keep-alive解决多页数列表进入列表详情后,返回列表页面时列表页不刷新(不能记录已跳转的页数)问题
一、方法1
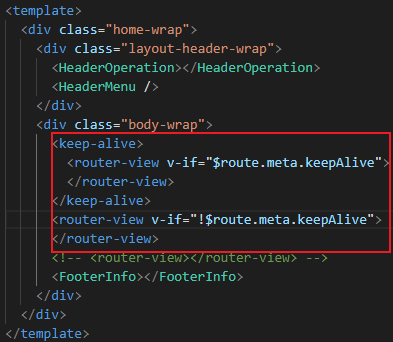
1.对需要记录的页面使用keep-alive

2.在home页面对需要缓存的页面进行判断

更新:漏洞:这个被缓存的页面不会进行刷新,如果需要在其他页面进入该缓存页面刷新。即前进到该页面时刷新,后退到该页面缓存
1.通过路由level属性区分三个层级

2.在列表页面对进入到该页面的路由层级进行判断
beforeRouteLeave(to,from,next) {
// 进入页面的层级小于离开页面的层级(后退)
if(to.meta.level < from.meta.level) {
let keys = this.$vnode.parent.componentInstance.keys;
let cache = this.$vnode.parent.componentInstance.cache;
let key = keys[keys.length-1];
// 组件被缓存
if(cache[key] !== null) {
delete cache[key]; // 删除缓存
keys.length--; // 删除key
}
// 销毁组件
this.$destroy();
}
next();
}
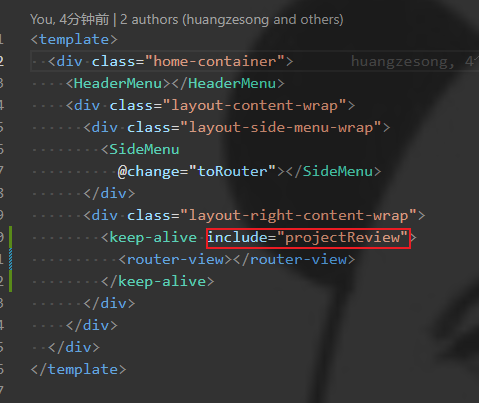
二、方法二
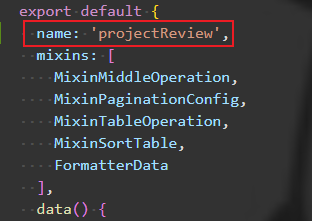
include属性对应的是路由的name属性,代表属性值里面路由才能进行缓存。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现