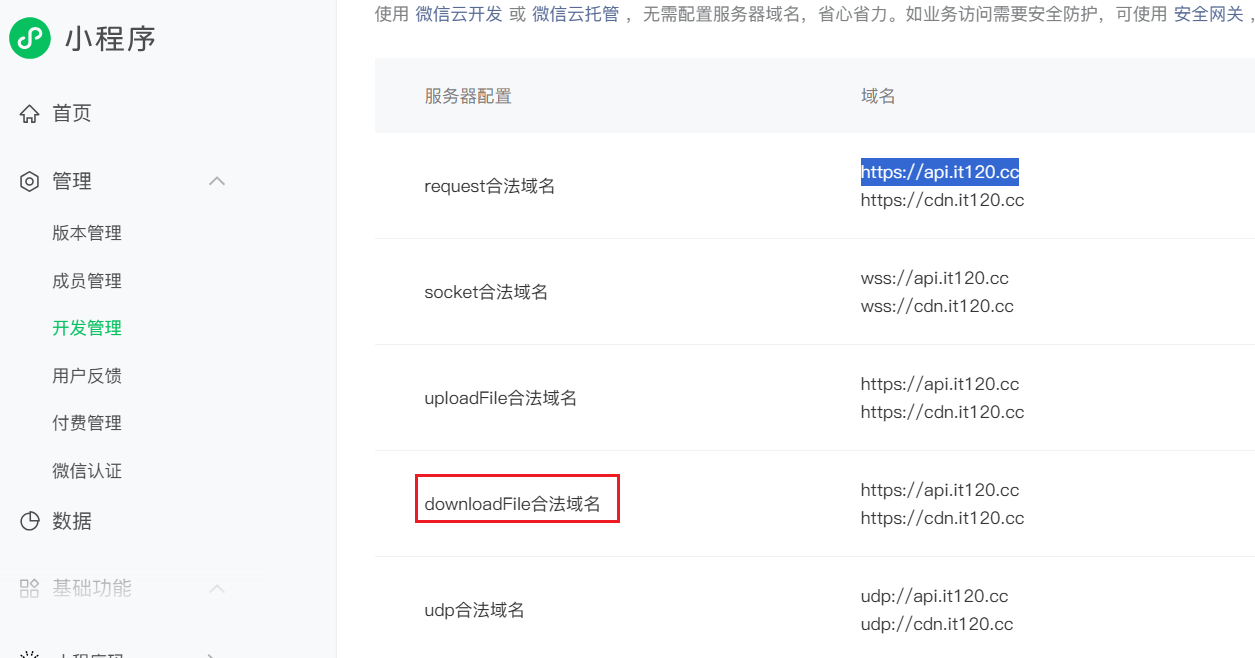
1.配置download地址

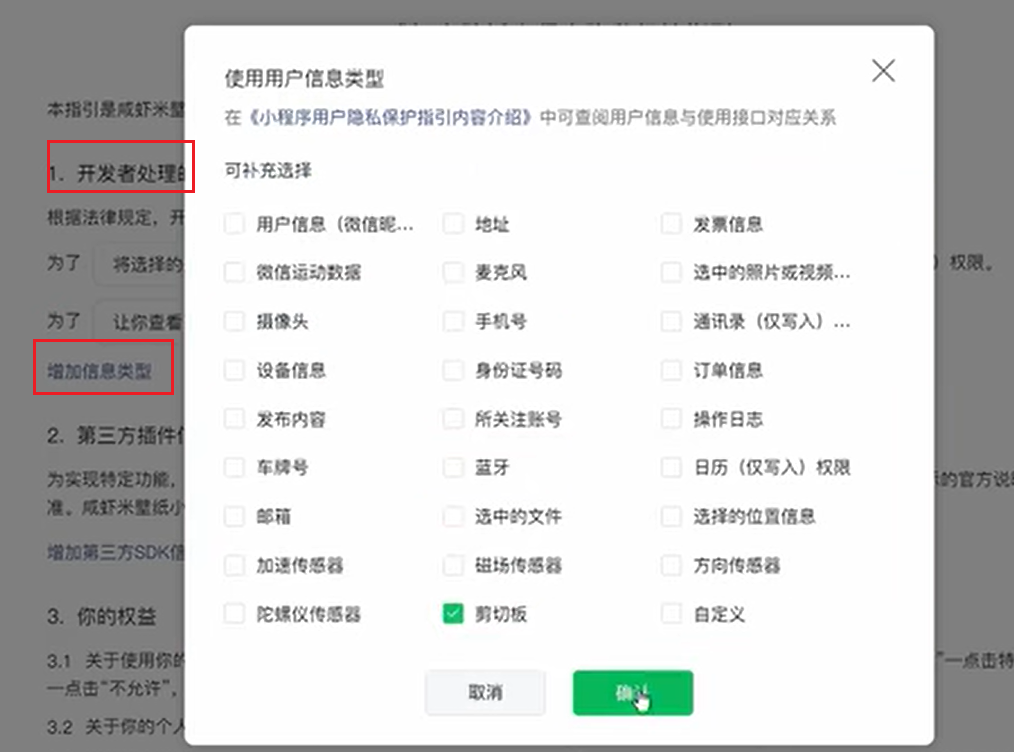
2.配置隐私协议


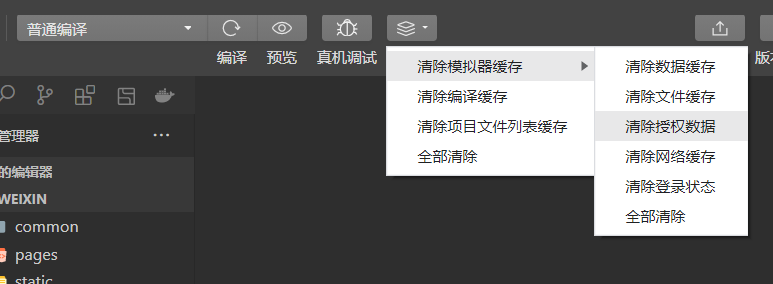
3.模拟器清除授权

4.代码
<template>
</template>
<script setup>
// 实现储存网络图片到相册
// #ifdef H5
// H5无法实现,只能弹出图片让用户截图或者长按保存图片
// #endif
// #ifndef H5
// 保存图片中间会有延迟,优化效果
uni.showLoading({
title: '下载中...',
mask: true
})
// getImageInfo获取图片的临时路径,因为存入相册不可以是网络图片路径
// 这里要配置小程序后台的download域名白名单才能生效
uni.getImageInfo({
// 图片的路径,可以是相对路径,临时文件路径,存储文件路径,网络图片路径
src: 'https://img2.baidu.com/it/u=341429584,3507029408&fm=253&fmt=auto&app=138&f=JPEG?w=753&h=500',
success: (res) => {
console.log(res) // 是图片的信息,path是临时路径
// 配置小程序后台隐私协议
uni.saveImageToPhotosAlbum({
// 图片文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径
// 这里如果是临时路径或者永久路径直接写即可,不需要调用getImageInfo
filePath:res.path, // 获取时网络图片的临时路径
// 此时会弹出提示隐私协议,提示是否允许保存至相册
// 允许调用的函数
success: (e) => {
uni.showToast({
title: '图片已保存到相册',
icon: 'none'
})
},
// 不允许调用的函数
fail: (res) => {
// 已经调用了保存相册,实际没保存,退出了
if(err.errMsg == 'saveImageToPhotosAlbum:fail cancel') {
uni.showToast({
title:'保存失败,请重新点击下载',
icon: 'none'
})
return
}
// 当点不允许时,需要重新删除小程序缓存
// 提供第二次客户选择的机会
uni.showModal({
title: '授权提示',
content: '需要授权保存相册',
success: (res) => {
// 如果点击确定的话
if(res.confirm) {
// 会跳转至微信设置页面,页面会包括设置的所有隐私协议,提供你勾选
uni.openSetting({
success: (setting) => {
console.log(setting) // 设置页面所有的设置参数
// 如果重新授权了
if(setting.authSetting['scope.writePhotoAlbum']){
uni.showToast({
title: '授权成功',
icon: 'none'
})
} else {
// 没授权
uni.showToast({
title: '授权失败',
icon: 'none'
})
}
}
})
}
}
})
}
})
},
})
// #endif
</script>
<style scoped lang="scss">
</style>
分类:
uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义