解决网页缩放后网页大小更改和不同屏幕尺寸的适配
问题:
项目图片经过使用浏览器的缩放至其他倍数,重新缩放回100%时无法恢复原图片大小
(缩放规则:如10 => +50% =>15,回到100%时15 => -50% =>7.5 因为无法恢复原图大小)
解决:使用sass的math来计算vh和vw来实现适配
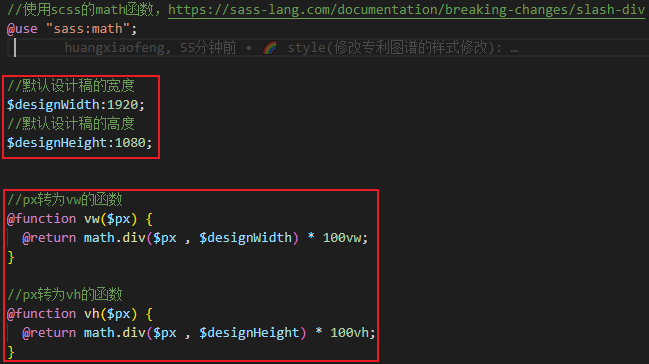
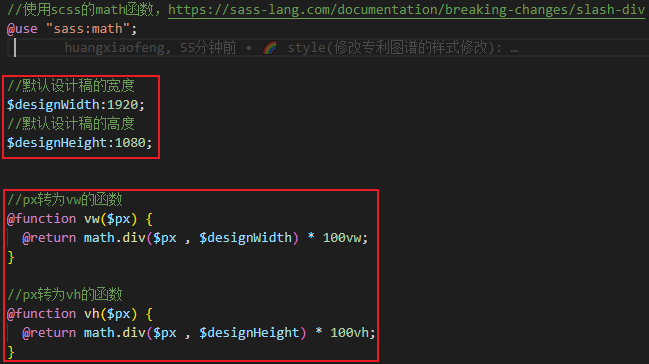
1.导入math和编辑vw、vh的计算方法

2.在vue.config引入全局使用

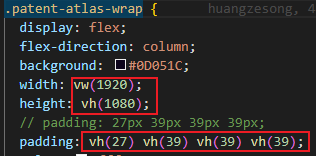
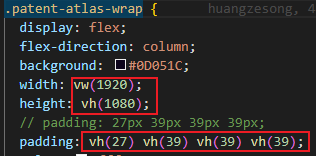
3.将在需要修改的页面的所有像素单位使用


问题:
项目图片经过使用浏览器的缩放至其他倍数,重新缩放回100%时无法恢复原图片大小
(缩放规则:如10 => +50% =>15,回到100%时15 => -50% =>7.5 因为无法恢复原图大小)
解决:使用sass的math来计算vh和vw来实现适配
1.导入math和编辑vw、vh的计算方法

2.在vue.config引入全局使用

3.将在需要修改的页面的所有像素单位使用

|
|||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
|---|---|---|---|---|---|---|---|---|---|
| 23 | 24 | 25 | 26 | 27 | 28 | 1 | |||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 | |||
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | |||
| 16 | 17 | 18 | 19 | 20 | 21 | 22 | |||
| 23 | 24 | 25 | 26 | 27 | 28 | 29 | |||
| 30 | 31 | 1 | 2 | 3 | 4 | 5 | |||
真的很棒,解决了我的大问题,好人一生平安
想问一下楼主“regiser等属性都要对应该值”的regiser是什么,是打错了嘛
Powered by:
博客园
Copyright © 2025 ChoZ
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现