搞清webpack、vite、vue-cli、create-vue的区别
1.要区分脚手架、构建项目、打包代码的概念
1.1脚手架:创建项目,选择性安装需要的插件,指定统一的风格,生成demo。(vue-cli和create-vue是由vue提供的脚手架,创建项目时提供选择是否要安装某些插件,最后会生成统一的项目结构和文件,@vue-cli3以上和create-vue是基于vite去创建项目)//vue2是打包基于wepack
1.2构建项目:建立项目的运行环境,需手动安装插件(vite不是专门为vue服务,可以生成多种不同类型的项目环境和模板,使用npm create vite@latest my-vue-app --template vue可以创建vue3项目,与使用vue-cli和create-vue创建vue项目是一致的。vite包含的打包工具是rollup,因此创建的项目是直接使用rollip打包。)
1.3打包项目:代码写好之后,为了更好的使用,需要打包处理(webpack和rollip都是打包工具)
2.vue-cli --指令vue create projectName依然采用webpack来构建项目

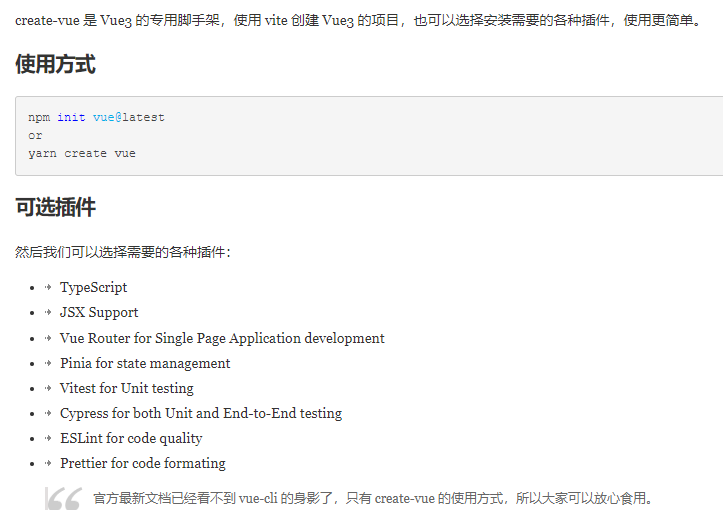
3.create-vue --指令npm init vue@latest采用vite创建项目,项目名创建时再填写,要求node版本高

4.vite -- 要求node版本高

5.rollup

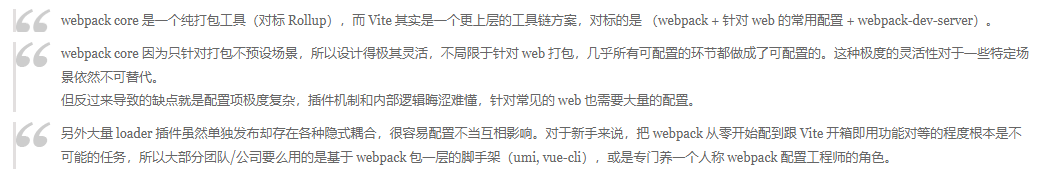
6.webpack

6.总结





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?