跨组件通信
1.$attrs
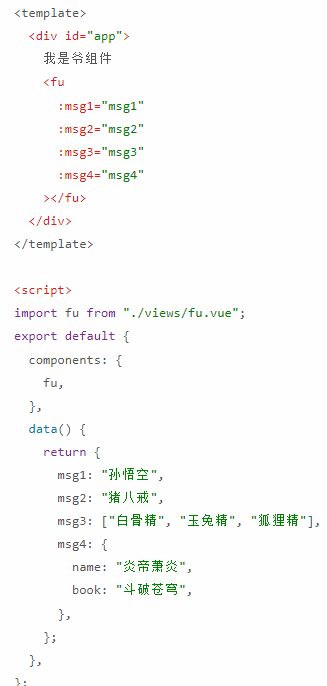
A.使用场景(爷孙子组件通信)
B.实现原理
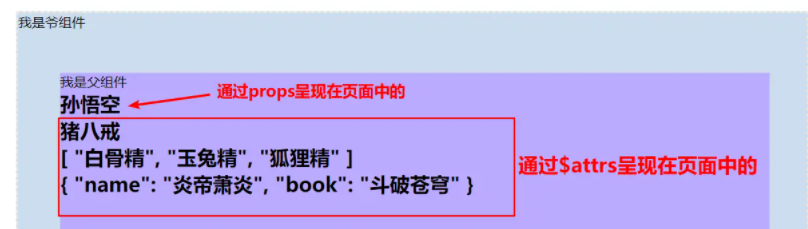
a.$attrs作用:父子通信是父组件通过v-bind绑定一个数据传递给子组件,子组件通过props接收达到组件通信的目的。但是如果子组件不通过props接收的话,值会放在哪里呢?答案是存放在子组件自带的对象$attrs上面,因此可以理解为$attrs就是一个容器对象,这个容器对象会存放:父组件传过来的且子组件未使用props声明接收的数据。
图片示例:



b.爷孙组件通信原理:通过爷组件首先传递给父组件,当然父组件不在props中接收,那么爷组件传递给父组件的数据就会存放到父组件的$attrs对象中里面了,然后,再通过v-bind="$attrs",再把这个$attr传递给孙组件,在孙组件中使用props就能接收到$attrs中的数据了,这样就实现了,祖孙之间的数据传递。祖孙之间的数据传递,需要通过中间的父组件$attrs做一个桥梁。其实就是这个意思。


https://juejin.cn/post/6982727094937583647
https://www.jb51.net/article/246436.htm
2.$listeners
A.使用场景(孙子组件向爷爷组件传值)
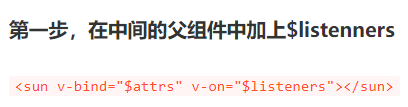
B.实现原理:跟$attrs相同,用孙组件$emit触发事件传递数值,子组件作为中间桥梁加上v-on=“$listeners”,爷组件定义事件接受孙组件传递过来的值
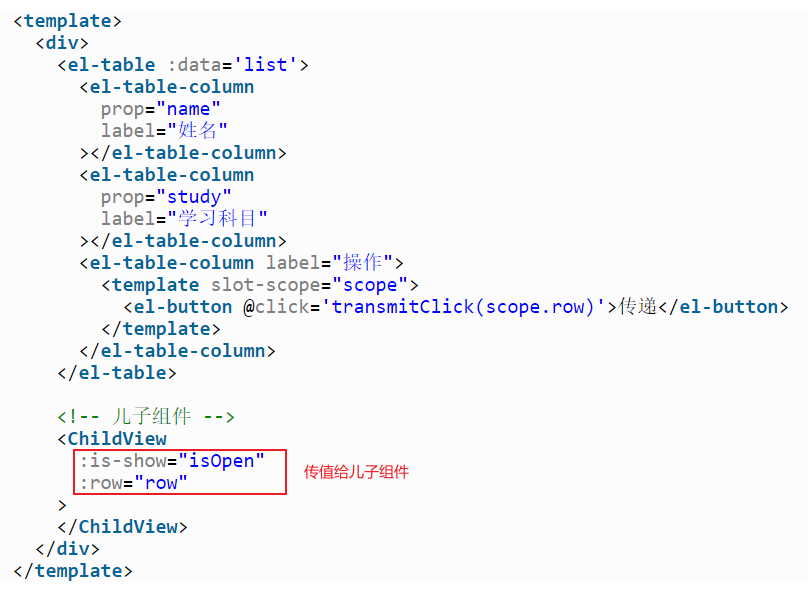
C.使用方法








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现