Vue3.0相对Vue2的优势
1.组合式API逻辑更加分明,Vue2需要使用的数据要在data、method等里面分开写,不是一个整体。现在可以将需要使用的数据和方法放在一起写,或者通过写hook函数进行区分。

2.vue3重写了数据双向绑定,使用了ES6的proxy。vue2使用的是defineProperty进行数据劫持,缺陷是对数组数据不友好,需要对数组的原生方法进行重写,并且监听不到对数组的长度。
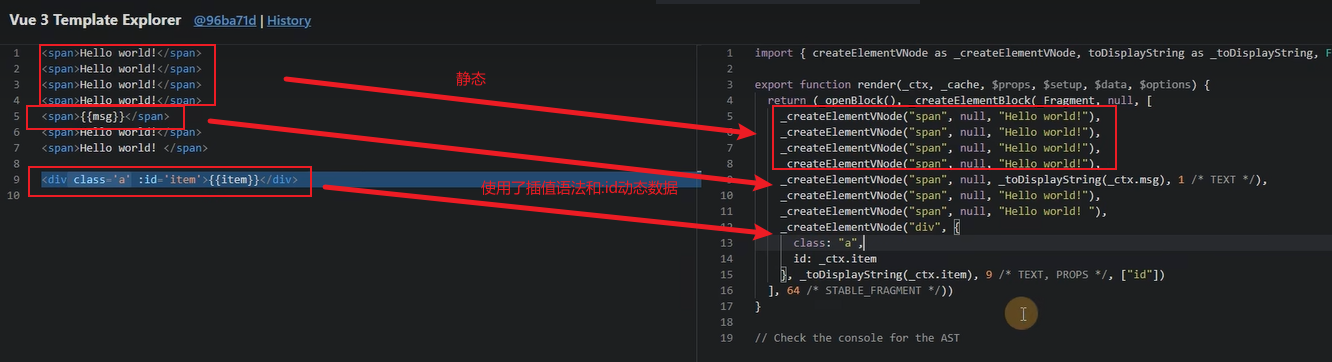
3.vue3优化VDOM,使用patch flag做了静态标记,对于静态的dom不再进行比对,只追踪动态变量,不会去做全量的对比,性能上有很大的提升

4.fragment可以使用多个根节点,不再限制于只有一个根节点,原理是增加虚拟节点,但是不会渲染这些虚拟节点
5.新增suspense和teleport和多v-model用法
6.tree shaking减少不必要的引入,可以减少打包体积

7.增加组合式api语法糖<script setup>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现