wepcka:从0搭建ts+vue+wepack以及插件、公共部分、样式分包
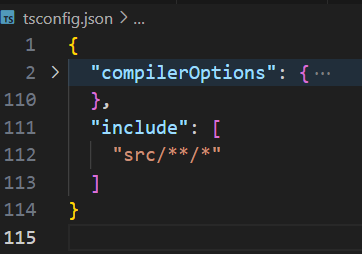
1.构建tsconfig.json
tsc --init // tsc需要全局按照typescript工具
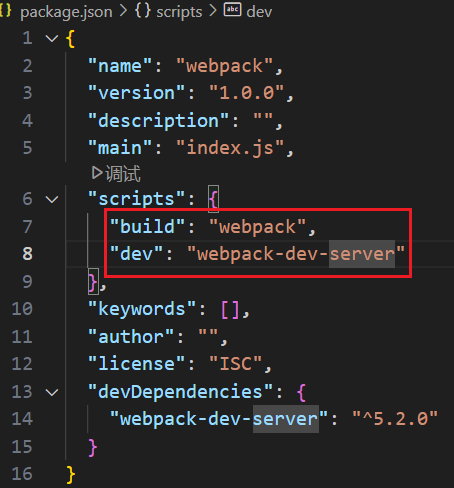
2.构建package.json
npm init -y
3.创建webpack.config.js文件
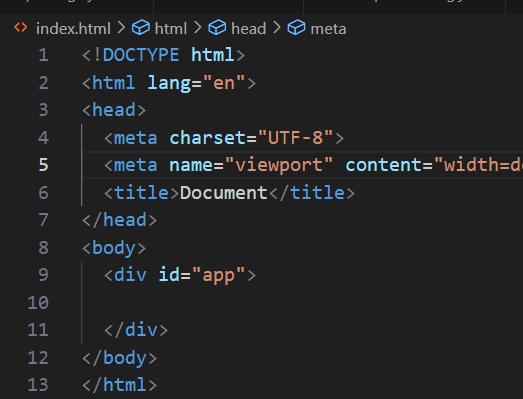
4.创建index.html,写html基本配置
5.创建src目录,依次创建App.vue、mian.ts、shim.d.ts声明文件
6.在tsconfig.js配置include参数,让ts只针对src下的文件进行ts管理

7.安装webpack:npm i webpack webpack-cli -D(webpack5以上版本需要同时安装webpack-cli),注意package的name如果设置为webpack时安装会报错,检查package.json中是否安装成功
此时已经具备能够打包项目的能力
8.安装本地启动能力:npm i webpack-dev-server -D
9.在package.json中修改打包和本地启动指令

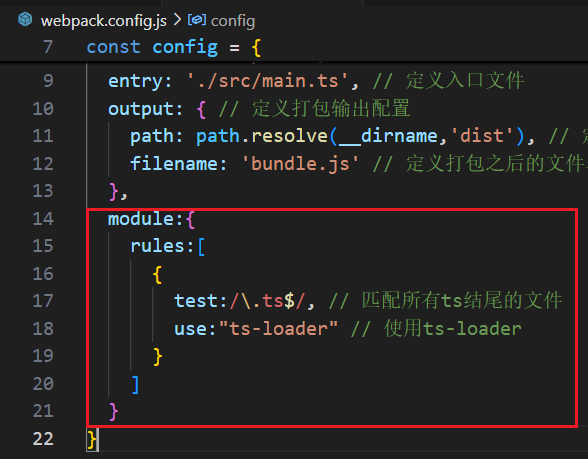
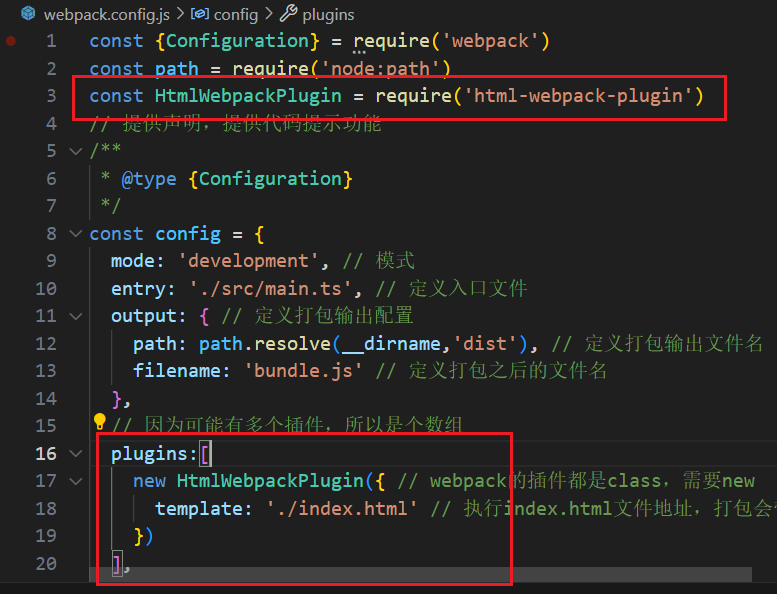
10.编写wecpack.config.js的基础配置

此时在main.ts中let a = 2,执行npm run dev会生成dist/bundle.js文件成功
11.此时让项目支持读懂ts文件和ts语法,安装 npm i ts-loader -D 、 npm i typescript -D
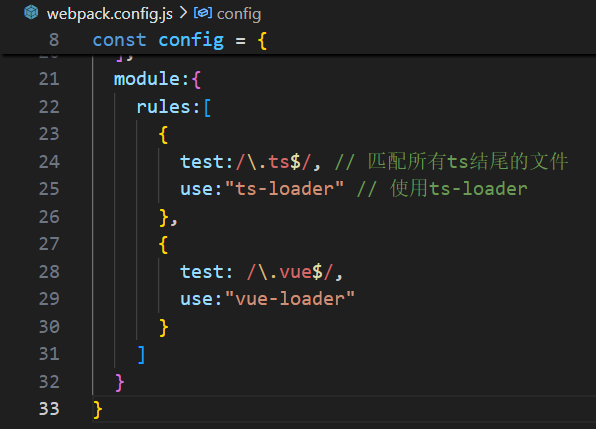
12.在webpack.config.json中配置使用ts-loader,此时main.ts中let a:number = 2,执行打包可以识别ts

13.安装vue,让项目具备vue功能:npm i vue
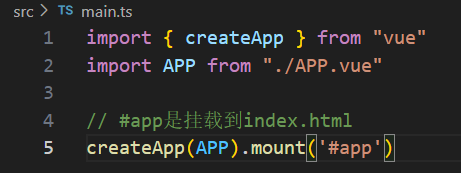
14.编写vue基础的createapp方法

15.由于要挂载到index.html,需要识别html,安装npm i html-webpack-plugin -D,并在body内写<div id='app'></div>

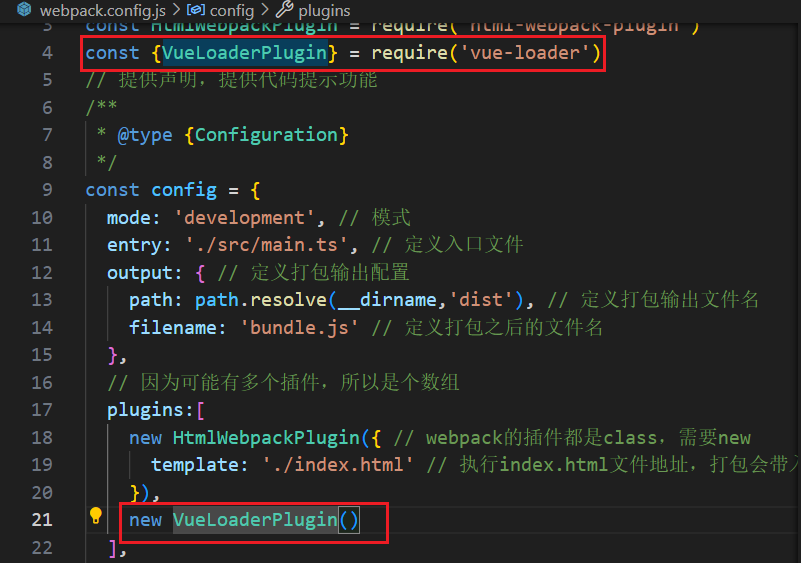
16.在webpack.config.js写htmlwebpackplugin插件配置

17.此时app.vue写上vue3模板,执行报错,不能识别.vue文件,安装npm i vue-loader -D,并在webpack.config.js中配置

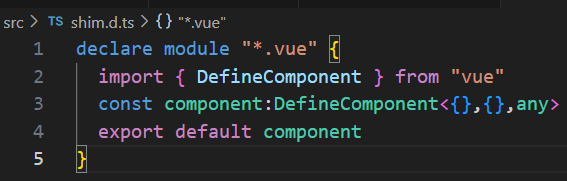
18.还要写vue的声明文件才能识别.vue文件

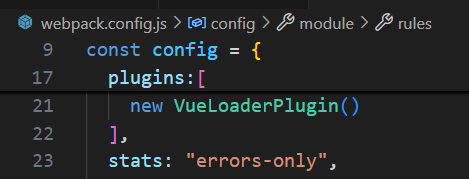
19.还要通过插件形式把vue-loader引入才能识别.vue文件

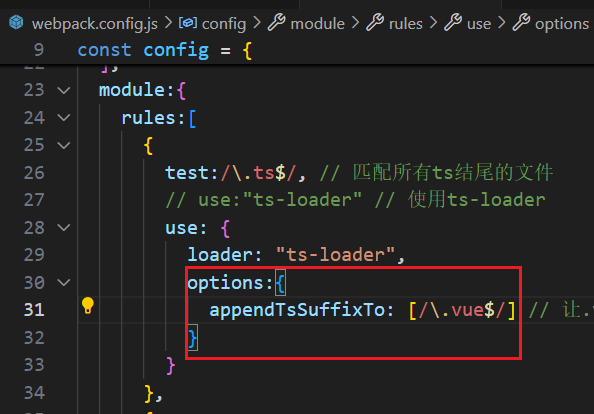
20.要让.vue文件也能识别ts,在webpack.config.js重新配置ts-loader,此时可以正常使用了

21.去除控制台中除预警外的提示

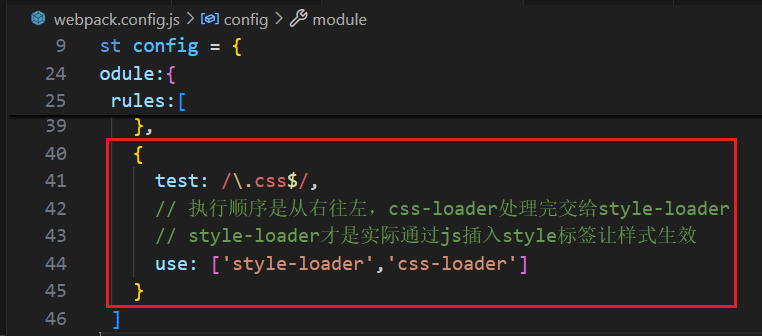
22.让项目能都读懂css语法,npm i css-loader -D、npm i style-loader -D,并配置webpack.config.js

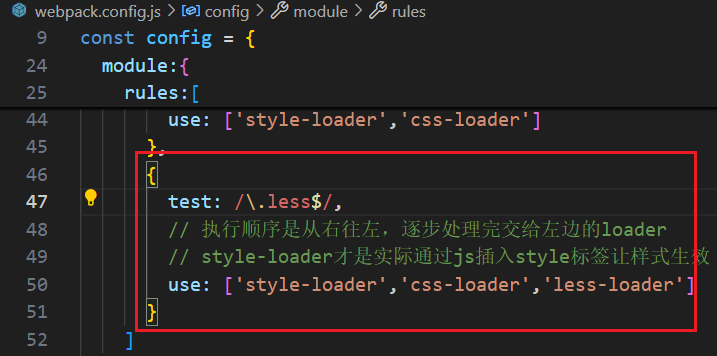
23.让项目读懂less语法,npm i less-loader -D,并配置webpack.config.js

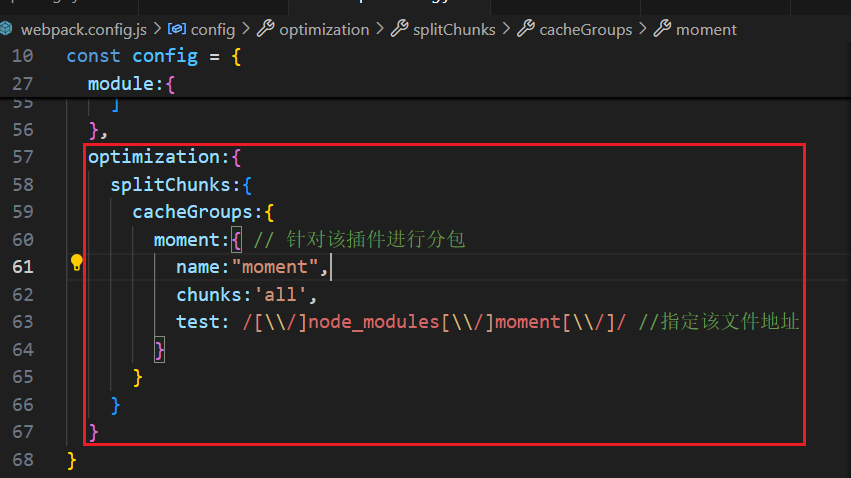
24.插件分包,安装moment.js,正常执行npm run build是会全部打包进我们配置的bundle.js中,在webpack.config.js中配置

25.重新配置output配置

26.插件分包完成,需要使用的moment和全局安装moment

26.针对公共引用部分common进行分包

27.样式分包,会把样式提取出来通过link的形式引入index.html中,安装npm i mini-css-extract-plugin -D,配置webpack.config.js


补充
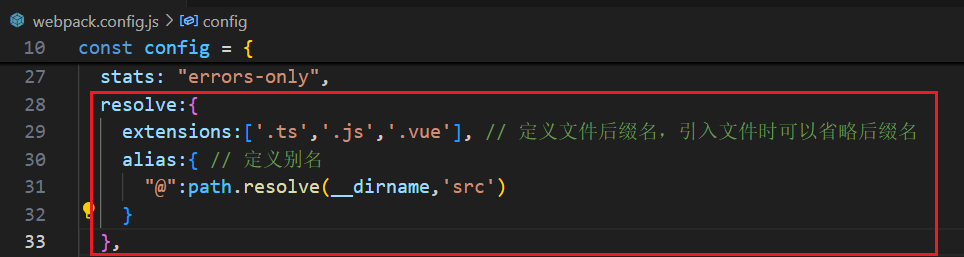
1.配置定义别名和自动识别文件后缀(不用自己写后缀)

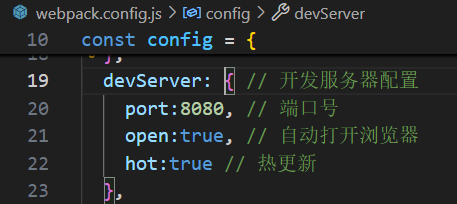
2.定义开发环境的配置

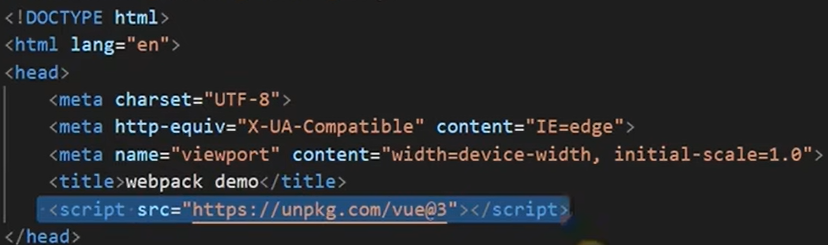
3.如果使用cdn引入的话设置externals,然后在index.html去引入,优点能够减少包大小,缺点需要访问外网且网络比较好,否则白屏







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现