使用pdf.js渲染pdf文件,并修改iframe的样式
<template>
<div v-loading="loading">
<iframe :src="pdfUrl" :style="styles"
style="border: none;width:100%"
@load="setPdfStyle" // load事件是在ifram完全加载完后的时期执行的函数ref="pdfContainer"></iframe>
</div>
</template>
<script>
function fillPublicPath(path) {
const serverPath = process.env.BASE_URL + path
return serverPath.replace('//', '/')
}
export default { name: 'DocxPdfRender', computed: { styles() { let style = {} if (this.minHeight) { style.minHeight = `${this.minHeight}px` } if (this.height) { style.height = `${this.height}px` } return style } }, data() { return { pdfUrl: undefined, loading: false } },
mounted(){
this.getPdfUrl()
}, methods: { getPdfUrl() { const urlPath = fillPublicPath('/static/plugins/pdf/web/viewer.html') const urlCode = encodeURIComponent(this.url) this.pdfUrl = `${urlPath}?file=${urlCode}&source=detail` }, setPdfStyle() { // 在此时期才能获取到正确的iframe,nextTick时期获取到的iframe是空iframe,修改空iframe是生效不了的 const iframe = this.$refs.pdfContainer // 获取ref const iframeDocument = iframe.contentDocument || iframe.contentWindow.document // 获取document才能对获取该文档下的所有元素 const iframeBody = iframeDocument.getElementsByTagName('body')[0] if (iframeBody) { iframeBody.style.backgroundColor = 'transparent' iframeBody.style.backgroundImage = 'none' const iframeToolbar = iframeDocument.getElementsByClassName('toolbar')[0] if (iframeToolbar) { iframeToolbar.style.display = 'none' } const iframeViewerContainer = iframeDocument.getElementById('viewerContainer') // 通过id则非数组 if (iframeViewerContainer) { iframeViewerContainer.style.top = '0' } } } } } </script>
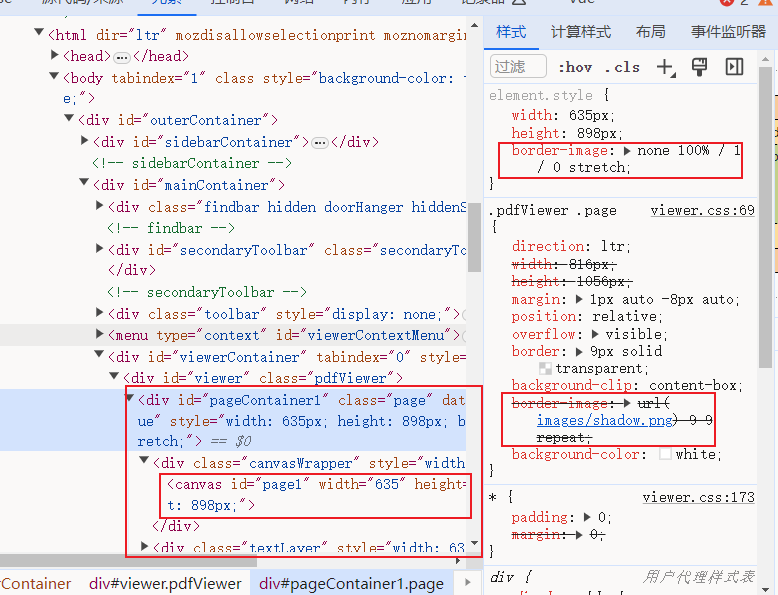
碰到新问题,当需要修改遍历生成的Canvas等元素,在load时期也无法获取(为空DOM数组),因此修改那些元素无法生效

修改办法:
setPdfStyle() { const iframe = this.$refs.pdfContainer const observer = new MutationObserver((mutationsList, observer) => { //创建了一个 MutationObserver,并设置了对 iframe 中子节点的变化进行观察。当 MutationObserver 观察到子节点发生变化时,会触发回调函数, const iframeDocument = iframe.contentDocument || iframe.contentWindow.document; const iframeBody = iframeDocument.getElementsByTagName('body')[0] if (iframeBody) { iframeBody.style.backgroundColor = 'transparent' iframeBody.style.backgroundImage = 'none' const iframeToolbar = iframeDocument.getElementsByClassName('toolbar')[0] if (iframeToolbar) { iframeToolbar.style.display = 'none' } const iframeViewerContainer = iframeDocument.getElementById('viewerContainer') if (iframeViewerContainer) { iframeViewerContainer.style.top = '0' } const iframePage = iframeDocument.getElementsByClassName('page') if (iframePage.length > 0) { for (let i = 0; i < iframePage.length; i++) { iframePage[i].style.borderImage = 'none' }
observer.disconnect(); // 停止观察
} } }) observer.observe(iframe.contentDocument || iframe.contentWindow.document, { subtree: true, childList: true }); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2022-03-23 Vue-store.dispath
2022-03-23 Javascript复杂函数