图片懒加载lazy-load,图片预览previewImage、小程序本地开发https配置和上线配置
<template> imge自带懒加载功能啊,只针对page与scroll-view下的image有效并且是小程序有效 <image :src="item.url" mode="" v-for="(item,index) in data" lazy-load @click="preview(index)" :key="item + index"></image> </template> <script setup> import { ref } from 'vue'; const data = ref([{url: '/static/logo.png'},{url: '/static/logo.png'},{url: '/static/logo.png'}]) const urls = data.value.map(item => item.url) const preview = (index) =>{ // 预览图片,类似看朋友圈9张,可以划到下一张 uni.previewImage({ current:index, // 图片的排序号 urls // 图片数据格式['路径1','路径1','路径1'] }) } </script>
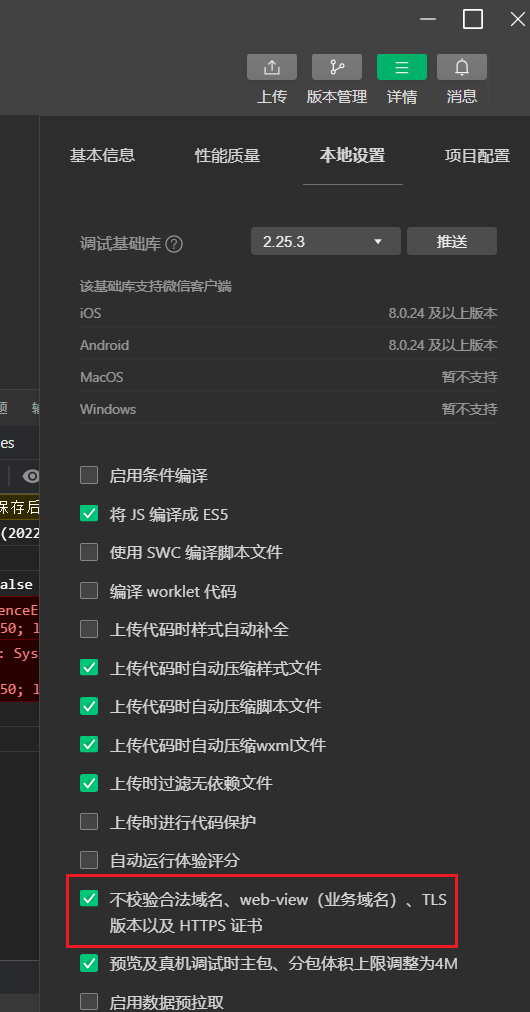
https本地配置

上线配置添加域名即可







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理