vue3的shallowRef()、shallowReactive()和shallowReadonly()
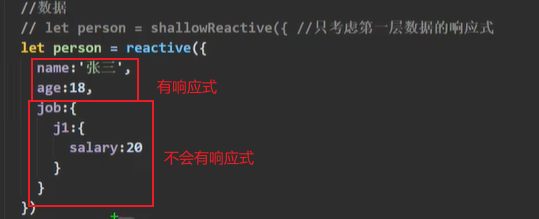
1.shallowReactive():使用shallowReactive转化的对象只有对象的第一层级有响应式。

2.shallowRef():使用shallowRef转化的基本数据类型和使用ref没有差别,使用shallowRef转化的对象都会失去响应式。
3.shallowReadonly():使用shallowReadonly转化的对象,只会在对象第一层级才有只读,除此之外都还具有响应式。

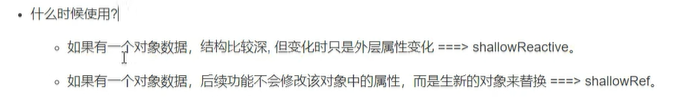
3.运用场景

如果有数据是别的组件传过来的,并且要求该数据不可修改,可以使用readOnly来转化该数据,防止你改动了数据而影响别的组件。
分类:
vue3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现