vue2和vue3响应式原理
1.vue2响应式(视频附带解决存在的问题,通过$set和vue的set、delete方法)

https://www.bilibili.com/video/BV1Zy4y1K7SH?p=145&spm_id_from=pageDriver&vd_source=ce8f93194a63c57cca08d7e9eb10d3e5
2.vue3响应式原理
2.1代码实现

https://www.bilibili.com/video/BV1Zy4y1K7SH?p=146&spm_id_from=pageDriver&vd_source=ce8f93194a63c57cca08d7e9eb10d3e5
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=147&spm_id_from=pageDriver&vd_source=ce8f93194a63c57cca08d7e9eb10d3e5
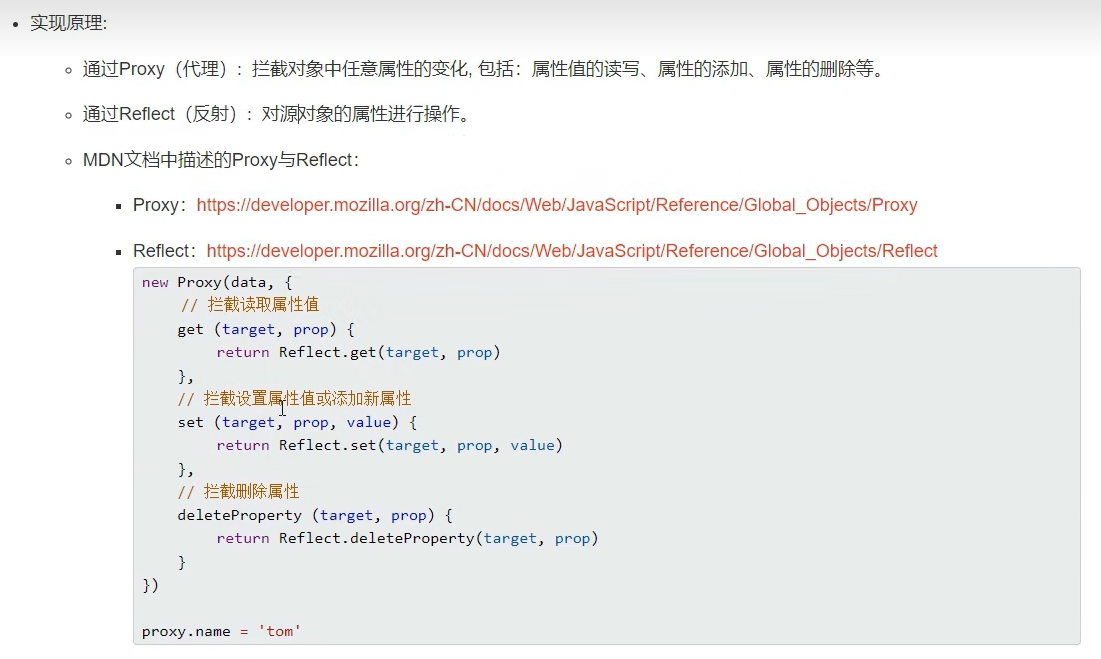
2.2原理:(响应式实现条件:1.实现同步数据修改2.捕获数据修改)
2.2.1proxy--代理作用
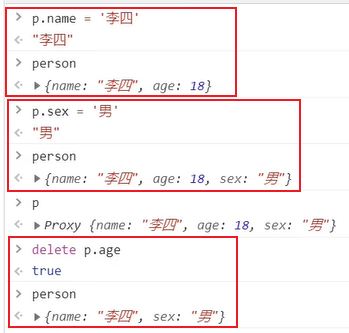
对代理的对象进行任何操作能够影响源对象 ,同理对源对象的操作也能够影响代理对象


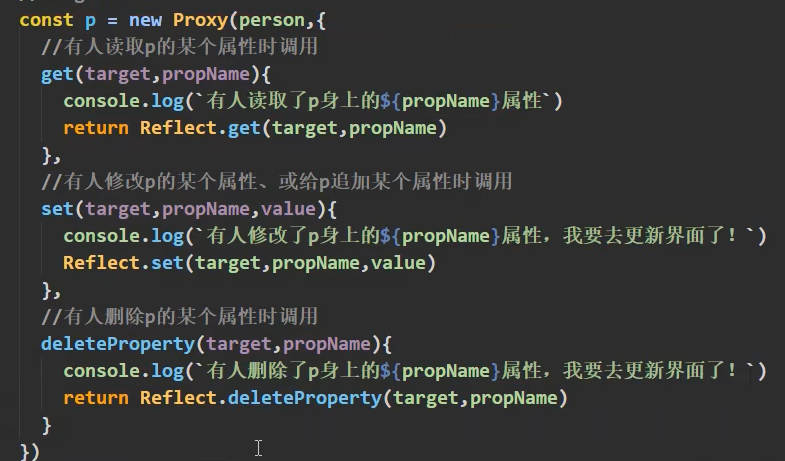
2.2.2使用get、set、deleteProperty实现数据修改捕获
target:源对象 prop:要进行操作的属性 value:set操作时的最新值

2.2.3Reflect解析
Reflect作用是反射对象,Reflect.get等同于对读取对象的属性obj.a;Reflect.set等同添加或修改对象属性的值obj.b=c;Reflect.deleProperty等同删除对象属性delete obj.d
js是单线程遇到错误会直接挂机,Reflect兼容性更好,否则需要使用try catch捕获错误,实际效果与2.2.2作用相同






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现