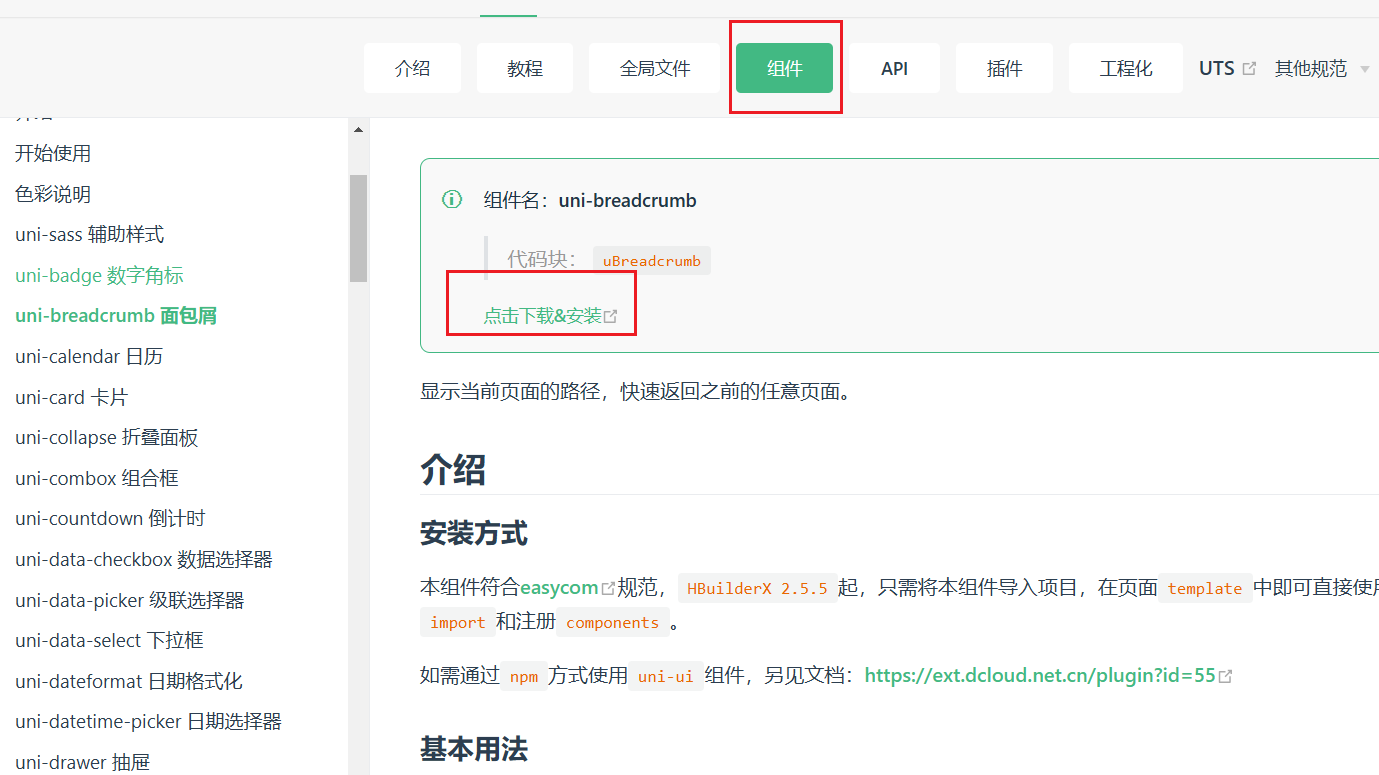
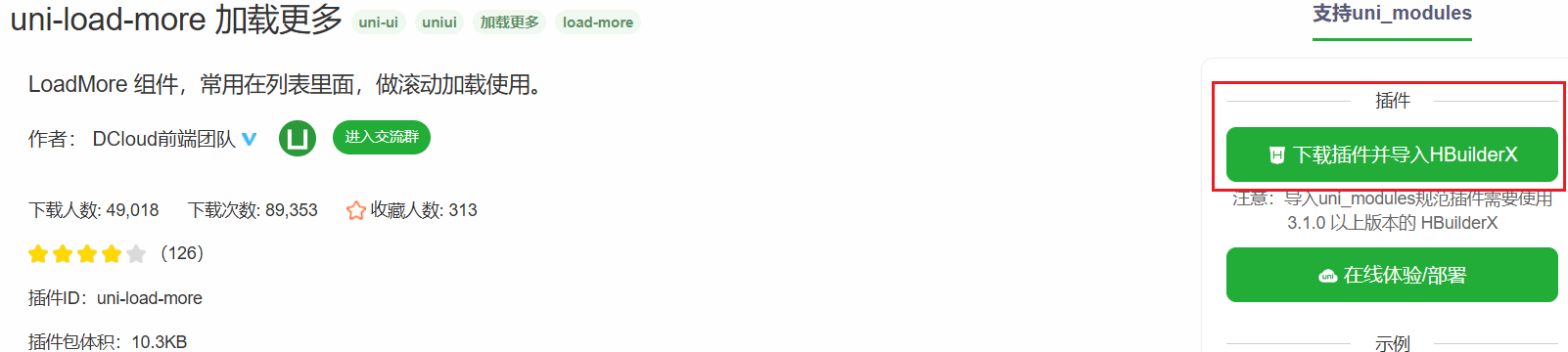
uni-扩展组件
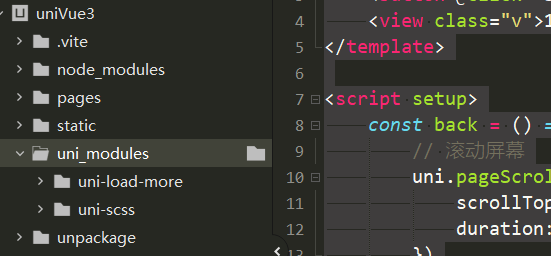
官方提供的组件包,直接下载安装按需导入即可



loading示例
<template>
<view class="" v-for="item in 50">{{item}}</view>
<text>当前页面无数据时显示loading</text>
<text>把数据下划到最下,下划时显示loading直至新增数据出现</text>
<view class="v">
<uni-load-more status="loading"></uni-load-more>
</view>
</template>
<script setup>
</script>
<style scoped lang="scss">
// 在安全区显示该loading
.v {
padding-bottom: env(safe-area-inset-buttom);
}
</style>
分类:
uniapp






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理