vue3.0新组件
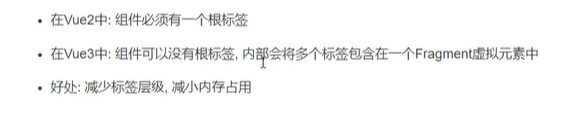
1.fragment
1.1解释和意义

1.2使用:没有特定的标签,直接不使用根标签即可
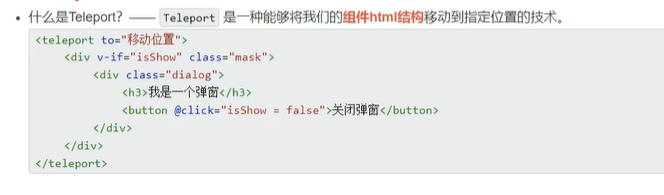
2.teleport(传送)
1.1解释和意义:不管嵌套多少层都可以直接进行组件传送

1.2使用:to的位置可以是标签也可以是类名,类名的话是#className

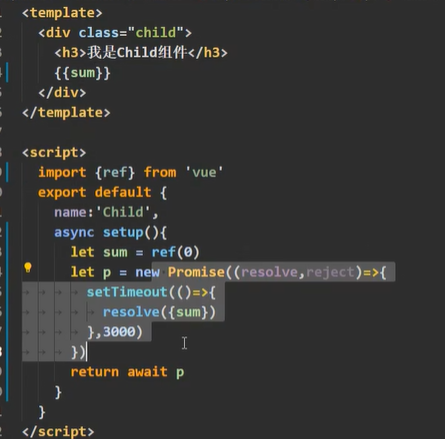
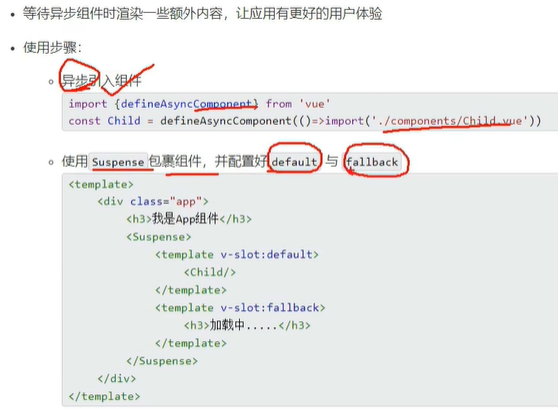
3.suspense:是一个内置组件,用来在组件树中协调对异步依赖的处理。它让我们可以在组件树上层等待下层的多个嵌套异步依赖项解析完成,并可以在等待时渲染一个加载状态。(默认状态下import的组件都是同步的,因此所有组件都是同步渲染的,即所有组件渲染成功后才会显示,有任一组件出现错误则全部不渲染)
3.1组件使用: default是异步成功之后显示的组件,fallback是正在异步等待状态时显示的组件。(使用suspense需要异步引入组件defineAsyncComponent)

3.2在使用了suspense和动态引入组件时,suspense包裹的组件可以使用async setup,setup可以return一个promise或者await,在没使用的情况下则不可使用