搞懂JS中prototype!
1.先说结论:prototype属性的作用就是让该函数所实例化的对象们都可以找到公用的属性和方法。
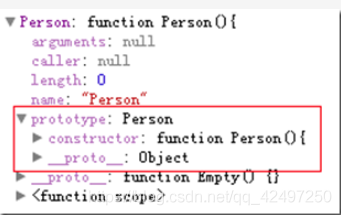
2.原因:只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,默认情况下prototype属性会默认获得一个constructor(构造函数)属性。

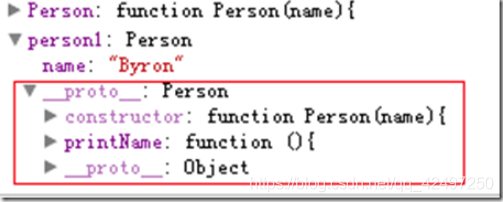
实例化的对象内部将包含一个内部指针(很多浏览器这个指针名字为__proto__)指向构造函数的prototype。即修改函数的prototype属性,所有该函数实例化的对象的共同属性和方法都发生了改变。

3.示例:对函数的prototype属性进行操作,可见实例化的对象prototype内属性、方法是能够共享,验证所有该函数实例化的对象的共同属性和方法都发生了改变。
function Person(name){ this.name=name; } Person.prototype.share=[]; Person.prototype.printName=function(){ alert(this.name); } var person1=new Person('Byron'); var person2=new Person('Frank'); person1.share.push(1); person2.share.push(2); console.log(person2.share); //[1,2]
4.prototype注意点:
4.1属性名的查找规则:当代码读取某个对象的某个属性的时候,都会执行一遍搜索,目标是具有给定名字的属性,搜索首先从对象实例开始,如果在实例中找到该属性则返回,
如果没有则查找prototype,如果还是没有找到则继续递归prototype的prototype对象,直到找到为止,如果递归到object仍然没有则返回错误。
4.2根据查找规则可得,如果在实例中定义如prototype同名的属性或函数,则会覆盖prototype的属性或函数。
function Person(name){ this.name=name; } Person.prototype.share=[]; var person=new Person('Byron'); person.share=0; console.log(person.share); //0而不是prototype中的[]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现