vue查漏补缺
1.动态参数属性::[]
<div :[atrr]="width:100%"></div> <script> export default{ data:()=>( { attrr:’class‘ } ) } </script>
2.computed相对于method的好处在于有缓存,减少执行次数。
3.watch相对应computed的setter函数区别是可以执行异步函数。
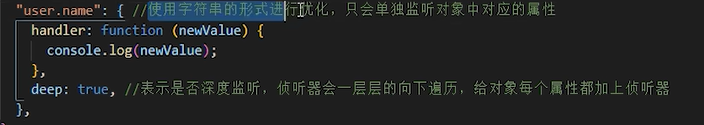
4.watch监听对象中的属性

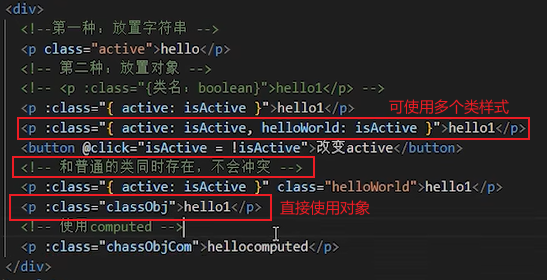
5.动态操作clss样式(对象形式): :class={active:true} //active为类名 (一个标签仅支持一个静态class和一个动态的class)



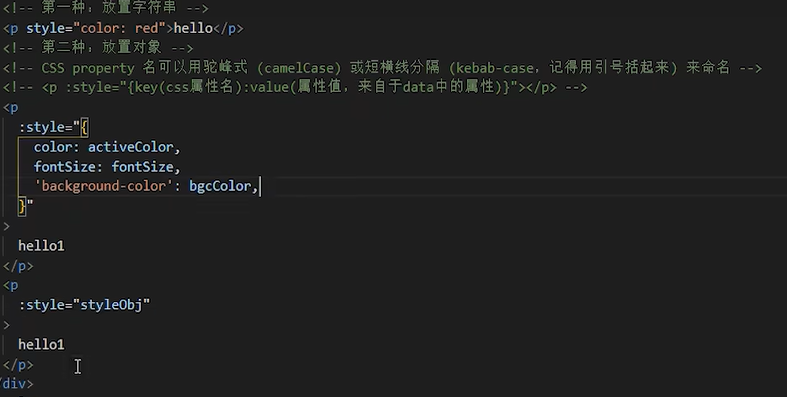
6.动态操作style样式(对象形式): :style={color:activeColor} //activeColor为属性值变量


分类:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现