解决echarts中的X轴中文字过长显示不全
方法1:通过倾斜文字达到显示完全,配置X轴的label的rotate的倾斜角度达到效果

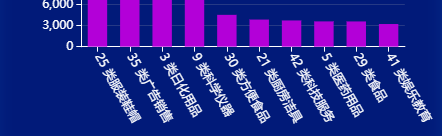
效果:

但是方法1的弊端是:无法解决设置倾斜角度后仍然无法显示全,并且会往下延申的文字会占据echarts图的空间,会挤压上部的空间。
方法2:对倾斜的文字设置换行,可以解决方法1带来的弊端
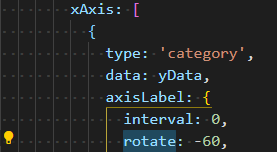
axisLabel: {
interval: 0,
rotate: -60,
formatter: function (value) {
console.log(value, 'value')
var ret = '\n\n' //拼接加 返回的类目项
var maxLength = 6 //每项显示文字个数
var valLength = value.length //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength) //类目项需要换行的行数
if (rowN > 1) {
//如果类目项的文字大于6,
for (var i = 0; i < rowN; i++) {
var temp = '' //每次截取的字符串
var start = i * maxLength //开始截取的位置
var end = start + maxLength //结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + '\n'
ret += temp //凭借最终的字符串
}
return ret
} else {
return value
}
},
color: '#fff'
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律